前端面试 vue 部分 (2)——Vue是如何实现双向绑定的
数据的双向绑定
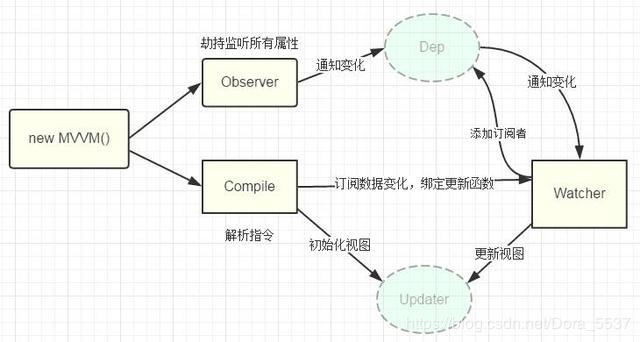
监听器 Observer :利用 Object.defineProperty() 对属性都加上 setter 和 getter实现数据劫持 解析器 Compile :解析 Vue 模板指令,将模板中的变量都替换成数据,然后初始化渲染页面视图 订阅者 Watcher :Watcher 订阅者是 Observer 和 Compile 之间通信的桥梁 ,主要的任务是订阅 Observer 中的属性值变化的消息,当收到属性值变化的消息时,触发解析器 Compile 中对应的更新函数。 订阅器 Dep :用来收集订阅者 Watcher,对监听器 Observer 和 订阅者 Watcher 进行统一管理。