使用Docker运行OnlyOffice的Node.js示例
ONLYOFFICE,简单地说,就是将 Word 、Excel、PPT 3 大办公套件搬到了云端,只需要一个浏览器即可以在线使用 Office 的各种功能。
Docker安装Node.js示例
wget https://api.onlyoffice.com/app_data/editor/Node.js%20Example.zip
unzip Node.js\ Example.zip
cd Node.js\ Example/
vim config/default.json
13 "server": {
14 "port": 3000,
15 "siteUrl": "https://documentserver/", # OnlyOffice服务IP地址或服务名:端⼝,默认端口为80可以不写。
FROM node:carbon
#FROM node:buster
#LABEL maintainer Ascensio System SIA
ENV HOST 0.0.0.0
ENV PORT 3000
#ENV LANG=en_US.UTF-8 \
#LANGUAGE=en_US:en \
#LC_ALL=en_US.UTF-8 \
#NODE_ENV=production-linux \
#NODE_CONFIG_DIR=/etc/onlyoffice/documentserver-example/
#WORKDIR /var/www/onlyoffice/documentserver-example/
#COPY . /var/www/onlyoffice/documentserver-example/
WORKDIR /usr/local/src/
COPY ./ .
RUN npm install
#groupadd --system --gid 1001 ds && \
#useradd --system -g ds --no-create-home --shell /sbin/nologin --uid 1001 ds && \
#chown -R ds:ds /var/www/onlyoffice/documentserver-example/ && \
#mkdir -p /var/lib/onlyoffice/documentserver-example/ && \
#chown -R ds:ds /var/lib/onlyoffice/ && \
#mv files /var/lib/onlyoffice/documentserver-example/ && \
#mkdir -p /etc/onlyoffice/documentserver-example/ && \
#chown -R ds:ds /etc/onlyoffice/ && \
#mv config/* /etc/onlyoffice/documentserver-example/ && \
#npm install
EXPOSE 3000
#USER ds
#ENTRYPOINT /var/www/onlyoffice/documentserver-example/docker-entrypoint.sh npm start
CMD ["npm","start"]
docker build -t nodejs-example .
docker run -i -t -d -p 3000:3000 --restart=always --name nodejs-example nodejs-example
http://IP:3000
简单使用Node.js示例
基本功能
新建文档
上传文档
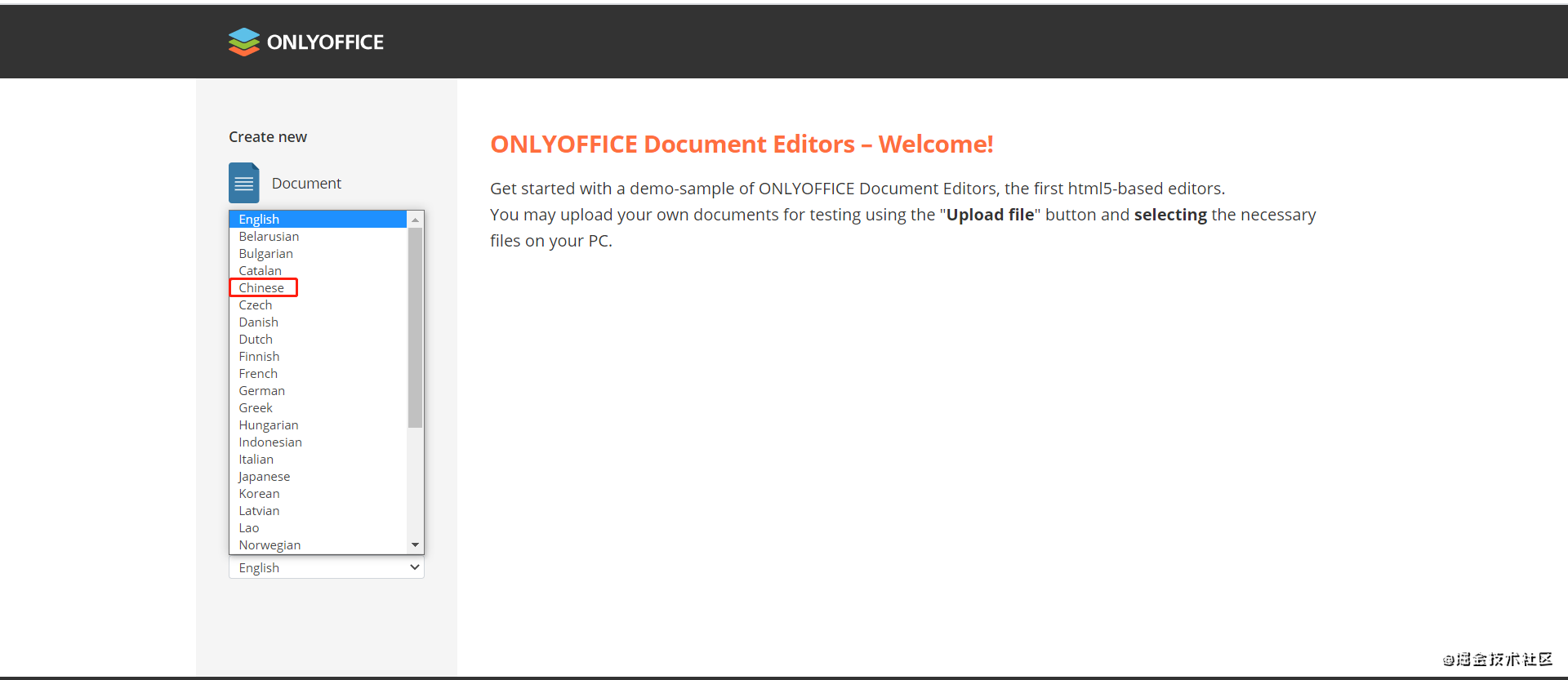
选择语言

效果展示
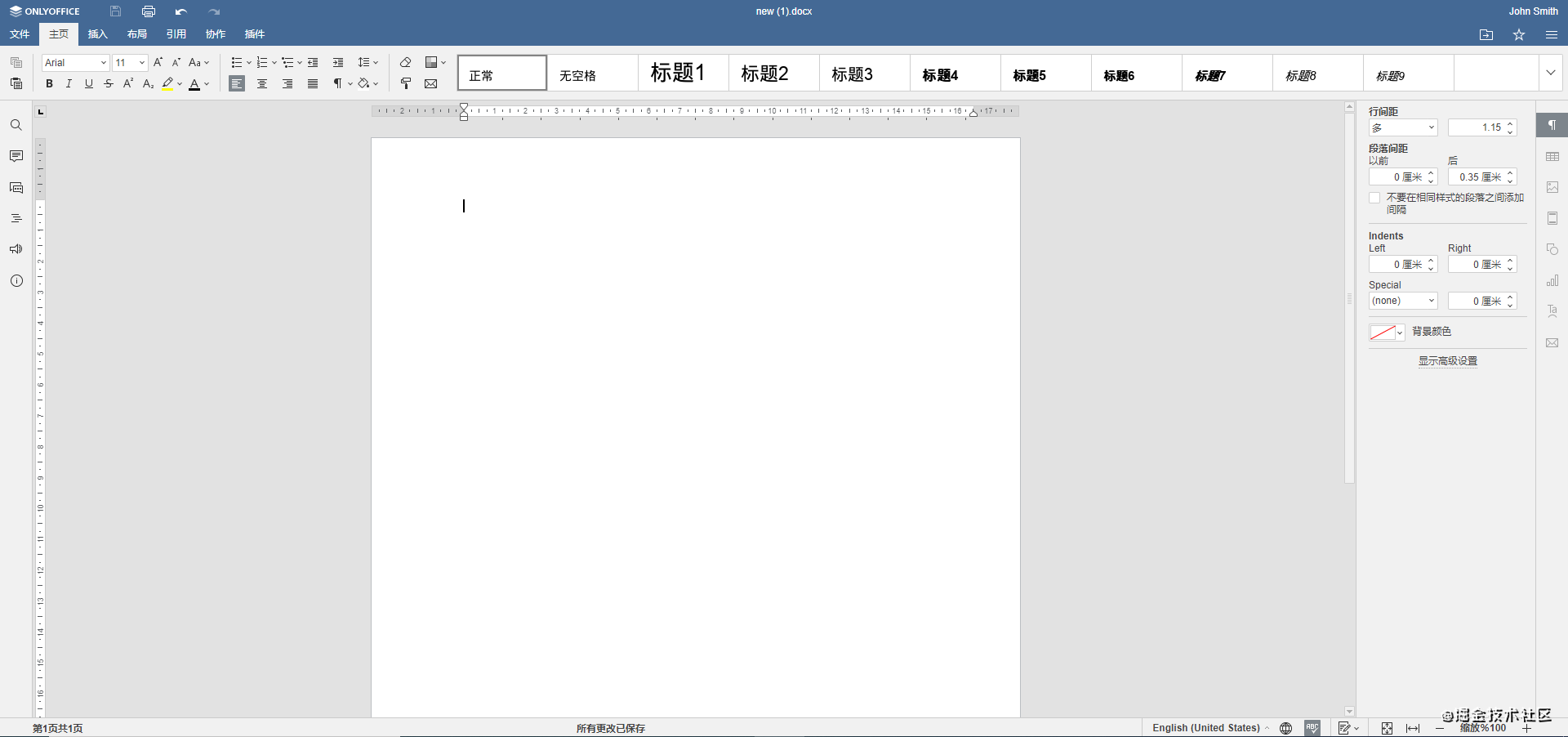
文字处理()

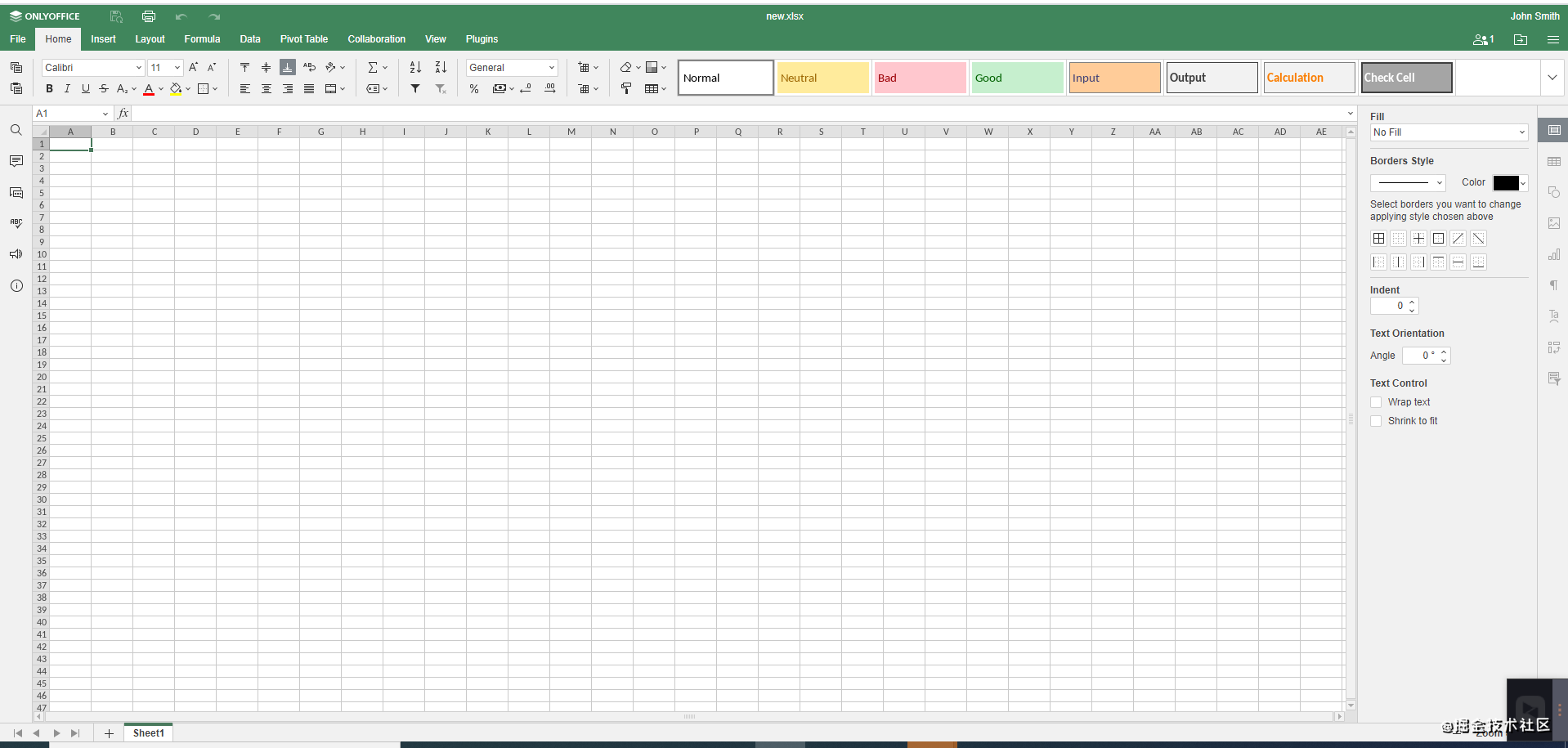
电子表格()

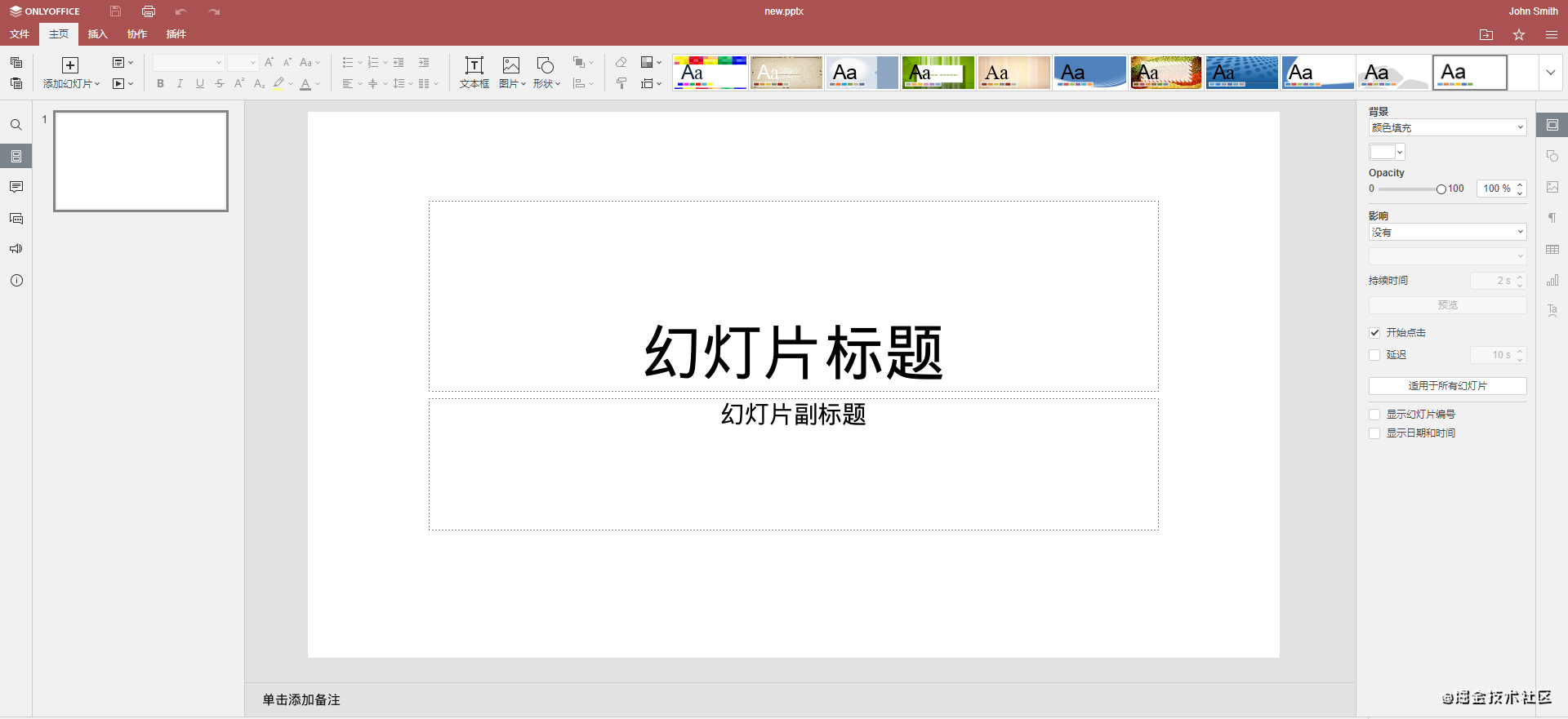
演示文稿()

文章持续更新,更多可以微信搜一搜「一个需求」,这个其实很简单,怎么实现我不管!