Vue进阶(幺肆捌):Vuex辅助函数详解
一般情况下,如果需要访问中存放的数据,需要使用形式。显然,这样访问数据形式代码略显繁杂,辅助函数应运而生。
辅助函数
通过辅助函数、、、,把中的属性映射到实例身上,这样在实例中就能访问中的属性了,对于操作就变得非常方便。
辅助函数为,辅助函数为,辅助函数为。(实例身上有、、属性,属性值都是函数)
如何使用辅助函数
辅助函数如何去映射vuex.store中的属性
1、mapState:把state属性映射到computed身上
computed:{
...Vuex.mapState({
input:state=>state.inputVal,
n:state=>state.n
})
}
简写形式如下:
import { mapGetters } from 'vuex'
computed:{
...mapGetters(['input', 'n'])
}
:用来存储公共状态, 中存储的数据都是响应式的。
响应式原因:里面有、方法;中的数据也是响应式的,因为里面也有和方法。
在属性中来接收中的数据,接收方式有2种(数组和对象,推荐对象).
优点:
本身值是别名,要的是值,的值a 和 val="a"一样就行,随意写。减少里面长的属性名。
可以在函数内部查看中的数据,数组方式的话,必须按照中的属性名。
computed:Vuex.mapState({
key:state=>state.属性
})
如果自身组件也需要使用的话,通过解构赋值去解构出来。
computed:{
...Vuex.mapState({
key:state=>state.属性
})
}
2、mapAcions:把actions方法映射到methods中
methods:{
...Vuex.mapActions({
add:"handleTodoAdd", //val为actions里面的方法名称
change:"handleInput"
})
}
简写形式如下:
import { mapActions } from 'vuex'
methods:{
...mapActions(['add', 'change'])
}
add、change为方法别名,直接代用add和change方法就行,不过要记得在actions里面做完数据业务逻辑的操作。
等价于如下的函数调用,
methods: {
handleInput(e){
let val = e.target.value;
this.$store.dispatch("handleInput",val )
},
handleAdd(){
this.$store.dispatch("handleTodoAdd")
}
}
里面的函数主要用来处理异步的函数以及一些业务逻辑,每一个函数里面都有一个形参,这个形参是一个对象,里面有一个方法,这个方法用来触发里面的方法。
3、mapMutations:把mutations里面的方法映射到methods中
只是做简单的数据修改(例如n++),它没有涉及到数据处理,没有用到业务逻辑或者异步函数,可以直接调用里的方法修改数据。
methods:{
...Vuex.mapMutations({
handleAdd:"handlMutationseAdd"
})
}
简写形式如下:
import { mapMutations} from 'vuex'
methods:{
...mapMutations(['handleAdd'])
}
里面的函数主要用来修改中的数据。里面的所有方法都会有2个参数,一个是中的,另外一个是需要传递的参数。
理解、、,可以参考框架。
看成一个数据库,只是它是响应式的,刷新页面数据就会改变;
看成controller层,做数据的业务逻辑;
看成model层,做数据的增删改查操作。
4、mapGetters:把getters属性映射到computed身上
computed:{
...Vuex.mapGetters({
NumN:"NumN"
})
}
简写形式如下:
import { mapGetters} from 'vuex'
methods:{
...mapGetters(['NumN'])
}
类似于组件里面,同时也监听属性的变化,当中的属性发生改变的时候就会触发里面的方法。里面的每一个方法中都会有一个参数 。
5、modules属性: 模块
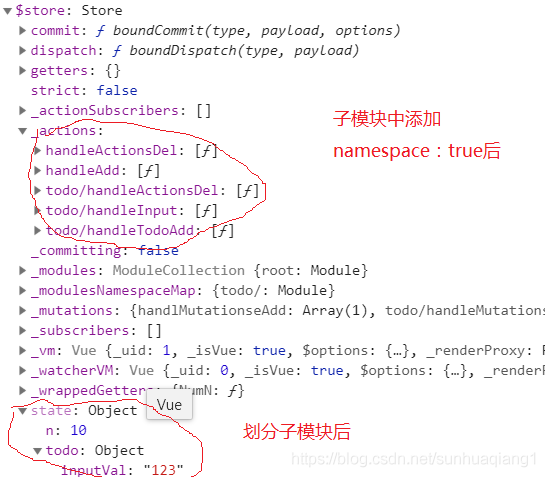
把公共的状态按照模块进行划分 1、每个模块都相当于一个小型的Vuex 2、每个模块里面都会有 3、切记在导出模块的时候加一个 主要的作用是将每个模块都有独立命名空间4、在多人协作开发的时候,可能子模块和主模块中的函数名字会相同,这样在调用函数的时候,相同名字的函数都会被调用,就会发生问题。为了解决这个问题,导出模块的时候要加. 那么怎么调用子模块中的函数呢?假如我的子模块名字为todo.js。 函数名字就需要改成todo/函数名字。输出模块后的store实例如下图所示:

可以看到模块化后,store实例的state属性的访问方式也改变了,
可以简单总结一下辅助函数通过vuex使用,比喻成映射关系为:
;
命名空间
模块开启命名空间后,享有独自的命名空间。示例代码如下:
export default {
namespaced: true,
....
}
、、、第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。
mapXXXs('命名空间名称',['属性名1','属性名2'])
mapXXXs('命名空间名称',{
'组件中的新名称1':'Vuex中的原名称1',
'组件中的新名称2':'Vuex中的原名称2',
})