前后端分离 -- 深入浅出Spring Boot + Vue实现员工管理系统 Vue如此简单~
前后端分离 -- 深入浅出Spring Boot + Vue实现员工管理系统 Vue如此简单~
引言
Hello,我是Bug终结者,一名热爱后端Java的风趣且幽默的程序员~ 终于等到幸运的你~
快来发现我的宇宙哦~
本周第一篇博文是一个基于Spring Boot+Vue实现员工管理系统的项目
在此之前,我们先看看什么是Vue
Vue详解
小猿疑问:什么是Vue呢,能干什么,为什么要用呢?
小王回答说:==vue是一个渐进式基于JavaScript的框架,使用它,可大大提高前端的灵活性与扩展性,更加方便的开发前端工程==
有点官方了这话,简单来说
vue就是一个高级的JavaScript,要想使用vue,前提必须掌握三大技术,==HTML, CSS, JavaScript==
小猿问,哪为什么要使用它呢
==因为用的人多,技术火爆,市场需要,所以使用。==
项目简介
开发一个基于Spring Boot + Vue的前后端分离员工管理系统项目,完成增、删、改、列表、多条件、分页的功能
开发环境
后端:Spring Boot + MyBatis + Maven
前端:Vue + ElementUI
工具:前端使用WebStorm,后端使用IDEA
ElementUI为何物?
ElementUI是饿了么出品的一个组件,使用它,可使界面美观,开发效率提升
elementUI是基于vue实现的一套不依赖业务的UI组件库,提供了丰富的PC端组件,减少用户对常用组件的封装,降低了开发的难易程度。
看这么就累了吧,来张图放松下~


解乏了吧~ 😎
==言归正传~==
广播站
CSDN博客之星参选博主:Bug终结者.
五星好评,您的每一分对我都贡献巨大,感谢您投的每一票

再次感谢您的投票,谢谢!
项目风格
请求方式统一为Post请求,目的是保证安全性
规范了接口层统一返回格式为ResultBean,详细如:
统一返回格式风格类,ResultBean
package com.wanshi.bean;
public class ResultBean {
private Integer code;
private String msg;
private C data;
private ResultBean(Integer code, String msg, C data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public static ResultBean create(Integer code, String msg, Object data) {
ResultBean res = new ResultBean(code, msg, data);
return res;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public C getData() {
return data;
}
public void setData(C data) {
this.data = data;
}
}
数据表
t_employee
CREATE TABLE `t_employee` (
`noid` char(32) NOT NULL,
`emp_name` varchar(32) NOT NULL COMMENT '员工姓名',
`emp_age` int DEFAULT NULL COMMENT '员工年龄',
`emp_sex` tinyint DEFAULT NULL COMMENT '员工性别,1:男,2:女',
`emp_salary` decimal(10,2) DEFAULT NULL COMMENT '员工工资',
`emp_address` varchar(32) DEFAULT NULL COMMENT '员工住址',
`join_time` date DEFAULT NULL COMMENT '入职日期',
PRIMARY KEY (`noid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci
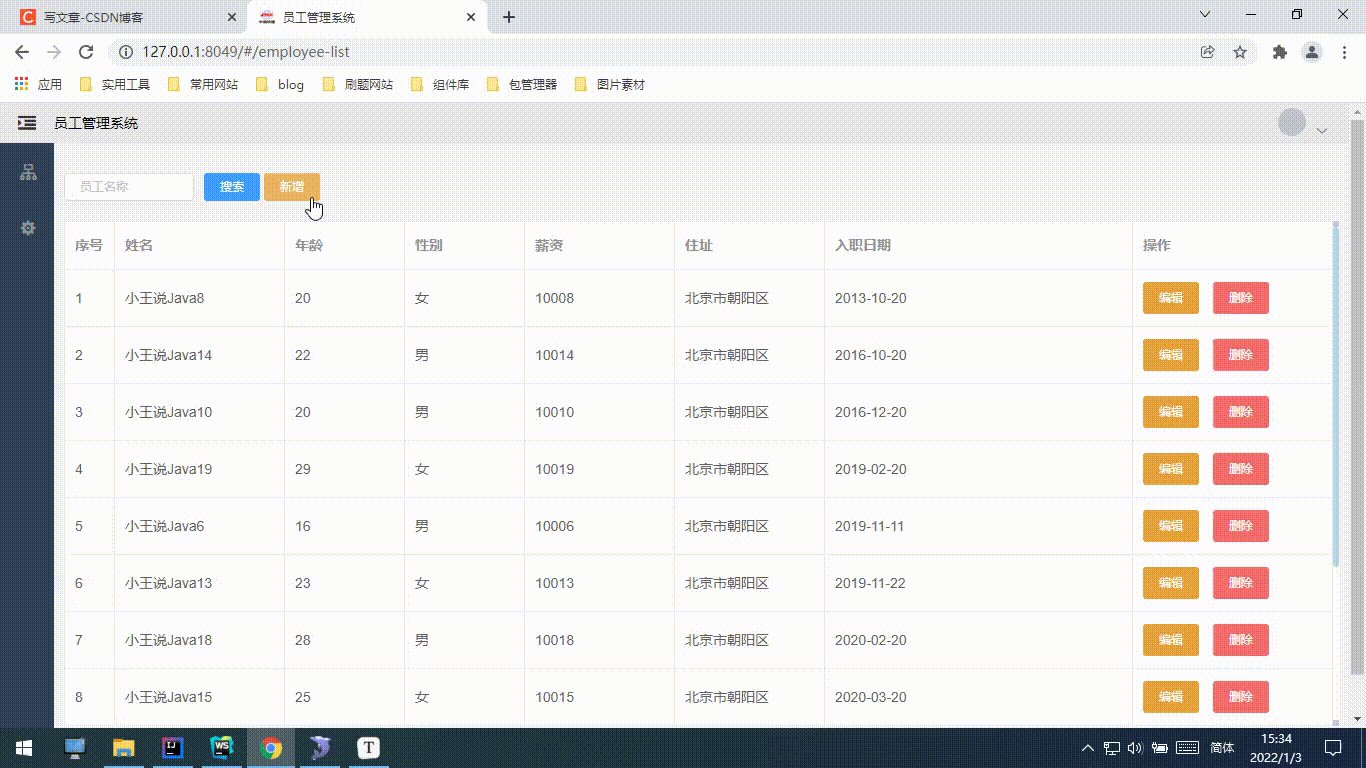
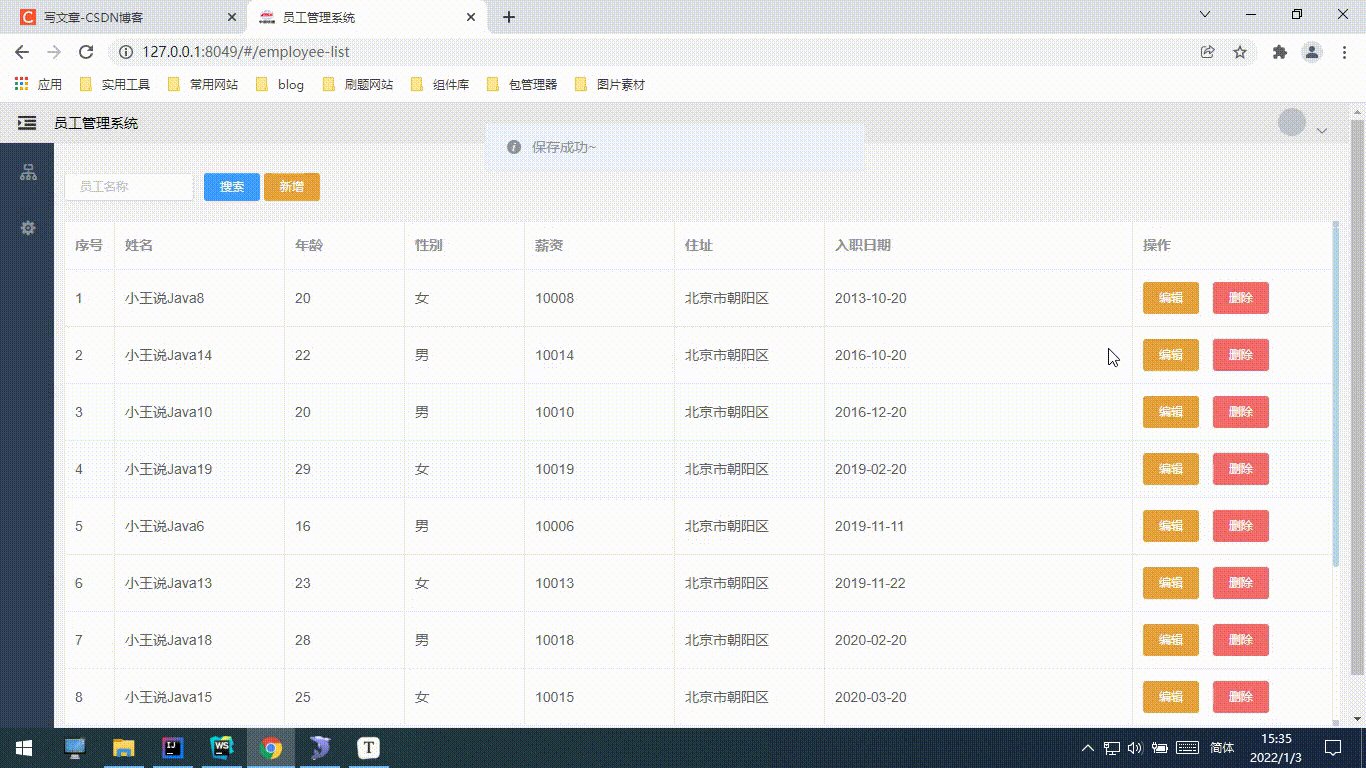
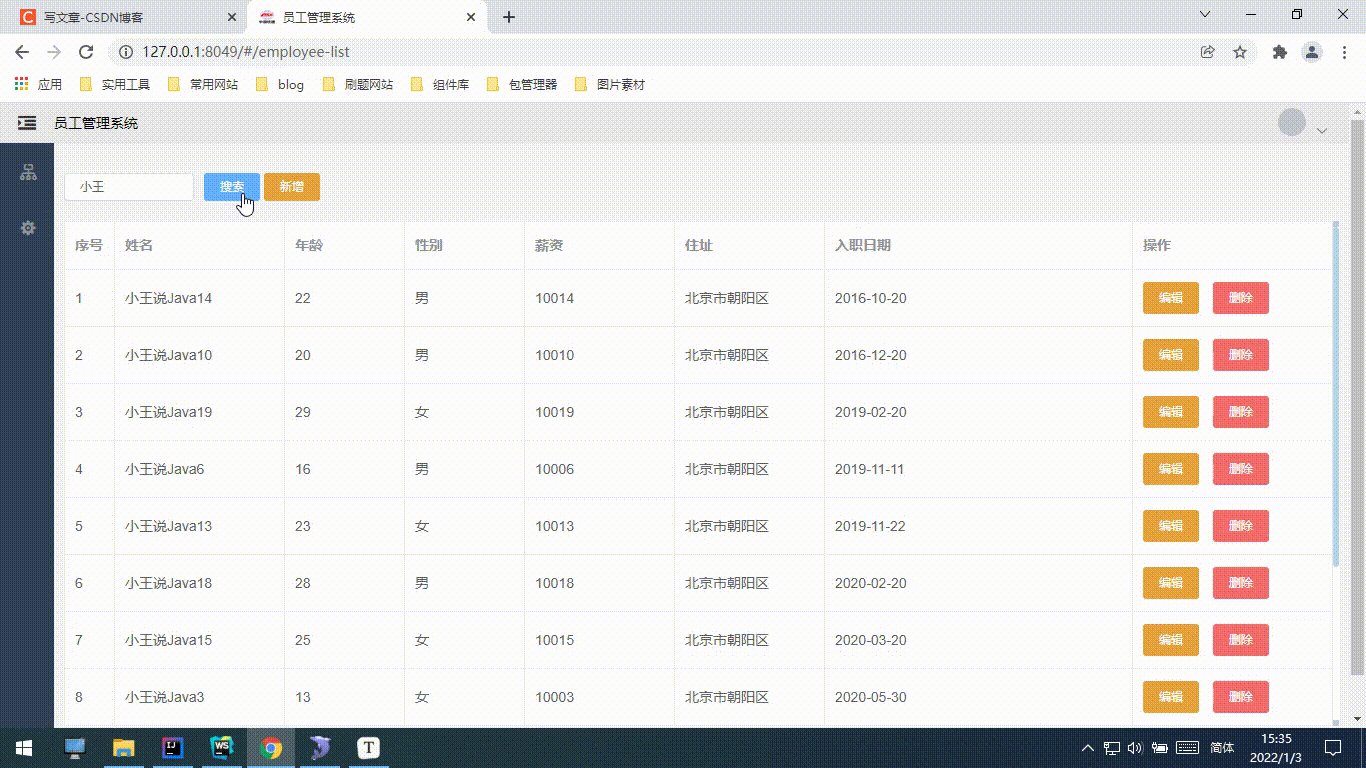
效果图

核心源码
前端源码
新建EmployeeList.vue文件
男
女
添加EmployeeList.vue路由与左侧列表显示
添加路由index.js
{
path: '/employee-list',
meta: {pageTitle: '员工列表', leftMenuIndex: 'employee-list'},
component: () => import('@/views/EmployeeList')
},
添加左侧菜单显示LeftMenu.vue
至此前端页面完美显示
后端源码
EmployeeController类
package cn.zhongtie.controller;
import cn.zhongtie.bean.ResultBean;
import cn.zhongtie.bean.entity.Employee;
import cn.zhongtie.service.EmployeeService;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@CrossOrigin
@RequestMapping("/employee")
public class EmployeeController{
@Autowired
private EmployeeService employeeService;
@PostMapping("/page")
public ResultBean> page(@RequestBody Employee param){
ResultBean> res = employeeService.page(param);
return res;
}
@PostMapping("/save")
public ResultBean save(@RequestBody Employee param){
ResultBean res = employeeService.save(param);
return res;
}
@PostMapping("/delete")
public ResultBean delete(@RequestBody Employee param){
ResultBean res = employeeService.delete(param);
return res;
}
}
EmployeeService类
package cn.zhongtie.service;
import cn.zhongtie.bean.ResultBean;
import cn.zhongtie.bean.entity.Employee;
import cn.zhongtie.mapper.EmployeeMapper;
import cn.zhongtie.utils.PbSecretUtils;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
@Service
public class EmployeeService {
@Autowired
private EmployeeMapper employeeMapper;
private SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
public ResultBean> page(Employee param){
if (param.getPageNum() == null) {
param.setPageNum(1);
}
PageHelper.startPage(param.getPageNum(), param.getPageSize());
List employeeList = employeeMapper.page(param);
for (Employee employee : employeeList) {
if (employee != null) {
employee.setStr_join_time(sdf.format(employee.getJoin_time()));
}
}
PageInfo pageInfo = new PageInfo<>(employeeList);
return ResultBean.create(0, "success", pageInfo);
}
public ResultBean save(Employee param){
if (param.getNoid() != null) {
employeeMapper.update(param);
} else {
param.setJoin_time(new Date());
param.setNoid(PbSecretUtils.uuid());
employeeMapper.insert(param);
}
return ResultBean.create(0,"success",null);
}
public ResultBean delete(Employee param){
employeeMapper.delete(param);
return ResultBean.create(0,"success",null);
}
}
博主寄语
至此,系统到此完美结束,该案例通俗易懂,详细一步步带入,通过本案例,可提高你的学习能力以及训练自己的逻辑思维能力,认真学习的你很耀眼,相信你的技术一定会有一个质的飞跃,加油,努力练习,祝你成为你想要成为的人!
若在本项目中遇到技术难题,可在下方评论区留言或私信我,授人以鱼不如授人以渔
如果你觉得博主写的不错的话,不妨给个一键三连,点击下方小拳头即可一键三连。