从用户输入URL到页面展示,这中间发生了什么?

1.用户输入处理
如果是搜索内容,地址栏会使用浏览器默认的搜索引擎,来合成新的带搜索关键字的 URL。 如果判断输入内容符合 URL 规则,比如输入的是 time.geekbang.org,那么地址栏会根据规则,把这段内容加上协议,合成为完整的 URL,如 https://time.geekbang.org。

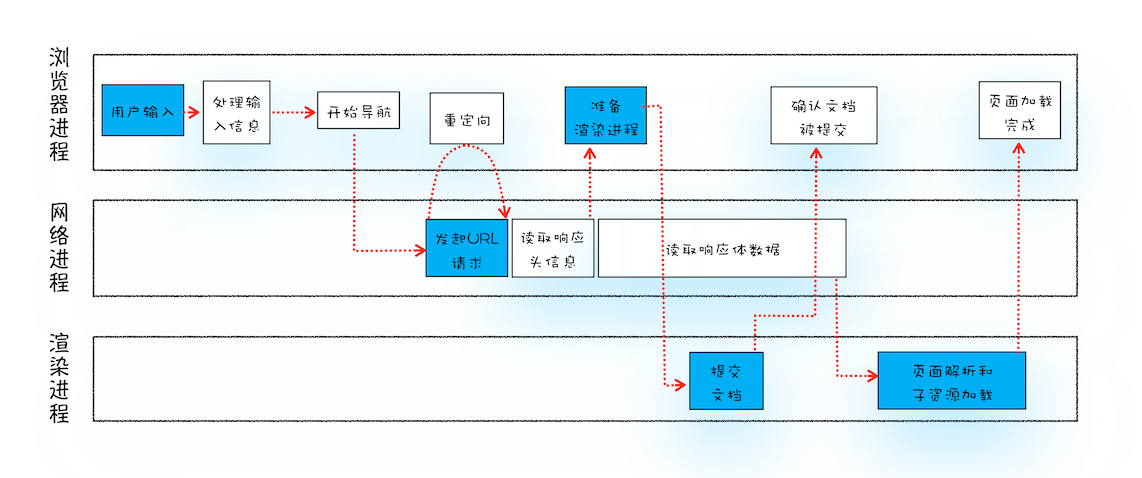
2.浏览器进程把组装好的URL发送给网络进程
浏览器进程通过 IPC进程通信技术 把组装好的URL发送给网络进程; 网络进程查找本地缓存,如果有可用的缓存,直接返回缓存资源;如果没有,则进行 网络请求流程 ;
3.网络请求流程
DNS解析( 获取IP地址 ) 如果请求协议是 HTTPS,那么还需要建立 TLS 连接 利用IP地址,和服务端 建立TCP连接 浏览器端 构建请求行、请求头 等信息,并把和该域名相关的 Cookie 等数据附加到请求头中,然后向服务器发送构建的请求信息 服务器接收到请求信息后,会根据请求信息生成响应数据(包括响应行、响应头和响应体等信息),并发给网络进程。等网络进程接收了响应行和响应头之后,就开始 解析响应头的内容 了
4.准备渲染进程
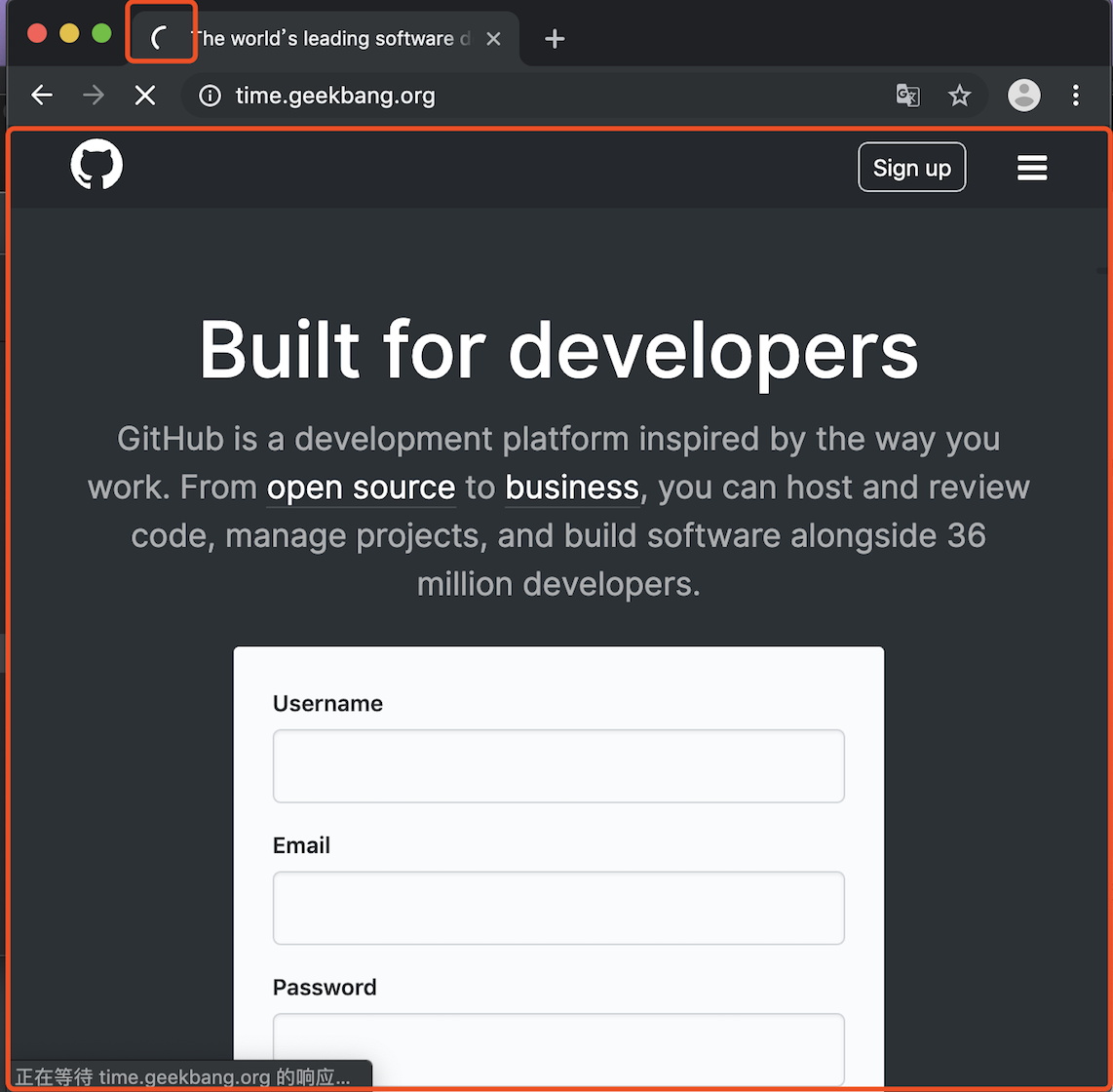
5.提交文档阶段
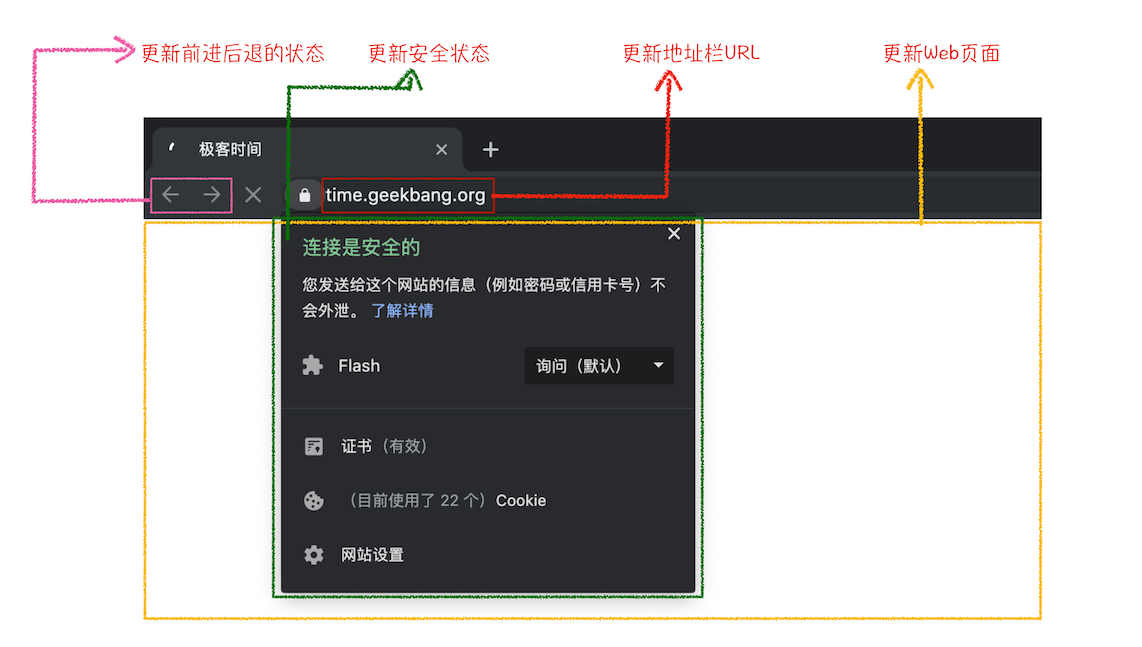
首先当浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起“提交文档”的消息; 渲染进程接收到“提交文档”的消息后,会和网络进程建立传输数据的“管道”; 等文档数据传输完成之后,渲染进程会返回“确认提交”的消息给浏览器进程; 浏览器进程在收到“确认提交”的消息后,会更新浏览器界面状态,包括了安全状态、地址栏的 URL、前进后退的历史状态,并更新 Web 页面。

6.进入渲染流程
HTML经过渲染进程中的HTML解析器生成DOM树结构(document)
CSS经过渲染进程中的CSS解析器生成styleSheets(document.styleSheets),计算DOM节点的样式信息
创建布局树,布局计算
分层,为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)
图层绘制,生成绘制列表后,渲染进程的主线程把绘制列表提交给合成线程。
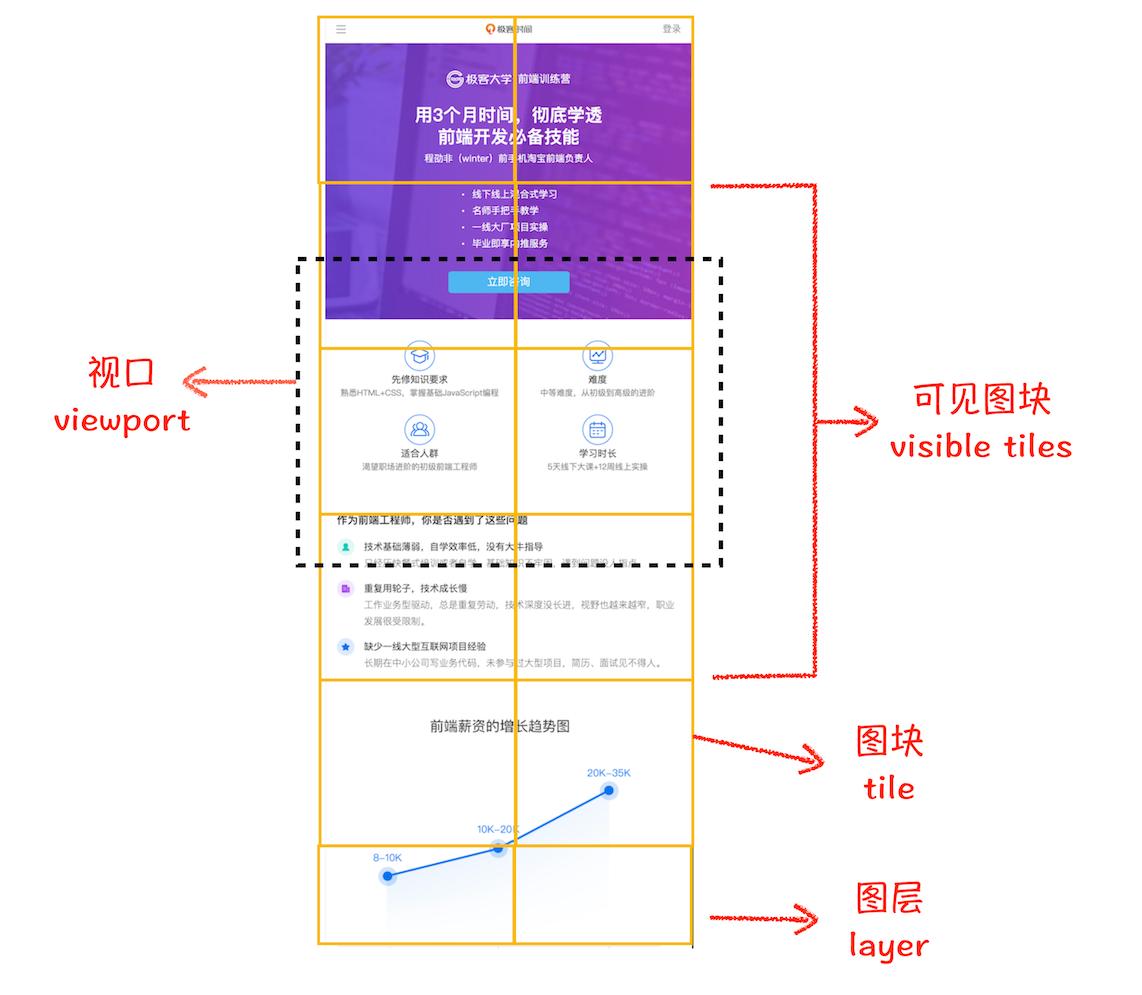
分块,合成线程把图层分块(图块)。合成线程会按照视口附近的图块来优先生成位图,实际生成位图的操作是由栅格化来执行的。所谓栅格化,是指将图块转换为位图。而图块是栅格化执行的最小单位。渲染进程维护了一个栅格化的线程池,所有的图块栅格化都是在线程池内执行的。通常,栅格化过程都会使用 GPU 来加速生成,使用 GPU 生成位图的过程叫快速栅格化,或者 GPU 栅格化,生成的位图被保存在 GPU 内存中。

7.合成和显示
一旦所有图块都被光栅化,合成线程就会生成一个绘制图块的命令——“DrawQuad”,然后将该命令提交给浏览器进程。浏览器进程里面有一个叫 viz 的组件,用来接收合成线程发过来的 DrawQuad 命令,然后根据 DrawQuad 命令,将其页面内容绘制到内存中,最后再将内存显示在屏幕上。
相关概念
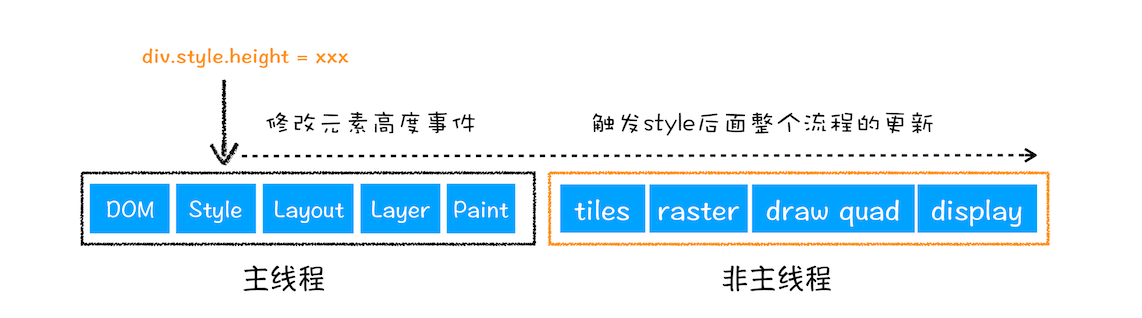
1. 更新了元素的几何属性(重排)

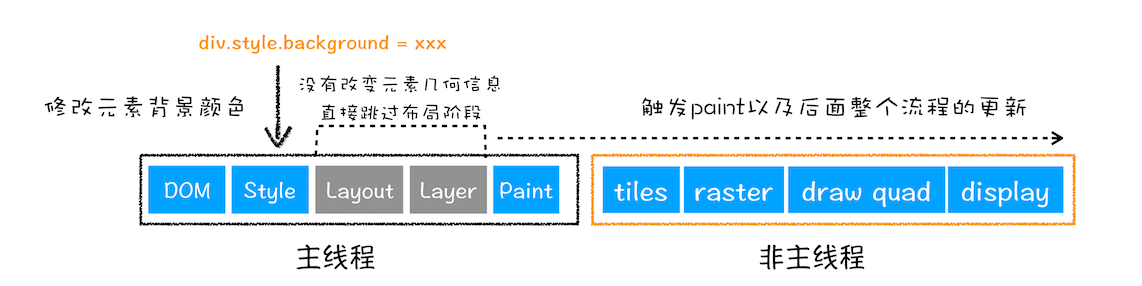
2. 更新元素的绘制属性(重绘)

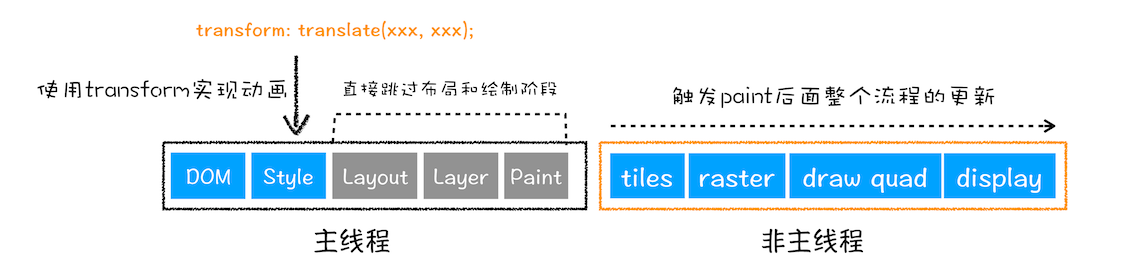
3. 直接合成阶段