JavaScript 数据结构之 Map
映射(Map)是 ECMAScript 6 规范中引入的一种数据结构。这是一种存储键值对列表很方便的方法,类似于其他编程语言中的词典或者哈希表。常用的 方法有:赋值 、获取 、移除指定键名及其对应的值 、判断是否存在 、 获取所有值 、 迭代器 、清空所有键/值对 等。
什么是Map
JavaScript 的对象 ,本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键,这给使用带来了很大的限制。为了解决这个问题,ECMAScript 6 引入了 数据结构。它类似于对象,也是键值对的集合,但是""的范围不仅仅局限于字符串,而是各种类型的值(包括对象)都可以当作键。也就是说, 结构(对象结构)提供了"字符串—值"的对应,而 结构提供了"值—值"的对应,是一种更完善的 结构的实现。
下面来看一个简单的示例,了解 的基本用法:
//声明map实例
const page_info = new Map()
// 向 map 中添加元素
page_info.set("seo", {
"keywords": "infoq、Map",
"description":"Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)"
})
page_info.set("title", "javascript es6的map映射")
console.log(page_info)
console.log(typeof page_info) // object
输出结果为:
Map {
'seo' => {
keywords: 'infoq、Map',
description: 'Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)'
},
'title' => 'javascript es6的map映射'
}
object
从输出结果看,本质上 (映射)就是一个 对象。
1. Map.set()
为数据类型 Map 赋值的方法 ,可以用于增加新的键/值对或者修改键/值对,返回整个 对象。
语法
myMap.set(key, value);
:要添加至相应 Map 对象的元素的键。
:要添加至相应 Map 对象的元素的值。
返回值
返回 Map 对象。
实例
const page_info = new Map()
// 设置值
page_info.set("seo", {
"keywords": "infoq、Map",
"description":"Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)"
});
console.log(page_info);
page_info.set("seo", "seo信息");
console.log(page_info);
上面的示例增加值,并修改值,输入结果如下。
Map {
'seo' => {
keywords: 'infoq、Map',
description: 'Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)'
}
}
Map { 'seo' => 'seo信息' }
2. Map.get()
使用 获取键值,如果获取的 不存则返回 。
语法
myMap.get(key);
:必须参数,也是它唯一的参数,要从目标 Map 对象中获取的元素的键。
返回值
返回一个 Map 对象中与指定键相关联的值,如果找不到这个键则返回 。
实例
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
const title = page_info.get("title");
const seo_info = page_info.get("seo");
console.log(title); // javascript es6的map映射
console.log(seo_info); // undefined
3. Map.delete()
删除指定 的键值对,返回成功或失败结果,删除成功返回 ,删除失败返回 。
语法
myMap.delete(key);
:必须,从 Map 对象中移除的元素的键。
返回值
返回值为一个 值,如果 Map 对象中存在该元素,则移除它并返回 ;否则如果该元素不存在则返回 。
实例
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
console.log(page_info); // Map { 'title' => 'javascript es6的map映射', 'author' => 'infoq' }
const deleted_author = page_info.delete("author");
const deleted_seo = page_info.delete("seo");
console.log(deleted_author); // true
console.log(deleted_seo); // false
console.log(page_info);
4. Map.has()
判断指定key是否存在。
语法
myMap.has(key);
:必填. 用来检测是否存在指定元素的键值。
返回值
返回值为一个 值,如果指定元素存在于 Map 中,则返回 ,其他情况返回 。
实例
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
console.log(page_info); // Map { 'title' => 'javascript es6的map映射' }
console.log(page_info.has("title")); // true
console.log(page_info.has("seo")); // false
4. Map.values()
获取所有键的值。
语法
myMap.values()
返回值
一个新的 Map 可迭代对象。
实例
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
console.log(page_info.values()); // [Map Iterator] { 'javascript es6的map映射', 'infoq' }
5. Map.entries()
返回一个新的包含 对的 对象,返回的迭代器的迭代顺序与 对象的插入顺序相同。
语法
myMap.entries()
返回值
一个新的 Map 迭代器对象。
实例
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
console.log(page_info.entries());
输出的结果为:
[Map Entries] {
[ 'title', 'javascript es6的map映射' ],
[ 'author', 'infoq' ]
}
6. Map.clear()
移除Map对象中的所有元素。
语法
myMap.clear();
返回值
清除所有元素,返回 。
实例
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
page_info.clear();
console.log(page_info); // Map {}
7. 数据转换
Map 是一个集合,可以与数组、对象进行转换。
转为数组
Map 转为数组最方便方法是使用扩展运算符 ,如下:
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
console.log([...page_info]); // [ [ 'title', 'javascript es6的map映射' ], [ 'author', 'infoq' ] ]
转为 Object
function mapToObj(map) {
const obj = Object.create(null);
map.forEach((v,k)=>{
obj[k] = v;
});
return obj;
}
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
console.log( mapToObj(page_info));
输出结果为:
[Object: null prototype] {
title: 'javascript es6的map映射',
author: 'infoq'
}
转为 JSON
Map 转为 JSON ,步骤是先把 Map 转为对象,即前面的 ,然后使用 方法,如下:
function mapToObj(map) {
const obj = Object.create(null);
map.forEach((v,k)=>{
obj[k] = v;
});
return obj;
}
function mapToJson(map){
return JSON.stringify(mapToObj(map));
}
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "infoq");
console.log( mapToJson(page_info)); // {"title":"javascript es6的map映射","author":"infoq"}
对象转为 Map
对象转为 Map 映射通过 。
const page_info = {
title:"javascript es6的map映射",
author:"infoq"
};
console.log(new Map(Object.entries(page_info))); // Map { 'title' => 'javascript es6的map映射', 'author' => 'infoq' }
数组转为 Map
将数组传入 Map 构造函数即可,即 ,如下:
const page_info = [
["title","javascript es6的map映射"],
["author","infoq"]
];
console.log(new Map(page_info)); // Map { 'title' => 'javascript es6的map映射', 'author' => 'infoq' }
Object 与 Map
根据定义, 和 基于相同的概念,使用键值来存储数据。然而,它们确实有很大的不同,主要表现在:
Key字段:在 中,遵循普通字典的规则。键必须是简单类型,即整数或字符串或符号。但在 Map 中,它可以是任何数据类型(对象、数组等)
元素顺序:在 中,元素(对)的原始顺序被保留,而在 中不是。
继承: 是 的一个实例,但 绝对不是 的实例。
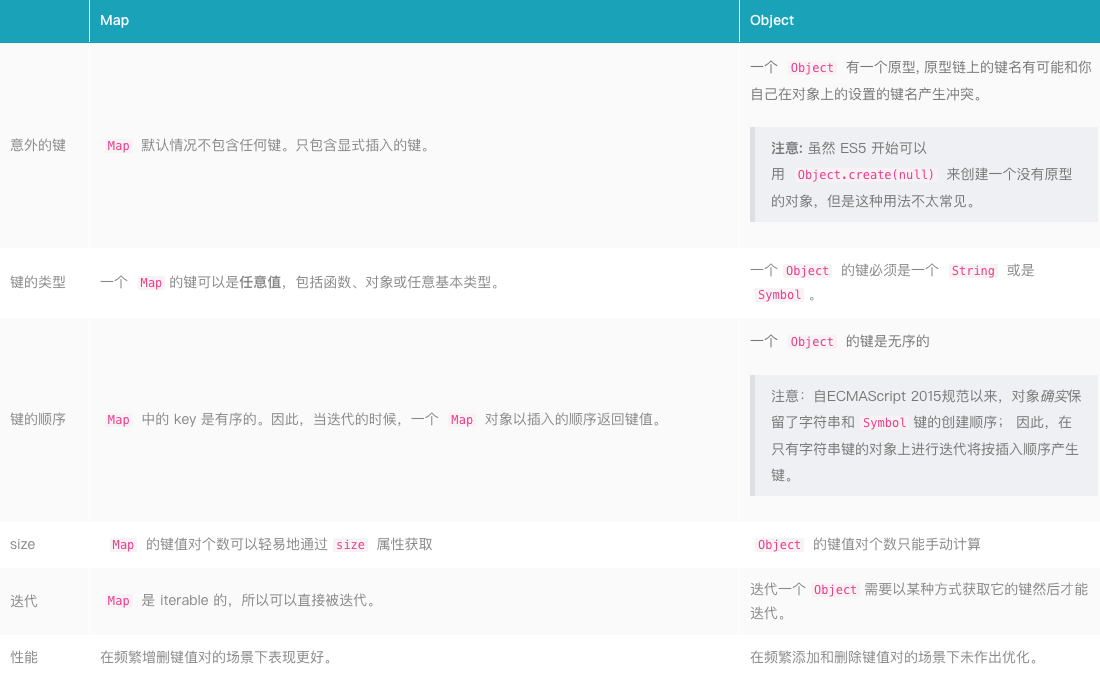
下图是详细的对比:

通过上面的比较可以看出 相对于 具有优势,但仍有一些情况下 会表现得更好。那么什么情况下使用 ,什么情况下使用 ?
当只需要简单的结构来存储数据并且知道所有键都是字符串或整数(或符号)时, 是一个很好的选择,因为创建普通对象并使用特定键访问对象的属性比创建一个 快得多。
当在需要将单独的逻辑应用于单个属性/元素的场景中, 绝对是最佳选择。
是纯粹的哈希, 不止于此(支持内部逻辑)。如果需要大量添加和删除属性的情况下, 可能会表现得更好。
保留其键的顺序,并且 的构建考虑到了迭代,所以如果迭代或元素顺序非常重要。
在存储大量数据时往往表现更好,尤其是当键在运行时未知,并且所有键的类型和所有值的类型都相同时。
总结
JavaScript 的数据结构 是一种有价值的集合类型,它使 JavaScript 编程更简洁、更高效。本文了解了 语法、方法和实例,并与 进行比较,简单介绍了 和 各自适合的场景。