Vue进阶(幺肆叁):如何用绝对定位(position:absolute)完美定位布局及其注意事项
一、前言
在《》一文中,讲解了常用的几种定位方式。此博文主要讲解如何应用绝对定位实现完美布局,及应用注意事项。
在布局过程中我们经常用到绝对定位,很多初学者在一开始用绝对定位经常会达不到预期的效果,因为它们往往会忽略使用绝对定位的两个条件。
什么?使用绝对定位还要条件?
当然要啦!代码又没有脑子,没法自己思考应该定位到哪里。为了使用的时候方便,使用绝对定位的时候要满足两个条件。
在讲这两个条件的之前,我们要先提一个概念——标准流。
二、标准流
什么是标准流呢?
标准流(normal flow),也被称为文档流,是指在不借助任何特殊的排列规则元素。
2.1 排布规则
浮动和定位(,)会脱离标准流,也就是不受这套规则的约束。
标准流其实就是一个默认的排布规则。下面介绍一下标准流元素的一些排布规则:
块级元素独占一行,垂直方向上从上往下进行排列;
块级元素可设宽高;
块级元素不设宽度的情况下,默认宽度为其父级的100%;
行内元素将与其他行内元素从左到右进行排列;
行内元素不可设置宽高,由其内容决定其宽高;
与是行内元素,但是可以设置宽高;
块级元素可以嵌套行内元素,反之不能
(无序列表),(有序列表)只能嵌套,可以嵌套任何元素。
(定义列表)只能嵌套(标题),(标题解释)元素。
里只能嵌套文本;
,只能嵌套文本和行内元素;
(表单控件)只能嵌套;
标签不可以嵌套交互型的标签;
标准流中上下相邻的两个元素的与会发生重叠情况。
看了上面的一些排布规则,大家是不是就了解什么叫标准流啦?
举个例子,就拿来说,没有浮动的盒子是一个标准流,而浮动的盒子是一个非标准流 ,因为更改了它默认的排布规则。
而我们要用到的绝对定位,则是对离自己最近的那个非标准流盒子而言的。 (对一个盒子使用了浮动,相对定位,或者绝对定位,那么这个盒子就变成了一个非标准流的盒子了)
好了,接下来就该将使用绝对定位要满足的两个条件了。
当我们要使用绝对定位的时候,必须要有两个条件:
为什么要满足这两个条件呢?
因为绝对定位是以父元素为基准点,进行定位。如果他没有父元素,或者它的父元素没有设置属性它就会以最近的非标准流盒子为基准点进行定位。
绝对定位会使当前元素脱离文档流,即变成了非标准流。这是什么意思呢?
其实,当它为标准流的时候,它默认在原位,当它脱离标准流的时候,他就浮动起来了,不再占据原来的位置了。
这时候你要是想定位,如果不给它的父元素设置为相对定位(即让父元素变为非标准流),或者它没有父元素,那么它就会以节点的顶部为基准定位,以它为基准定位。
如果我们满足了这两个条件,它就会以父元素为基准进行绝对定位。
这样定位的话,会省去超多麻烦。
三、Demo
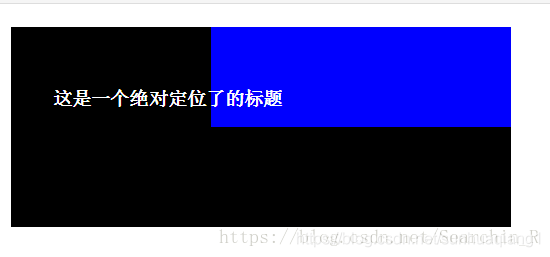
下面来看一下具体例子:
菜鸟教程(runoob.com)
这是一个绝对定位了的标题
上面的代码定义了一个大,其中包含一个小,小中有一段用了绝对定位的话。按照我们的代码,我们是想要这段文字根据div_test2来定位的,但是运行一下,如图:

我们可以看到,这段文字根据节点顶部作为基准定位。这是因为它的父元素没有设置相对定位。
现在给它的父元素设置一下相对定位。
运行结果如下:

Biu~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~pia!
~~~~~~~~~~~~~~~~~~~~~~pia!