Img、net & page新展望:连接感知
笔者曾在大量的关于页面加载分析的文章中提到过图片加载对页面展示(速度)的影响 —— 这是毋庸置疑的。
事实上,不管是通过实际感知还是各类API在遇到图片时提供的 处理我们都能知道这样一件事:图片在网页中总是靠后被加载并渲染的,其速度受图片本身大小的影响,并且直接阻塞了页面的展现!
通过 network ,我们又知道了另一件事:图片的加载是一个 client 向 server 发送请求的过程!既然如此,它一定还受到当前网速的限制!
-----
过去很长时间内,我们针对网页优化提供了众多方法 —— 图片懒加载、响应式、代理、websocket、web安全防御、缓存等,但在“网络连接”方面,目前为止我们似乎仍然只有两个概念:在线/离线。
但就常理来说,下载速度、位置情况、数据计划等都可能会与此有关联。对用户来说,仅仅有“离线”并不能完全取得他们的理解。针对这种情况,我想到能不能 根据当前的网络状态、用户连接情况调整网页的内容?就像我们针对不同宽度提出的“响应式”概念一样!
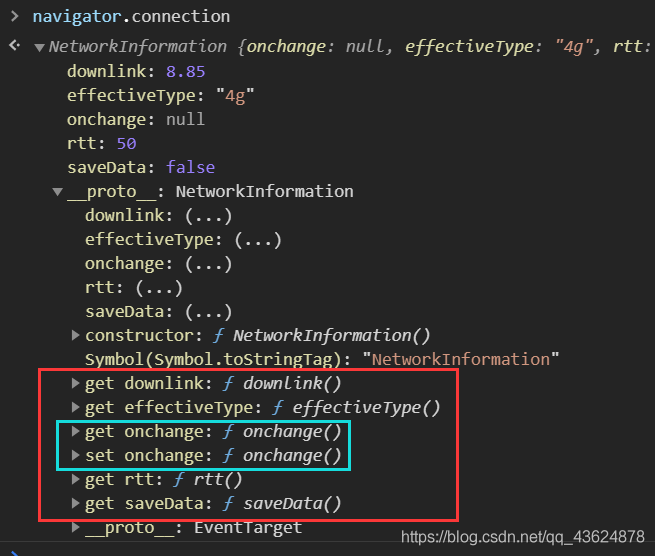
我查找了相关文档,并发现了其中令我满意的内容 —— 网络API :
- :基于最近观察到的主动连接的有效宽带估计值(Mb/s)
- :根据最近观察到的主动连接,估计平均往返时间(ms)
- :基于往返时间和下行链路属性对网络质量的综合估计,值为“2g”、“3g”、“4g”和“slow-2g”
- :如果用户在其浏览器设置中请求"减少数据模式",则返回true(否则返回false)
- ...
这些都是 只读 属性!在connection API中,只有 onchange 是可写可读的。

除此,connection 上还挂了一个事件监听器,用于在网络质量发生变化时触发:
navigator.connection.addEventListener('change',()=>{
//...
})就是上面说的“唯一”可读可写的内置函数属性。
至此,你能否想到这样一个场景:在页面文字和css加载完成后图片、表格开始加载前检测当前网络状况,如果当前非“4g”或“wifi”且不满足一定情况则拒绝一些(非必须)图片的加载,以加快页面展现;而在网速变好时,自动进行图片的请求,无感加载,以提升用户体验。

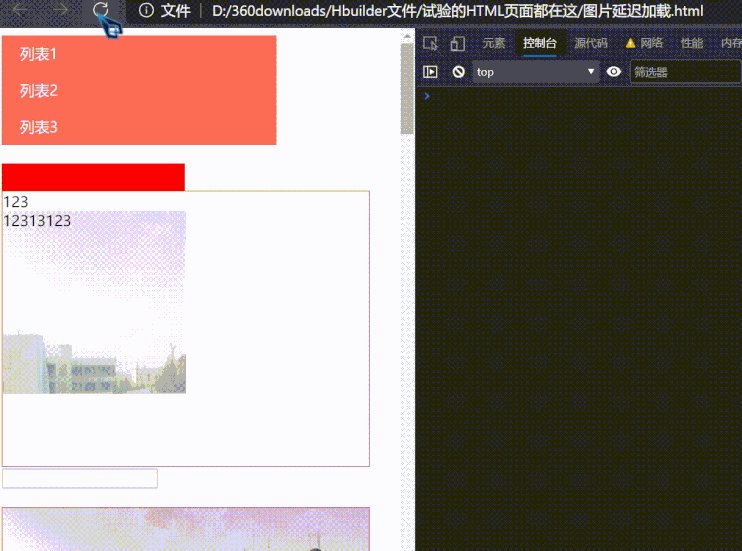
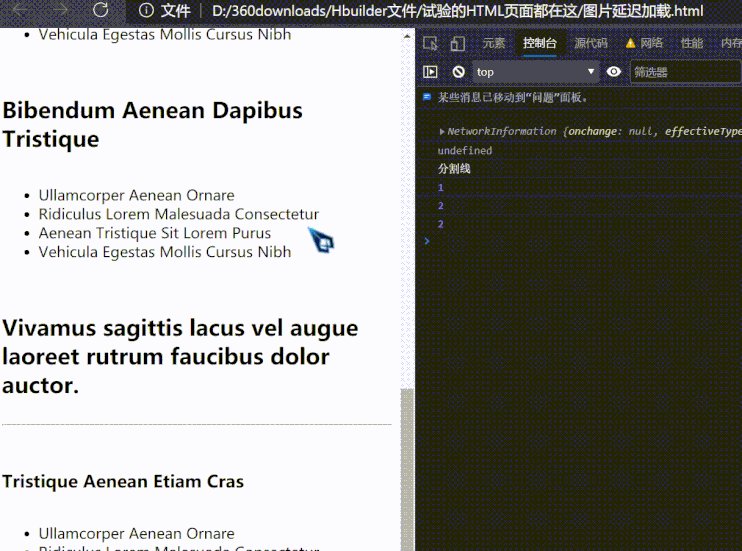
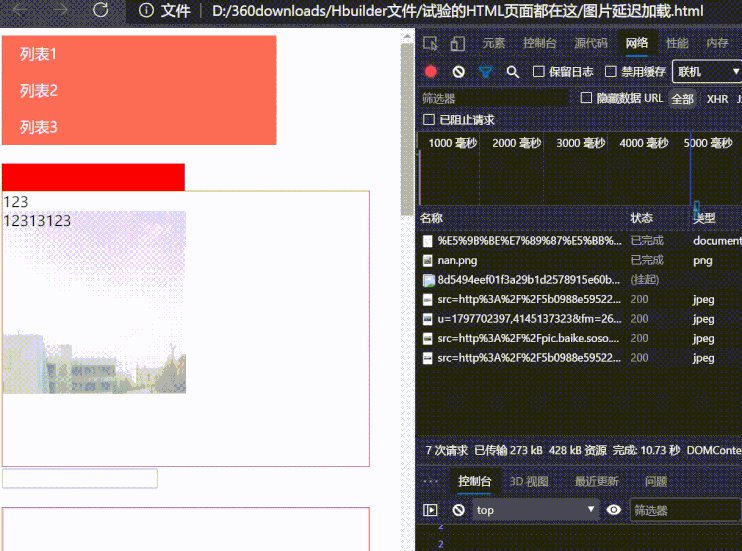
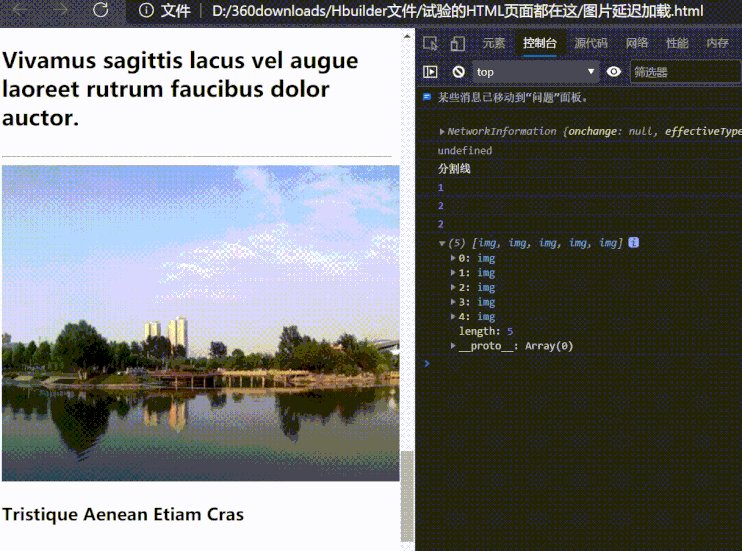
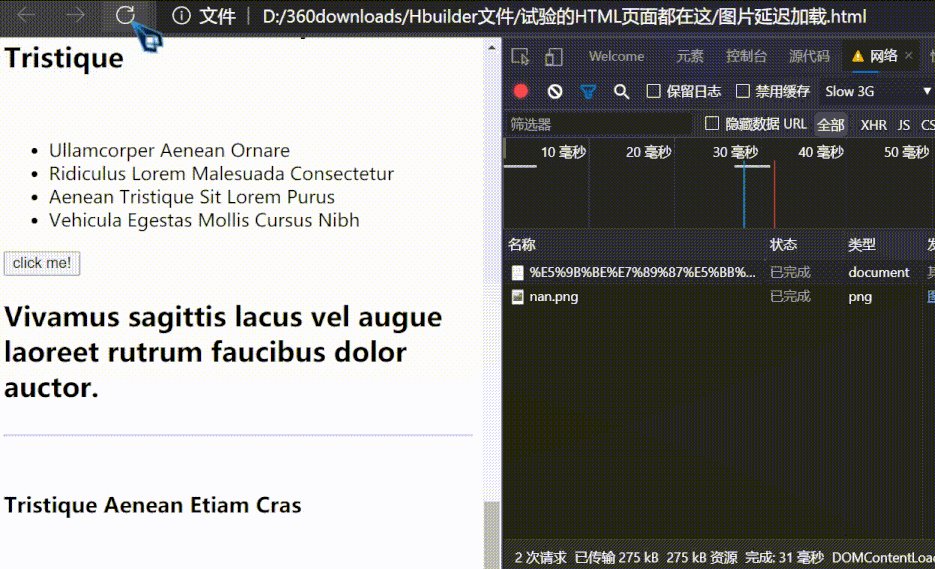
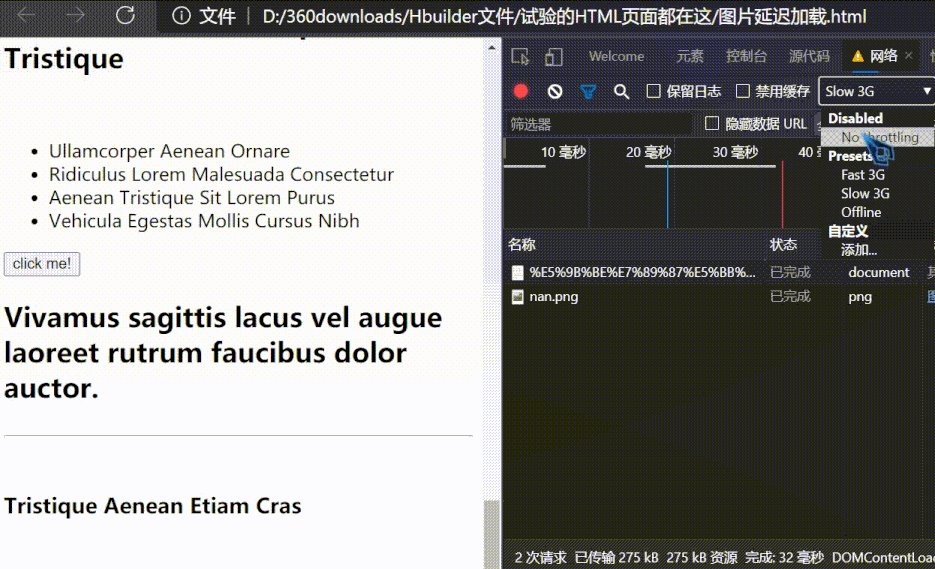
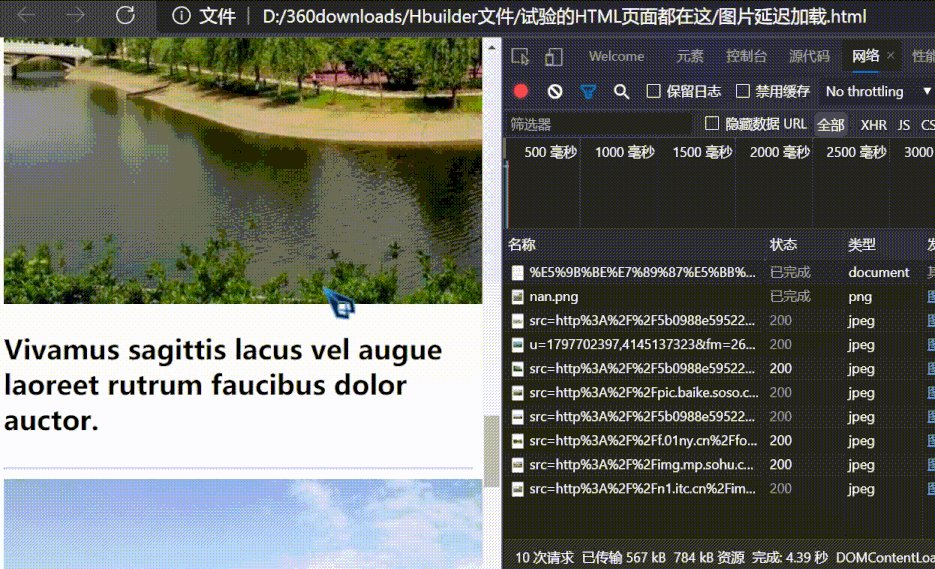
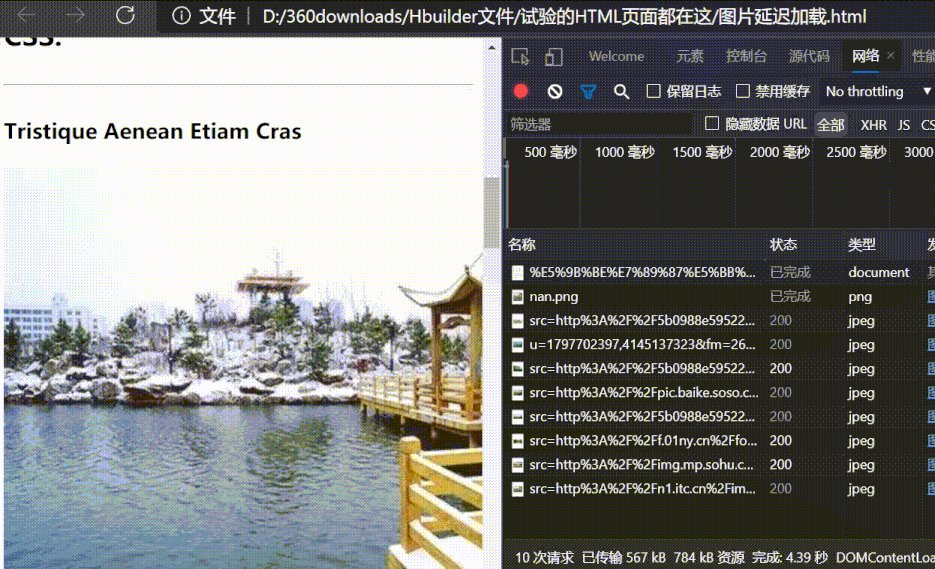
写一个test页面测试(精华都在JS中):
test-img-net-load
123
12313123
![]()
I was interested to see if I could make a scroll indicator with just CSS.
You can! But maybe you shouldn't. This is an interesting consequence of a bunch of hacks held together with duct tape. It uses z-index hacks, gradient hacks and tricks with calc and viewport units.
Cras mattis consectetur purus sit amet fermentum. Donec id elit non mi porta gravida at eget metus. Donec id elit non mi porta gravida at eget metus. Aenean lacinia bibendum nulla sed consectetur.
![]()
- Ullamcorper Aenean Ornare
- Ridiculus Lorem Malesuada Consectetur
![]()
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue.
Donec sed odio dui. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras mattis consectetur purus sit amet fermentum. Maecenas sed diam eget risus varius blandit sit amet non magna.
- Ullamcorper Aenean Ornare
- Ridiculus Lorem Malesuada Consectetur
![]()
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Nullam id dolor id nibh ultricies vehicula ut id elit. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Having said that, hacks are not always bad. I love hacks and many of us have made quite a good living selling floats and clearfixes.
![]()
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nulla vitae elit libero, a pharetra augue.
Donec sed odio dui. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras mattis consectetur purus sit amet fermentum. Maecenas sed diam eget risus varius blandit sit amet non magna.
- Ullamcorper Aenean Ornare
- Ridiculus Lorem Malesuada Consectetur
这里用到了最主要的就是 API和es6的 API(用来做无感加载)
就像这样~丝毫不受影响:

它还可以被用来做页面中图片的“延迟加载”
-----
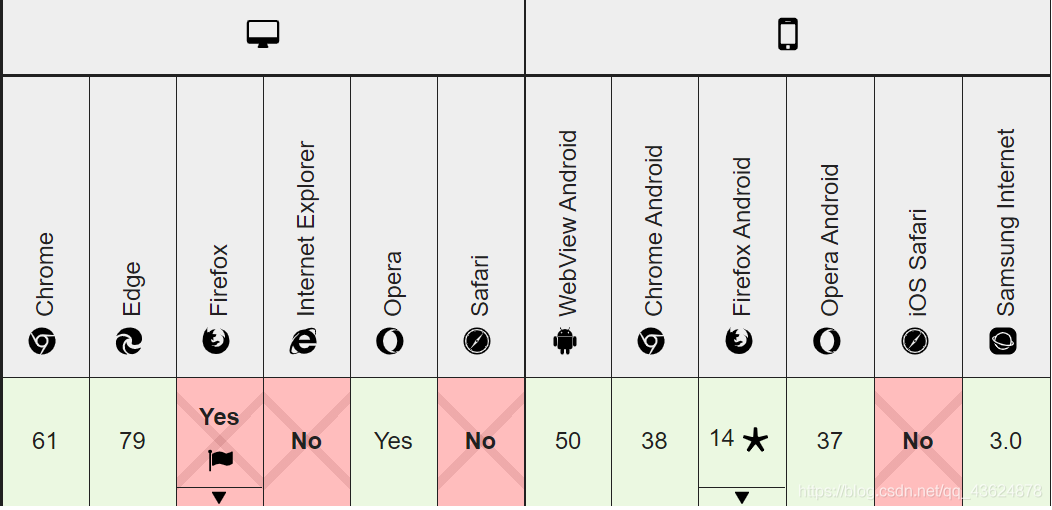
兼容性
截止笔者写这篇文章时,浏览器对此API的兼容性如下:

相比几个月前已经算是非常迅速了,希望能普遍接纳吧!
-----
还能干什么
比如在一个新闻网站,或者有大视频文件的网站中,我们完全可以这样做,为不同速度呈现不同的元素:
- 离线:带替代文本的占位符
- 2g/减少数据模式:低分辨率图像
- 3g: 高分辨率网膜图像
- 4g: 高清视频
if(!navigator.onLine){
// 离线
}else{
switch(navigator.connection.effectiveType.slice(0,1)){
case 4:
//...
break;
case 3:
//...
break;
default:
//...
}
}想想看,这是个不错的决定!



