Ajax+SSM实现客户端开发 实现简单的前后端分离
Ajax+SSM实现客户端开发
引言
本文实现基于JS Ajax+SpringMVC实现客户端功能,详细需求如下
需求
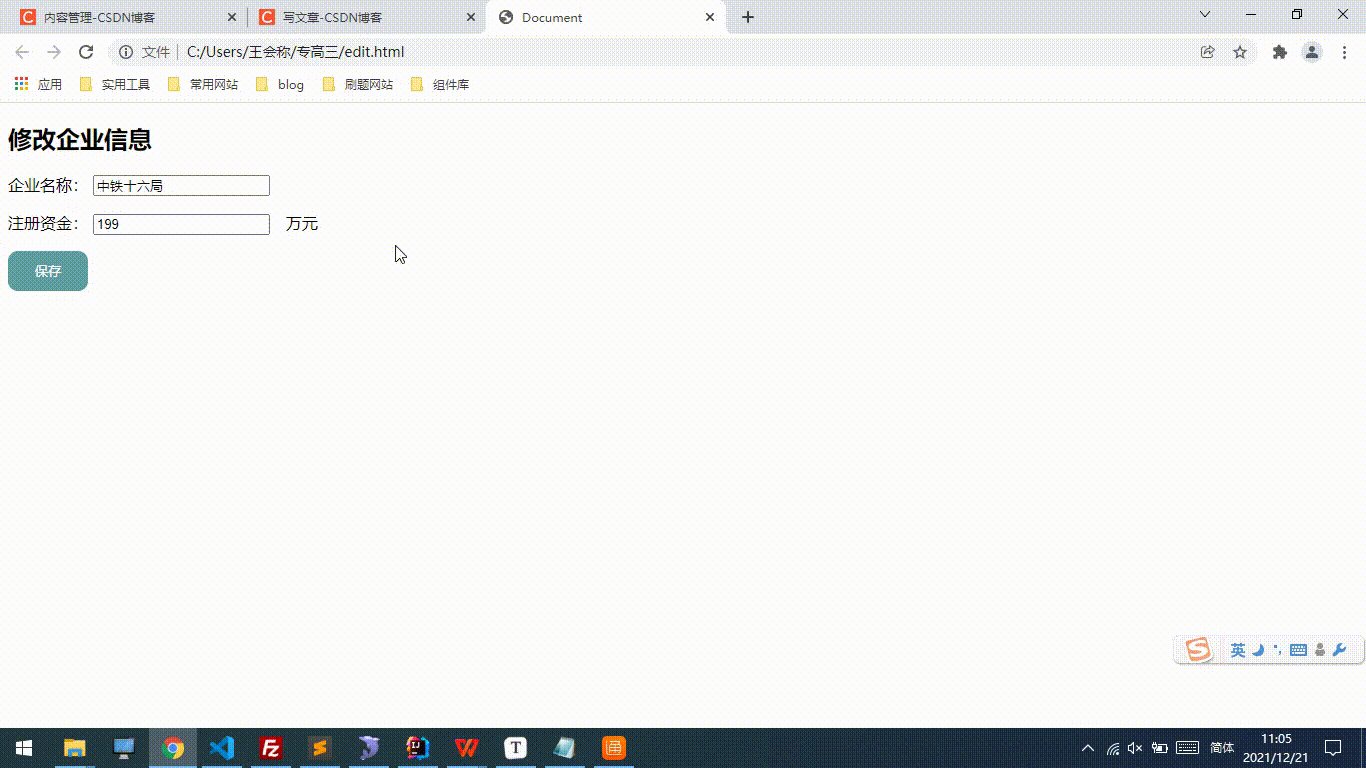
写一个 edit.html 文件,可以显示企业的信息。
点击保存将企业信息保存到数据表中。
效果图

数据表结构
CREATE TABLE `t_company` (
`noid` int(11) NOT NULL AUTO_INCREMENT,
`company_name` varchar(32) COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '公司名称',
`zhuce_money` decimal(10,2) DEFAULT NULL COMMENT '注册资金',
PRIMARY KEY (`noid`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci
注意:数据表中只有一条企业信息,没有则新增、有了就编辑。
* 请基于js ajax+spring mvc 实现前后端分离,实现企业信息的编辑。
pom依赖
junit
junit
4.13.2
test
javax.servlet
servlet-api
2.5
provided
javax.servlet
javax.servlet-api
3.1.0
provided
javax.servlet
jstl
1.2
org.springframework
spring-webmvc
5.3.13
com.fasterxml.jackson.core
jackson-annotations
2.9.10
com.fasterxml.jackson.core
jackson-databind
2.9.10
com.fasterxml.jackson.core
jackson-core
2.9.10
org.springframework
spring-jdbc
5.3.13
mysql
mysql-connector-java
5.1.49
com.alibaba
druid
1.2.8
org.mybatis
mybatis
3.5.7
org.mybatis
mybatis-spring
2.0.6
8
8
UTF-8
UTF-8
UTF-8
服务端核心代码
CompanyController类:
@Controller
@CrossOrigin
@RequestMapping("/company")
public class CompanyController {
@Autowired
private CompanyService companyService;
@ResponseBody
@PostMapping("/saveCompany.do")
public ResultBean saveCompany(@RequestBody Company param) {
ResultBean res = companyService.saveCompany(param);
return res;
}
}
大致解释下意思:
==CrossOrigin==:解决跨域问题,客户端与服务端代码不在一个地址时,客户端访问服务端代码会出现跨域问题,因为Spring MVC默认不允许跨域访问,所以我们加上该注解允许跨域访问
==ResponseBody==:Spring MVC中要想将数据返回字符串,就必须加上该注解,如果不加,默认为转发
==RequestBody==:在参数中加上该注解,表明前端返回的是一个JSON字符串的形式,通过该注解映射实体类
ResultBean统一返回类:
package com.wanshi.spring.entity;
public class ResultBean {
private Integer code;
private String msg;
private C data;
private ResultBean(Integer code, String msg, C data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public static ResultBean create(Integer code, String msg, Object data) {
ResultBean res = new ResultBean(code, msg, data);
return res;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public C getData() {
return data;
}
public void setData(C data) {
this.data = data;
}
}
CompanyService类:
@Service
public class CompanyService {
@Autowired
private CompanyMapper companyMapper;
/**
* 从数据库中获取数据库中的数据
* @return
*/
public ResultBean get() {
Company company = companyMapper.get();
return ResultBean.create(0, "success", company);
}
/**
* 保存公司信息,进行新增或修改
* @param param
* @return
*/
public ResultBean saveCompany(Company param) {
Company company = companyMapper.get();
if (company != null) {
company.setCompany_name(param.getCompany_name());
company.setZhuce_money(param.getZhuce_money());
companyMapper.update(company);
} else {
companyMapper.insert(param);
}
Company company1 = companyMapper.get();
return ResultBean.create(0, "success", 0);
}
}
前端核心代码
ajax.html
Document
修改企业信息
万元
结语
至此,一个简单的基于Ajax+SSM的前后端分离项目完美结束,一定要多加练习,熟悉其中的执行流程,心中明确,努力练习,摆正心态,你会拥有一个崭新的未来!
若在本项目中遇到技术难题,可在下方评论区留言或私信我,授人以鱼不如授人以渔
如果你觉得博主写的不错的话,不妨给个一键三连,点击下方小拳头即可一键三连。
感谢你的支持!