CSS 文档中定位指南:static、relative、absolute、fixed、sticky
CSS 中 属性用于指定元素的定位方法的类型(、、、、)。

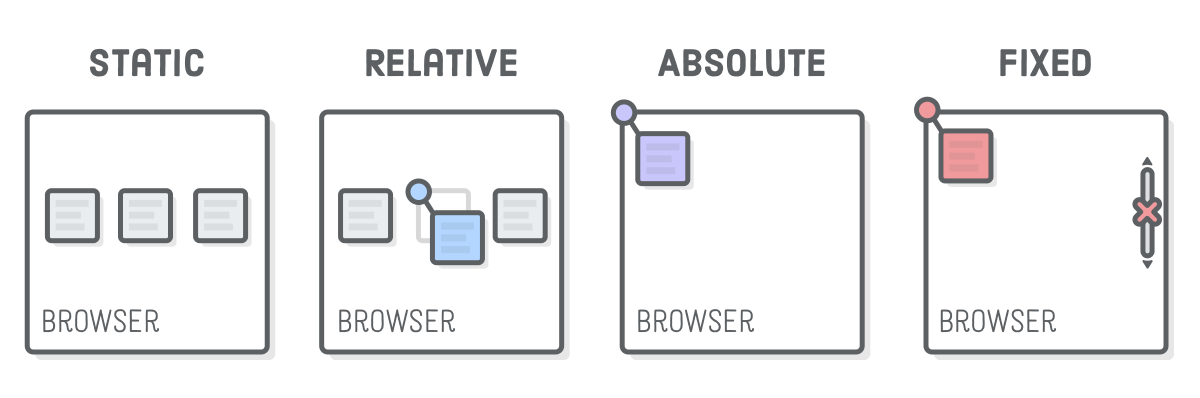
静态定位 position: static
此属性未 HTML 元素默认定位,一个元素没有以任何特殊的方式定位,它总是按照页面的正常流程定位。
在此属性下,属性值 、、、 和 对HTML元素没有影响。
效果如图:

为什么使用它呢?将元素设置为 的唯一原因是强制删除应用于无法控制的元素上的某些定位。
相对定位 position: relative
此属性相对于其正常位置的,在不改变布局的情况下根据元素的当前位置定位元素。
相对于它的当前位置放置一个元素而不改变它周围的布局。
在此属性下,设置相对定位元素的 、、 和 属性会导致它被调整到远离其正常位置。
效果如图:

为什么要使用它?此属性下引入了在该元素上使用 的能力,这对于静态定位 的元素并不真正起作用。
绝对定位 position: absolute
此属性是相对于最近父级元素的位置,如果绝对定位元素没有定位的父级元素,它将使用文档 并随着页面滚动而移动。 相对于其父元素的位置放置一个元素并改变它周围的布局。
关于绝对定位的权衡是,这些元素将从页面的元素流中删除,具有这种定位类型的元素不受其它元素的影响,也不影响其它元素。
效果如图:

在此属性下,同一父级元素中, 值大的在最上层。
绝对定位元素是相对于最近定位的祖先来定位自身。一旦它找到一个已定位的祖先,该祖先之上的元素的位置就不再相关。

相对定位和绝对定位的主要区别在于, 会将子元素完全脱离文档的正常流程,并且该子元素将相对于具有自己的位置集的第一个父元素进行定位。
固定定位 position: fixed
相对于视窗定位,即使页面滚动,也始终停留在同一位置上。固定定位元素不会在其所在的页面中留下间隙,其他元素会填补缺失的地方。
效果如图:

粘性定位 position: sticky
基于用户的滚动位置定位,根据滚动位置在 和 之间切换。相对定位,直到在视窗中遇到给定的偏移位置,然后它固定到位, 就像 一样。
元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括元素,基于、、 和 的值进行偏移,偏移值不会影响任何其他元素的位置。