Vue进阶(八十五):vue-router Hash模式跳转及懒加载
一、前言
路由的工作原理是通过改变网址,来实现页面的局部刷新,相比标签跳转的不同之处在于:路由跳转不需要刷新整个页面。大概流程可以看成:
简单来说,路由就是用来跟后端服务器进行交互的一种方式,通过不同路径来请求不同资源,请求不同的页面是路由的其中一种功能。
二、前端路由
hash模式随着 的流行,异步数据请求交互运行在不刷新浏览器的情况下进行。而异步交互体验的更高级版本就是 —— 单页应用。单页应用不仅仅是在页面交互时无刷新的,连页面跳转都是无刷新的,为了实现单页应用,所以就有了前端路由。
类似于服务端路由,前端路由实现起来其实也很简单,就是匹配不同的 路径,进行解析,然后动态的渲染出区域 内容。但是这样存在一个问题,就是 每次变化的时候,都会造成页面的刷新。那解决问题的思路便是在改变 的情况下,保证页面不刷新。在 2014 年之前,大家是通过 来实现路由, 就是类似于:
http://www.xxx.com/#login
这种 后面 值的变化,并不会导致浏览器向服务器发出请求,浏览器不发出请求,也就不会刷新页面。另外每次 值的变化,还会触发 这个事件,通过这个事件我们就可以知道 hash 值发生了哪些变化。然后,我们便可以监听来实现更新页面部分内容的操作:
function matchAndUpdate () {
// todo 匹配 hash做 dom 更新操作
}
window.addEventListener('hashchange',matchAndUpdate )
// addEventListener() 方法用于向指定元素添加事件句柄。
方法是在路由中带有一个 ,主要原理是通过监听 后的 路径标识符的更改而触发的浏览器 事件,然后通过获取 得到当前的路径标识符,再进行一些路由跳转的操作,参见
:返回完整的 URL
:返回 URL 的锚部分
:返回 URL 路径名
事件:当 发生改变时,将触发这个事件。
比如访问一个路径 http://sherlocked93.club/base/#/page1,那么上面几个值分别为:
# http://sherlocked93.club/base/#/page1
{
"href": "http://sherlocked93.club/base/#/page1",
"pathname": "/base/",
"hash": "#/page1"
}
注意: 方法是利用了相当于页面锚点的功能,所以与原来的通过锚点定位来进行页面滚动定位的方式冲突,导致定位到错误的路由路径,因此需要采用别的办法。
三、vue-router 路由懒加载
懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载。
懒加载的意义:像这种单页面应用,如果没有应用懒加载,运用打包后的文件将会异常大,造成进入首页时,需要加载的内容过多,时间过长,会出现长时间的白屏,即使做了也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时,减少资源浪费。
简单来说就是:进入首页不用一次加载过多资源造成用时过长
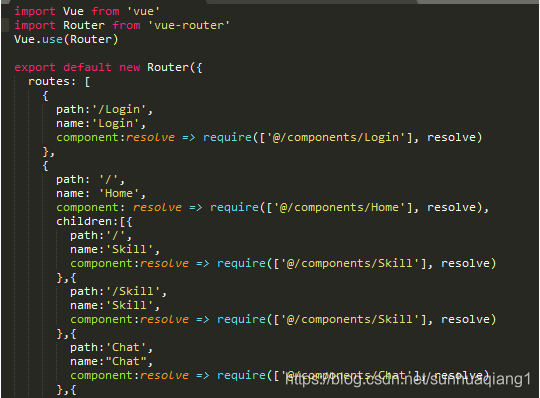
懒加载写法:

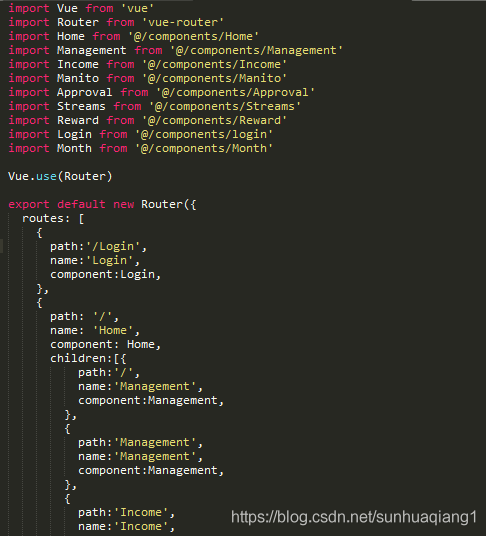
非懒加载的路由配置:

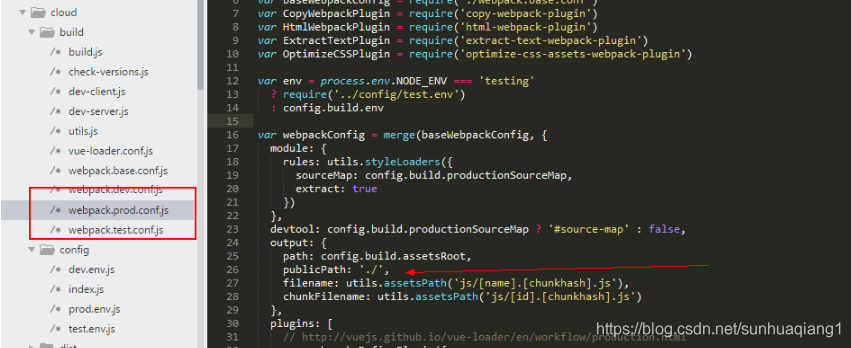
还有一点:就是应用懒加载后,打完包直接运行会报错,报文件引用错误其实是打包时候路径配置有问题,修改下就好了。

找到下面的 添加 ,