一、注册小程序账号
前往微信公众平台注册一个小程序账号,个人企业均可注册。地址是这个:
https://mp.weixin.qq.com/
找到这样的注册界面:
依次填写邮箱、密码待信息,然后收取激活邮件,按提示激活帐号即可。
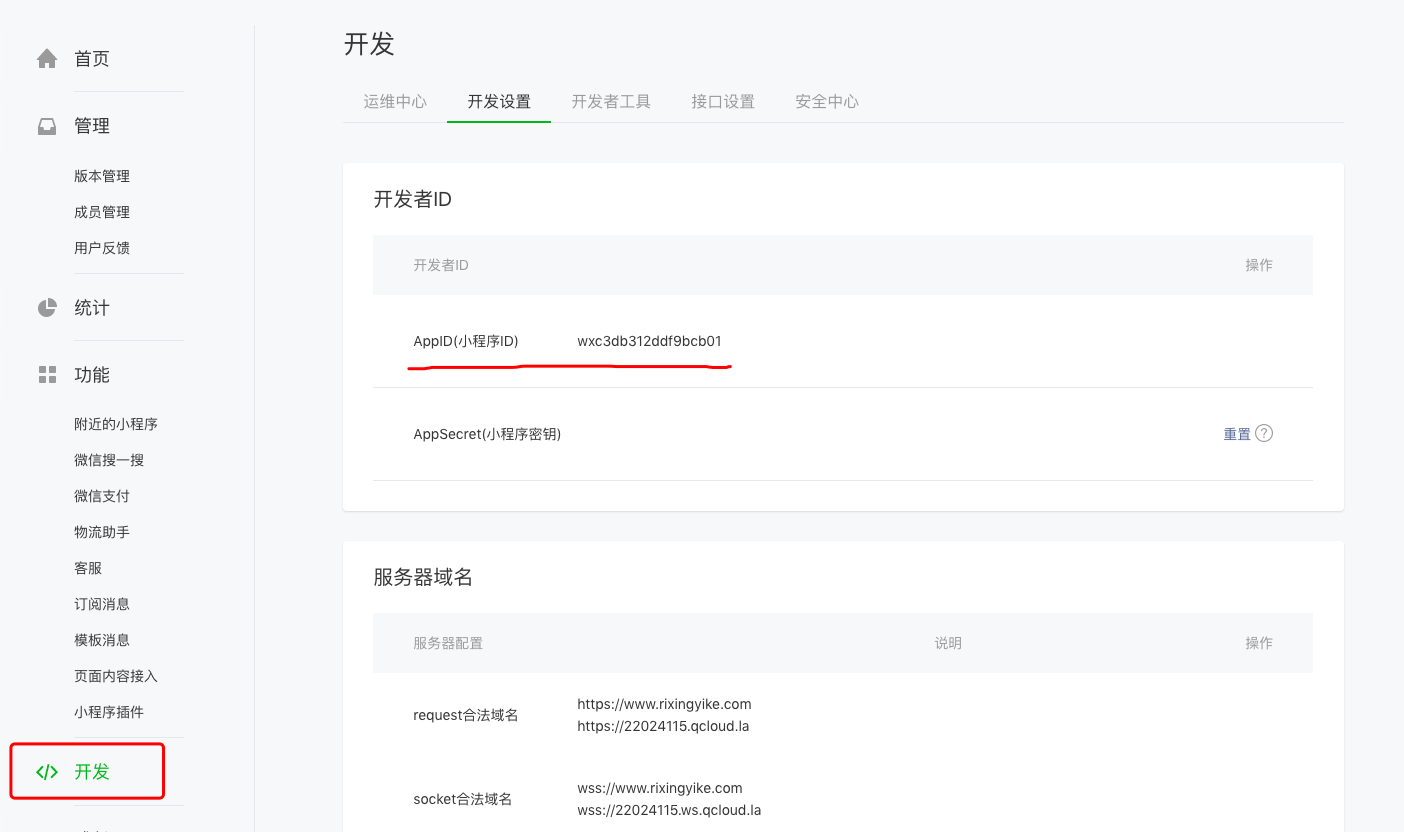
可以注册的小程序帐号登陆小程序后台,在管理后台中有许多对小程序的配置项,比如小程序名称、Logo等。可根据需求进行相应的配置。
在小程序帐号后台,在左侧“开发”菜单中,可以拿到AppID。后续在创建项目时会用到这个AppID。每个小程序帐号,只有一个AppID。
二、工具下载及安装
微信开发者工具的官方下载地址为:
.
每个版本下又分别提供了 Windows 64、Windows 32和MacOS 三个细分版本。
需要注意的是,微信开发者工具不支持XP系统,可以选择使用Windows 7或以上的系统,或者使用苹果电脑。
在苹果电脑上,将程序拖到Applications目录就可以使用了。
三、创建第一个项目
微信开发者工具安装完成后,我们来新建第一个小程序项目。
第一次打开,会弹出一个二维码,请使用微信“扫一扫”登陆。进入以后,将看到项目开发类型的首选页面:
共有2类4个选项,
1,小程序项目下:
小程序:开发小程序,选择这个
小游戏:这是开发微信小游戏的,微信小游戏是小程序的一个类特殊分支
代码片段:代码片段是一种可分享的小项目,不限小程序或小游戏,接收者得到一个链接,通过这个链接可以在本地直接打开这个代码片段
2,公众号网页项目
这种是用来调试微信内微站网页的,微信有一个jssdk,有了这个sdk,充许h5页面调用微信提供的软件及硬件能力。最早的微信开发者工具,只有公众号调试这一个类别。
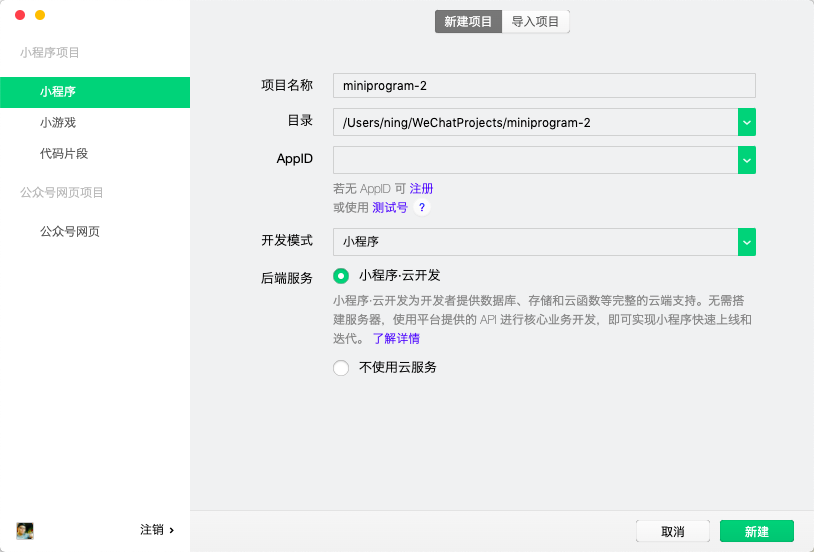
选择小程序类型,会看到新建项目的界面:
其中需要填写的选项包括这些:
填好项目信息后,点击“新建”按钮即可完成创建。
四、工具界面功能介绍
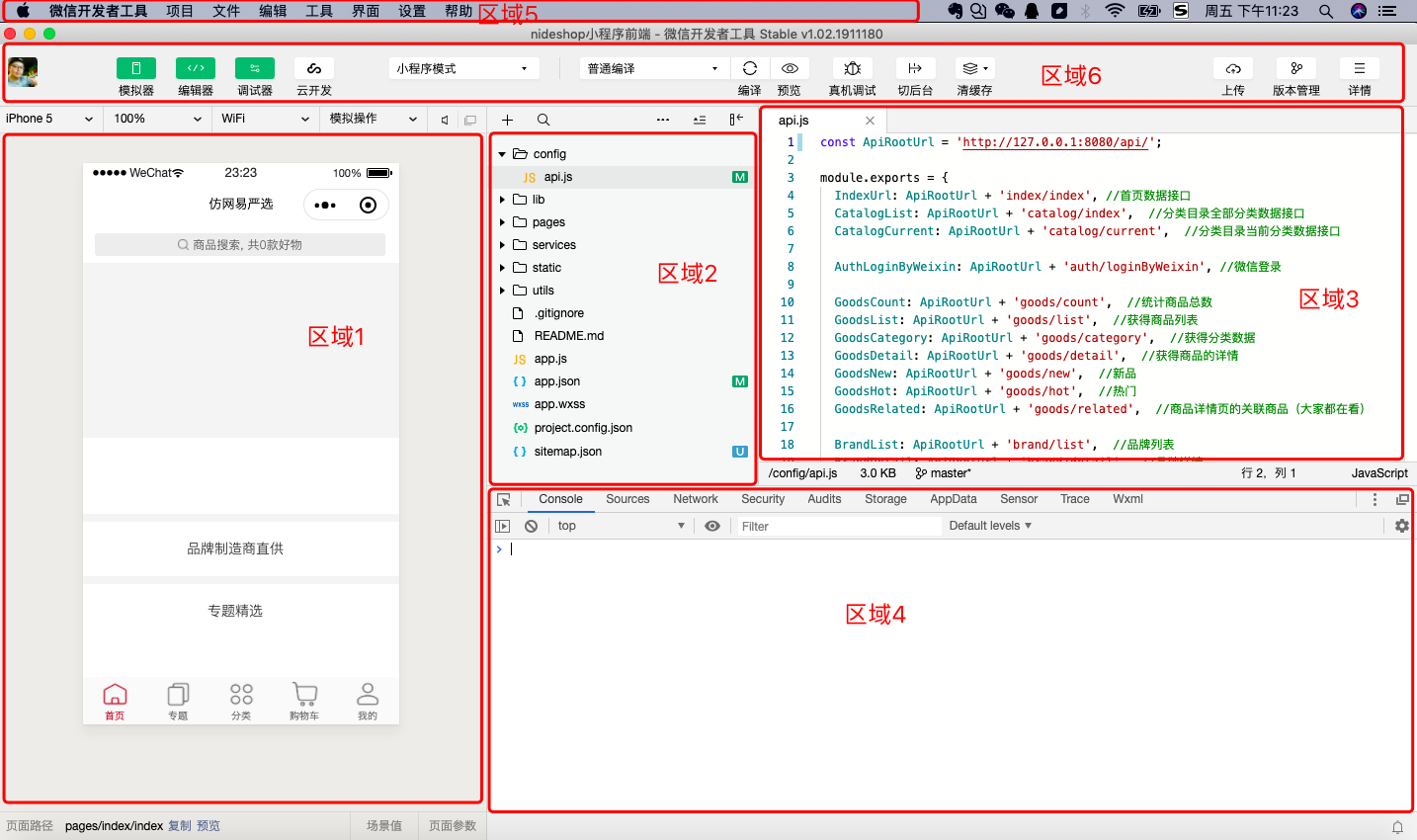
微信开发者工具主界面分为6个区域:
区域1 模拟器预览区,是查看软件表现的
区域2 树状文件管理器,是管理项目文件的
区域3 编辑器区域,是编辑代码的
区域4 调试面板区域,是调用代码用的,与谷歌浏览器的开发者调试工具很像
区域5 菜单栏,是软件的常规树形菜单
区域6 工具栏,放置的是一些常用的工具按钮,相当于Office Word的常用功能按钮区
下面针对几个重要区域一一介绍一下。
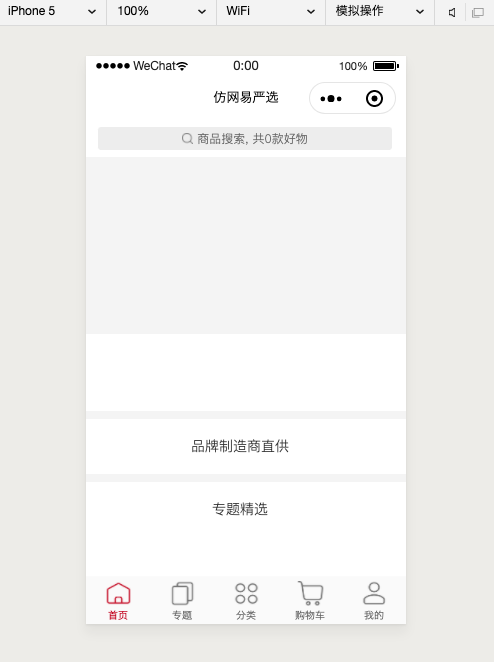
区域1 模拟器
这上区域模拟小程序在真机上的显示效果与运行状态。我们可以在这里预览到小程序在真机上大致的运行情况。在模拟器的顶部有模拟器类型,可以选择手机型号,图示选择的是iPhone5。软件尺寸要考虑UI适配,一般默认选择iPhone6作为模拟器;”100%“百分比下拉框,可以调节模拟器的显示比例。“wifi”下下拉框,可以让我们选择不同的网络环境。
区域的右上角有一个小折叠按钮,单击它,可以切换到全屏独立模拟模式。
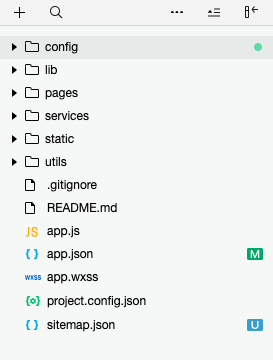
区域2 文件管理器
这是文件的树状管理器,这里可以预览项目文件。
最左侧的 + 号点击后,会出现一个添加小程序各类文件的菜单,用以添加文件;搜索按钮用来进行关键字搜索;省略号点击后将从操作系统中打开当前项目的文件夹;第四个箭头按钮点击后,可以将所有文件的目录树折叠起来,在文件树展开的层级很多的时候,这个功能很有用;最后面的向左箭头按钮,点击后可以隐藏当前的文件管理器区域。
除了可以点击 + 号进行文件的新建外,在当前树状管理器的某个节点右键单击,也可以快速新建各种类型的小程序文件。选择任意的一个文件节点,可以在右侧编辑器区域查看、编辑代码。
区域3 编辑器区域
编辑器区域,就是开发者写代码的地方,这个没什么好讲的。用的最多,功能也最简单。值得一提的是,小程序代码编辑有智能的代码提示。像接口,敲一个wx开头,后面后就有提示了。
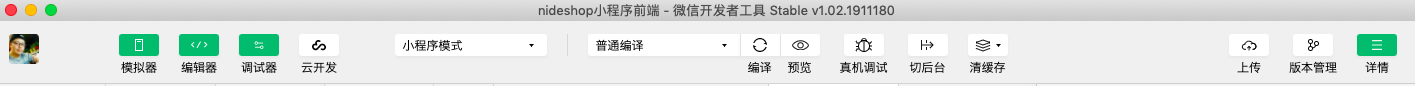
区域6 工具栏详解
工具栏上的按钮是我们经常需要用到的一些功能,所以微信将这些按钮直接列在了整个开发工具最显眼的位置。
工具栏最显著的位置放着4个按钮:模拟器、编辑器、调试器、云开发。点击这4个按钮可以打开/关闭相应的功能区域。
小程序模式
这个选项有2个模式:小程序模式和插件模式,通常这里无需调整,插件模式是用于开发小程序插件的。
普通编译
这个下拉框选项,用于选择小程序的编译模式
除了”普通编译“这个模式外,还可以选择”自定义编译模式“和”二维码编译模式“。
编译
点击后,即可重新编译、运行整个小程序。
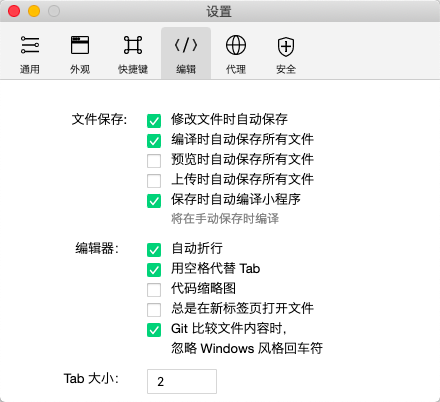
在菜单->设置->编辑设置里,可以选择”保存时自动编译小程序“
这样就不用每次修改代码后,都点一下编译按钮了。
预览
点击后,代码上传微信服务器,并生成一张二维码,扫描这个二维码可以在真机上预览。
这里有一个”自动预览“功能。二维码预览过一次以后,第二次直接点这个”编译并预览“按钮,就可以在同一个手机上预览了。
真机调试
点击后,同样会编译并生成一张二维码,扫码后同样会在真机上预览小程序。
但不同于”预览“的是,我们在真机上所有的操作信息,都将实时传送到开发者工具中。这个功能方便远程在客户的手机上调试、查找问题。
切后台
这是模拟小程序切换到后台状态的操作。可以测试小程序在后台状态下的表现。
清缓存
这是一个重要的一个功能选项。点击”缓存“按钮会出现一个子菜单,包括清除数据缓存、清除文件缓存、清除授权数据、清除网络缓存、清除登录状态和全部清除。可以根据需要选择,全部清除是最简单的一种方法。这在测试授权时很有用。所有授权过的接口,在清空后,又需要重新授权了。
上传
这是发布小程序时用的,开发完了,可以点击“上传”,将小程序上传到腾讯的服务器,并自动生成为体验版。
版本管理
这是微信开发者工具提供的一个可视化的Git管理工具。如果本地已经用git管理源码,可以不使用。
详情
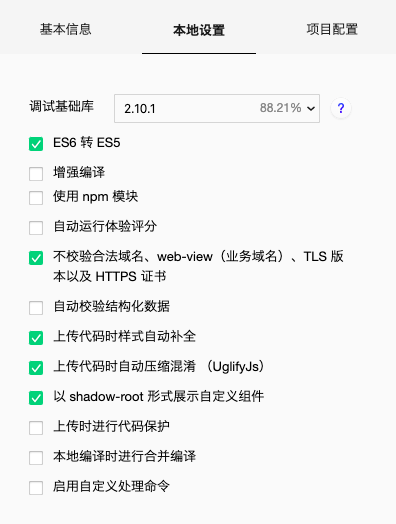
这个按钮每个项目都会用到,它主要用于查看、设置项目的配置信息。
经常使用的是本地设置选项卡,调试基础库下拉框,可以设置项目的基础库版本。“不检验合法域名..”这个选择在本地开发中很有用,它可以跳过域名域名,使小程序可以调用本地的后端接口。
区域4 调试面板区域
调试对于开发十分重要。点击工具栏中的“调试器”按钮,打开调试面板。
调试面板顶部从左向右,有10个视图菜单。
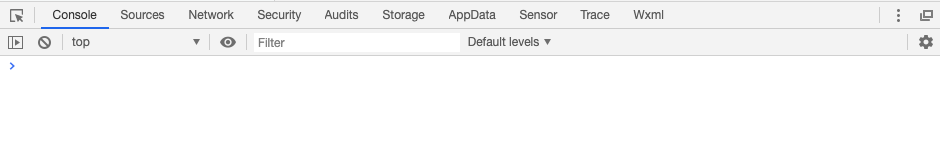
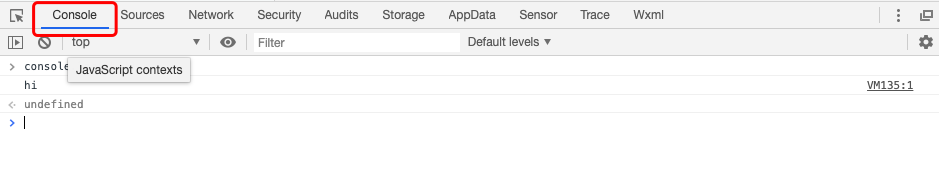
Console
Console视图是调试面板默认的视图。我们在JS代码中使用console.log(message)所输出的messag就会显示在这个视图中。也可以在这里输入并执行JS代码。
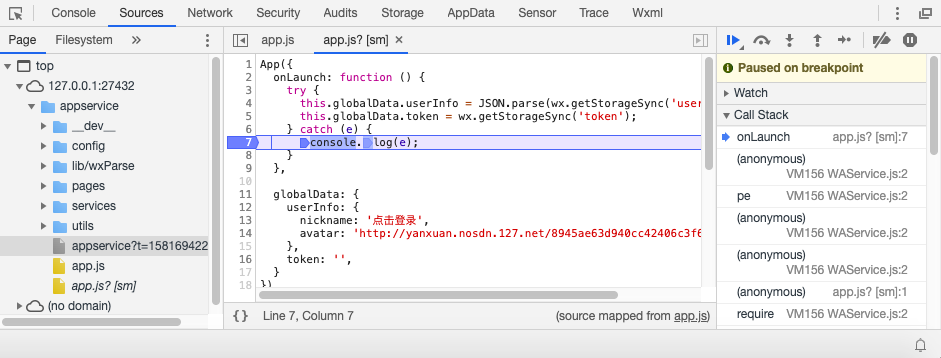
Sources
Sources视图用于显示当前项目运行时的JS文件以及树状文件结构。它是我们进行断点调试的的主要视图窗口。
在这个视图中,可以设置断点。找到对应的文件及代码行数,点击行号即可设置断点。代码运行到断点处时会暂停。常用的调试快捷键有:
F10 单步执行
F11 进入方法
F8 继续运行到下一个断点
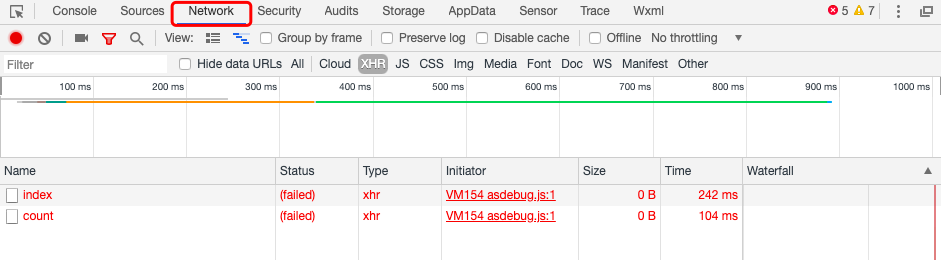
Network
Network视图主要用于接口及资源文件的请求情况。
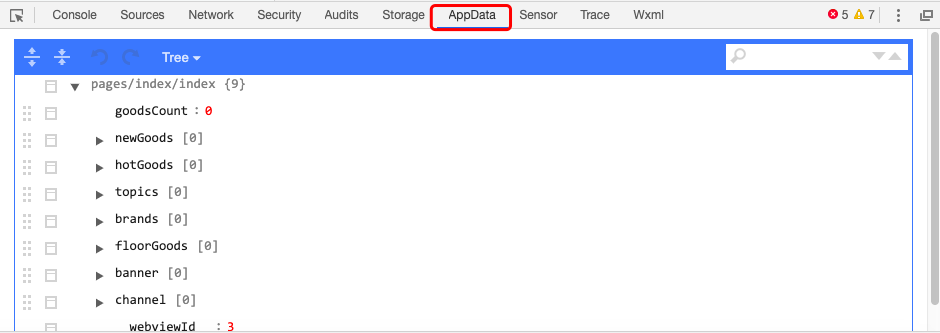
AppData
AppData视图用于显示项目中被激活的所有页面的数据情况,这些数据主要是用来做数据绑定。在这个视图中还可以更改数据,变更情况会实时反馈到UI界面上。
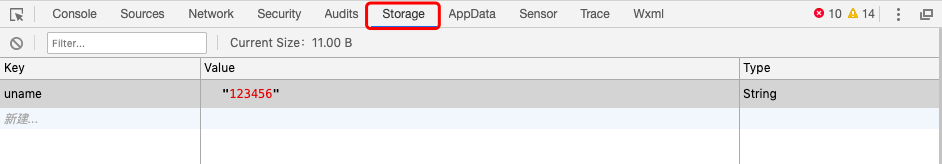
Storage
Storage视图用于显示当前项目的数据缓存情况。当在工具栏区选择“清除数据缓存”或“全部清除”后,这里就没有数据了。
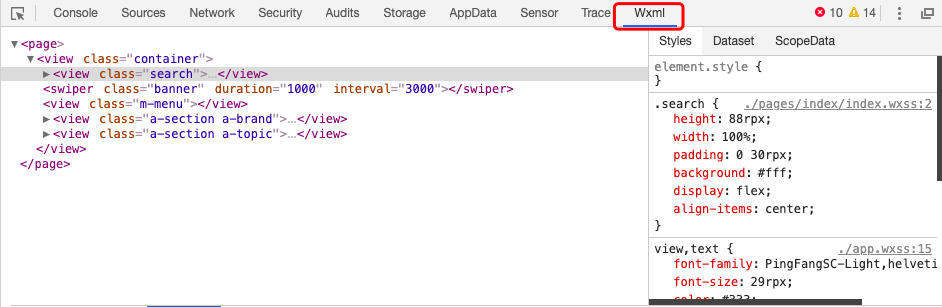
Wxml
Wxml视图主要用于调试Wxml标签,和相关的WXSS样式,调试方法同谷歌浏览器是一样的。