Three.js杂记(四)—— 更好的运动:TweenMax
运动效果
在之前的three.js运动效果制作时可以通过移动相机和移动物体来产生动画的效果。
在实际中开发中,移动相机和移动物体是在渲染循环里去移动相机或者物体的位置。如果动画稍微复杂一些,这种方式实现起来就比较麻烦一些了。
这时候就又要学新东西了,比如说——动画引擎......
(吐槽:我是从工作需求中因为IE浏览器兼容性放弃了CSS animation动画,然后去用canvas解决了问题。之后就对这个有兴趣 ,开始学起来,学了canvas之后,又发现three.js,然后才开始学就发现好的效果用动画引擎比较好,发现了Tween.js,一比较觉得TweenMax更流畅,然后就...只能学了,都给我学(◔‸◔))


使用方法
1、加载TweenMax文件
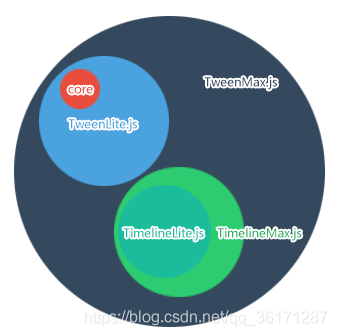
与所有的前端插件一样,必须要加载核心工具TweenLite.min.js或者TweenMax.min.js。
TweenMax其他的还有一些相应的插件,如下。加载了相应的插件后即可使用相应的功能。
-- 核心工具,可初始化TweenLite对象
-- 基础插件,用于制作CSS动画2D,3D动画
-- 基础插件,用于制作贝塞尔曲线
-- 核心工具,创建时间轴管理动画
-- 拓展的时间曲线,例如bounce建议在开发中使用TweenMax这个全功能的js文件,它包括了GreenSock动画平台的大部分核心功能。
使用TweenMax上面的加载可以简约为:
2、制作动画
动画的三要素:
1. 动画目标对象
2. 动画的持续时间
3. 变化的属性

和Three配合使用示例:
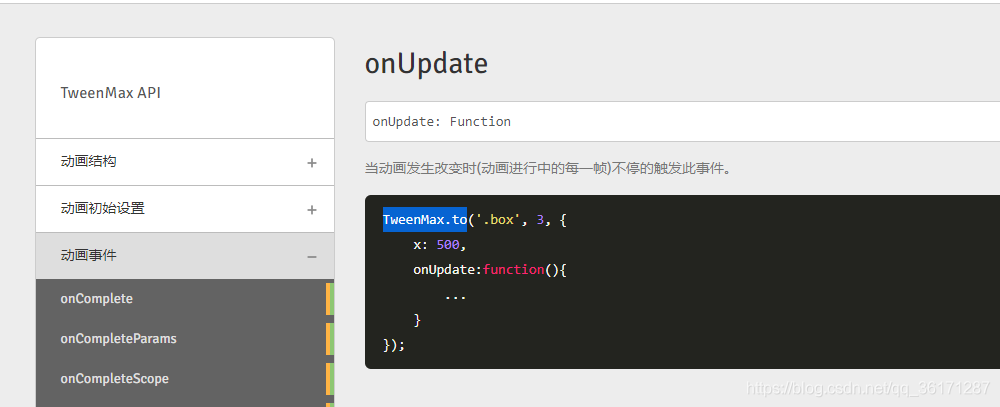
TweenMax中移动采用了onUpdate去改变

TweenMax学习
效果: