视频链接:
2.6 可移动容器及可移动区域介绍:如何实现单条消息左滑删除功能?(一)
片 1
在上节课我们介绍了 view 组件及 flex 布局,这节课我们来看一下可移动容器及可移动区域,看一看如何实现一个,在手机上常见的左滑删除单条消息的功能。
最早 iPhone 手机一代发布的时候,就有了短消息向左滑动删除的功能,后来这个设计慢慢成为了 App 设计中的典范。在微信的聊天消息列表中,也有这个功能。那么,如何基于可移动容器及可移动区域组件实现这个功能呢,我们先来看一下这两个组件。
可移动容器指的是 movable-view,可移动区域指的是 movable-area,这两个组件组合使用,可以实现拖拽功能。在以往 js 或 Flash AS3 开发中,这样的拖拽功能,都是开发者手动实现的。现在微信团队直接给出了拖拽组件,主要还是为开发者着想,想提供一个低门槛、开箱即用的框架。但是今天我们通过了解后,最后的拖拽功能,最好的方案还不是使用 movable-view 与 movable-area 实现的。
可移动容器与可移动区域组件,在使用时需要注意:movable-view 必须是 movable-area 的子组件。有些读者把 movable-area 放在了 movable-view 里面,嵌套关系搞反了,这时候代码是无法工作的。
还有,movable-view 默认为绝对定位,也就是它的 position 样式等于 absolute。因为是绝对定位,所以对它的 top 和 left 属性的设置才会生效。当绝对定位时,top 是相对于它的父容器盒子在 y 轴方向上的距离,left 是相对于父容器盒子在x 轴方向上的距离。
元素定位
片 2
元素的定位有两种:相对定位与绝对定位。
相对定位的元素并未脱离页面文档流,而绝对定位的元素则脱离了页面文档流。相对定位是相对于它原本在页面流中的位置,进行定位;绝对定位呢,是依照于某个参照物进行定位。绝对定位的参照物有两种:一个是与它相临的父容器对象,一个是全局的页面对象。
细分下来,position 样式一共有五个值:
第一个值,relative,相对定位,相对于元素原本在页面流中的正常位置,进行定位,这种定位不会影响其他元素。举个例子,"left:20",会向元素的左方向偏移 20 个像素,在它的左面即使有元素,相互之间有遮挡,布局也不会受到影响。
第二个值,absolute,绝对定位,这个时候元素会被移出文档流,页面并不会为它预留空间,同时它也是今天我们讲的 movable-view postion 样式的默认值。在这种情况下,元素位置通过 "left", "top", "right" 以及 "bottom" 属性,相对于 static 定位以外的第一个祖先元素进行定位。
这里有一个问题,为什么要限定“ static 定位以外的第一个祖先元素”?在这里应该理解为,既然是祖先元素,就不一定只是父元素。
因为默认的 static 元素,没有盒模型可以作为定位参考,static 元素的 left、top、right、bottom 等属性都是无效的,所以只能往上寻找,直到找到一个非 static 元素。如果没有找到呢,则以页面顶级元素作为参考。在小程序中,顶级元素就是 Page 页面本身。
在 movable-view 这个组件上,它的 postion 样式默认就是 absolute,而它的父容器 movable-area,postion 样式默认是 relative,这样的设定呢,就是为了满足上面那一条“非 static 元素”的约束。一般我们定义 UI 样式时,如果将子元素设置为 absolute,那么同时也基本会将父容器设置为 relative。
第三个值,fixed,固定定位,固定定位与绝对定位类似,只是参照物不同。绝对定位是相对于相邻的祖先元素定位的,那固定定位是相对于页面顶级元素定位的。
在页面上经常会看到“回到顶部”这样的按钮,这样的按钮就可以使用固定定位实现。
第四个值,sticky,粘性定位,这个定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值之前,是相对定位,之后,就是固定定位了。 我们举个例子。
#word { position: sticky; top: 10px; }
关于 sticky:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
片 3
我们看这段代码(如上所示),当向上滚动时,当#word 元素滚动到,距离页面视图窗口 10px 时,以及小于这个值时,都是使用固定定位,元素固定于 10 个像素的地方不动;而其它时间则是相对定位,和其它元素一起,在页面流中一起滚动。
在设计带字典索引的列表功能时,这个样式很有用,它可以让当前的索引字母,在合适的时机一直定位在顶部。具体的关于 sticky 的说明,推荐查看这个网址(见上方网址)。
第五个值,static,静态定位,元素在页面流中的当前位置定位,这个时候它的 top, right, bottom, left 及 z-index 属性,设置都是无效的。
三种拖拽情况
片 4
movable-view 与 movable-area 的宽高,都有一个默认值,默认都是 10px。依据他们本身的大小对比,共有三种拖拽情况:
1,两者大小相等时
这个时候无法移动
2,当 movable-view 小于 movable-area 时
也就是里面的小于外面的,这个时候 movable-view 在 movable-area 的区域内移动。
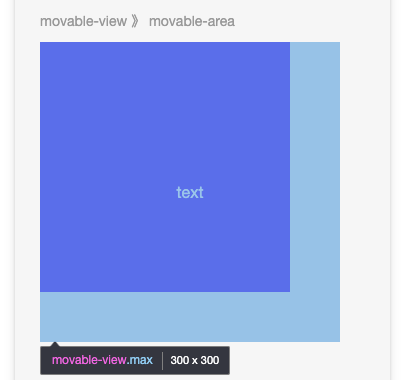
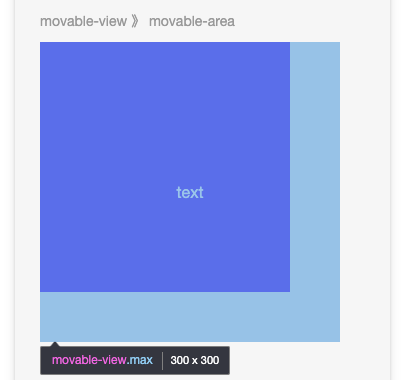
3,当 movable-view 大于 movable-area 时
片 5
这个时候 movable-view 的移动范围,一直包含 movable-area,也就是说,在任何时候,小的 movable-area 都会保持在 movable-view 的笼罩之下。在运行效果上(见上方示意图),外面的浅蓝色区域是 movable-view,内部的深蓝色区域是 movable-area。无论怎么移动,深色块一直会处于蓝色块的范围覆盖之下。
(可以从源码中查看运行效果)
实现动画
片 6
movable-view 有一个 animation 属性,决定是否使用动画,默认是 true。
text
片 7
当 animation 为 true 时,动态改变属性 x、y 的值,动画就会产生了(见上面代码,x、y 是动态绑定的)。
其中,x 属性定义 x 轴方向的偏移值,如果 x 的值不在可移动范围之内,则会自动移动到可移动范围里面。同理,y 属性定义 y 轴方向的偏移值,如果 y 的值不在可移动范围之内,也会自动移动到可移动范围里面。
从运行打印的结果看,当 movable-view 小于 movable-area 时,movable-view 的 x、y 值是正值,是相对父容器盒子左上角,在右下方向的偏移量;当 movable-view 大于 movable-area 时,movable-view 的 x、y 值是负值,是相对于父容器盒子左上角,在左上方向上的偏移量。
我们注意到,因为大小关系不同,x、y 的值也不一样;但一致的是,无论是哪种大小嵌套关系,它们都是从小到大变化的。
(可以从本课视频中查看动画的运行效果)
关于 movable-view 与 movable-area 这两个组件,还有其它很多属性,例如与动画效果有关的 inertia 属性,inertia 是惯性的意思,这个属性开启时,动画就会有惯性效果,与之配套的还有 damping 属性,它表示反阻尼系数,用于控制移动动画,或回弹动画的加速度效果,值越大移动越快。damping 这个值是越大,加速越快,所以称它为反阻尼系数。还有一个 friction 属性,它表示摩擦系数,用于控制惯性动画的减速效果,值越大摩擦力越大,动画停止的越快。
damping 与 friction 这两个动画属性,基本是前端开发中实现缓动动画算法的标配。但是在使用时,也需要视具体情况而定,如果页面功能不需要动画,则没必要添加。其它属性理解起来都比较容易,可以直接查看官方文档。
自实现左滑删除效果
片 8
本节课开始时候提了一个问题,如何实现一个左滑删除功能。在了解了可移动容器与可移动区域组件的能力之后,实现这样的功能并不复杂。我们举个例子。
<movable-area style="width:750rpx;height:100rpx;">
<movable-view style="width:1050rpx;height:100rpx;" direction="horizontal" class="max" direction="all">
<view class="left">这里是插入到组内容 1view>
<view class="right">
<view class="read">已读view>
<view class="delete">删除view>
view>
movable-view>
movable-area>
片 9
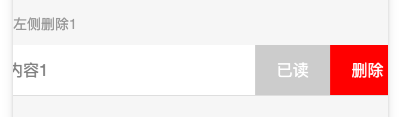
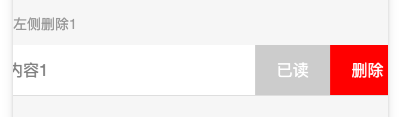
具体实现方法很简单,将 movable-area 设置为等屏宽,将子容器 movable-view 的宽度设置为屏宽+左滑按钮区载宽度的和,左边的主要内容与右边的操作按钮,都是作为 movable-view 的子元素存在的,并且,将 movable-view 的 direction 属性设置为 horizontal,这个值限制我们只在水平方向上移动(代码及运行效果见上方)。
(可从本课视频中查看示例及运行效果 ,左侧删除 1)
好,这节课就讲到这里,这节课我们主要学习了 movable-view 与 movable-area 组件,了解了元素如何定位,如何实现动画,及如何实现左滑删除效果。但是目前的左滑删除效果,在体验上并不完善,在不足以触发操作的时候,它缺乏自动恢复功能。下节课我们继续学习这两个组件,并研究一下如何实现自动恢复功能。
2020 年 5 月 21 日