「offer来了」面试中必考的15个html知识点
⚡序言
对于前端开发人员来说, 可能是最早接触的一门语言之一。基本上刚开始学前端,都会先学 。虽说它的内容看起来不多,但是在面试中,还是有一些考点需要我们去注意。下面就 在前端面试中的考点,进行介绍。一起来学习吧~🧐
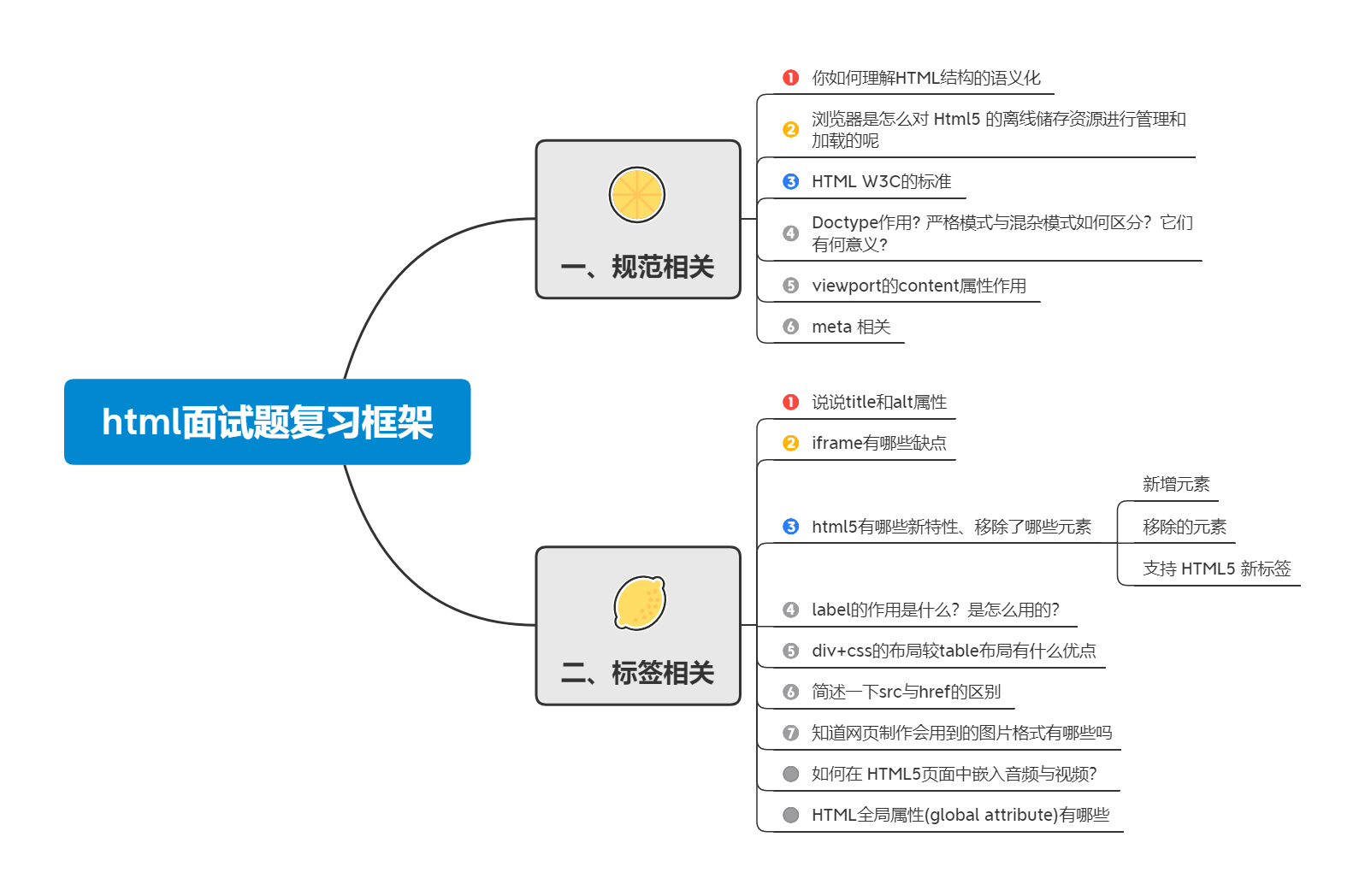
⭐一、题集内容抢先看

🌠二、规范相关
1、你如何理解HTML结构的语义化
更符合 统一的规范标准,是技术趋势。
没有样式时浏览器的默认样式也能让页面结构很清晰。
对功能障碍用户友好。屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页。
对其他非主流终端设备友好。例如机顶盒、 、各种移动终端。
对 友好。
2、浏览器是怎么对 Html5 的离线储存资源进行管理和加载的呢
是什么:
在线的情况下,浏览器发现 头部有 属性,它会请求 文件,如果是第一次访问 ,那么浏览器就会根据 的内容下载相应的资源并且进行离线存储。
如果已经访问过 并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的 文件与旧的 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
如何使用:
页面头部像上面一样加入一个 的属性;
在 文件下编写离线存储的资源;
在离线状态时,操作 进行需求实现。
3、HTML W3C的标准
标签闭合、标签小写、不乱嵌套、使用外链 和 、结构行为表现的分离。
4、Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器, 用什么文档类型、规范来解析这个文档。
严格模式的排版和 运作模式是以该浏览器支持的最高标准运行。
在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
不存在或格式不正确会导致文档以混杂模式呈现。
5、viewport的content属性作用
width – viewport的宽度[device-width | pixel_value]width如果直接设置pixel_value数值,大部分的安卓手机不支持,但是ios支持;
height – viewport 的高度 (范围从 223 到 10,000 )
user-scalable [yes | no]是否允许缩放
initial-scale [数值] 初始化比例(范围从 > 0 到 10)
minimum-scale [数值] 允许缩放的最小比例
maximum-scale [数值] 允许缩放的最大比例
target-densitydpi 值有以下(一般推荐设置中等响度密度或者低像素密度,后者设置具体的值 dpi_value,另外webkit内核已不准备再支持此属性)
-- dpi_value 一般是70-400//没英寸像素点的个数
-- device-dpi设备默认像素密度
-- high-dpi 高像素密度
-- medium-dpi 中等像素密度
-- low-dpi 低像素密度
附带问题: 怎样处理 移动端 被 渲染成 问题?
局部处理:
标签中的 属性 , 设置为 。
按照设计稿标准走,外加利用 的 缩小一倍即可。
全局处理:
标签中的 属性 , 设置为 。
按照设计稿标准走即可。
6、meta 相关
💫三、标签相关
1、说说 title 和 alt 属性
两个属性都是当鼠标滑动到元素上的时候显示。
是 的特有属性,是图片内容的等价描述,图片无法正常显示时候的替代文字。
属性可以用在除了,,,,,,和 之外的所有标签,是对元素的一种类似注释说明。
2、 iframe 有那些缺点?
会阻塞主页面的 事件
搜索引擎的检索程序无法解读这种页面, 不利于
和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载
使用 之前需要考虑这两个缺点。如果需要使用 ,最好是通过 动态
给 添加 属性值,这样可以绕开以上两个问题
3、Html5 有哪些新特性、移除了哪些元素
(1)新增元素
绘画
用于媒介回放的 和 元素
本地离线存储 长期存储数据,浏览器关闭后数据不丢失
的数据在浏览器关闭后会自动删除
语义化更好的内容元素,比如 、、、、
表单控件 , 、 、 、 、 、
新的技术 、 、
(2)移除的元素
纯表现的元素: 、 、 、 、 、 、 、
对可用性产生负面影响的元素: 、 、
(3)支持 HTML5 新标签
支持通过 方法产生的标签。
可以利用这一特性让这些浏览器支持 新标签。
浏览器支持新标签后,还需要添加标签默认的样式。
4、Label 的作用是什么?是怎么用的?
标签用来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
5、div+css的布局较table布局有什么优点
改版的时候更方便,只需要修改 文件。
页面加载速度更快、结构化清晰、页面显示简洁。
表现与结构相分离。
易于优化 ,搜索引擎更友好,排名更容易靠前。
6、简述一下src与href的区别
用于替换当前元素, 用于在当前文档和引用资源之间确立联系。
是 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 资源时会将其指向的资源下载并应用到文档内,例如 脚本, 图片和 等元素。
同时, 指的是,当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也就是为什么将 脚本放在底部而不是头部。
是 的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加 ,那么浏览器会识别该文档为 文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用 方式来加载 ,而不是使用 方式。
7、知道网页制作会用到的图片格式有哪些吗
,,,,。
但是上面的那些都不是面试官想要的最后答案。面试官希望听到是Webp。(考察是否有关注新技术,新鲜事物)
科普一下 : 格式,谷歌()开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 的 ,并能节省大量的服务器带宽资源和数据空间。 、 等知名网站已经开始测试并使用 格式。
在质量相同的情况下, 格式图像的体积要比 格式图像小40%。
8、如何在 HTML5页面中嵌入音频与视频?
包含嵌入音频文件的标准方式,支持的格式包括 、 和 :
和音频一样, 定义了嵌入视频的标准方法,支持的格式包括:、 和 :
9、HTML全局属性(global attribute)有哪些
:为元素设置类标识
:为元素增加自定义属性
:设置元素是否可拖拽
:元素 ,文档内唯一
:元素内容的的语言
:行内 样式
:元素相关的建议信息
✨四、结束语
相关的内容在面试中考察的部分不多,但该记忆的内容还是得稍微记一下,以防在面试中突然被面试官问倒。
关于 相关的题目整理到这里就结束啦!希望对大家有帮助!
如文章有误或有想补充的新内容,欢迎加我微信指出呀,👉 ~
周一在整个春秋招备试的过程中,深知从0到1准备是非常不容易的。也想要把我所学的所有内容进行整理,让这个面试专栏更加尽善尽美,造福更多在准备面试的小伙伴~💬
往后专栏内容如有新补充也将放在下面的更新地址,大家可以戳下方链接直达~
🐣彩蛋 One More Thing
(: pdf内容获取
👉 微信关注公众号 ,点击下方导航栏 查看关键字获取~
(:更新地址
(:番外篇
如果您觉得这篇文章有帮助到您的的话不妨点赞支持一下哟~~😉
以上就是本文的全部内容!我们下期见!👋👋👋