100行代码让您学会JavaScript原生的Proxy设计模式

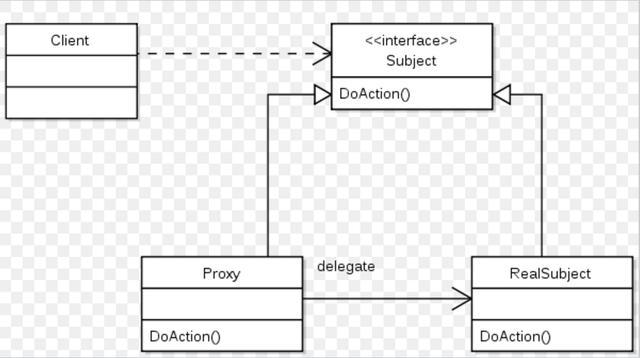
面向对象设计里的设计模式之Proxy(代理)模式,相信很多朋友已经很熟悉了。
其实和Java一样,JavaScript从语言层面来讲,也提供了对代理这个设计模式的原生支持。我们用一个不到100行代码的例子来看看吧。
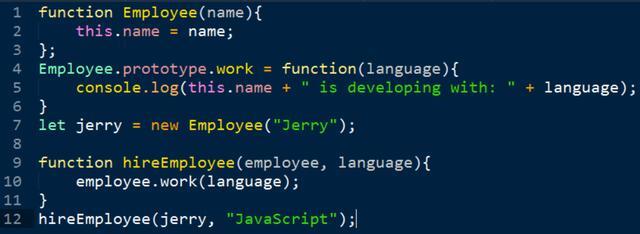
下面的代码创建了一个名叫Jerry的Employee对象,然后用函数hireEmployee雇用该Employee进行JavaScript开发:
function Employee(name){
this.name = name;
};
Employee.prototype.work = function(language){
console.log(this.name + " is developing with: " + language);
}
let jerry = new Employee("Jerry");
function hireEmployee(employee, language){
employee.work(language);
}
hireEmployee(jerry, "JavaScript");

打印输出:
Jerry is developing with: JavaScript
现在Jerry在他的业余时间里想学习一些其他的编程语言,但是不想影响自己的本职工作。用技术语言来讲,就是希望Employee原型方法work执行时,打印一行额外的信息,但是不允许修改Employee函数和Employee.prototype.work本身。这时Proxy这种代理模式就派上用场了。
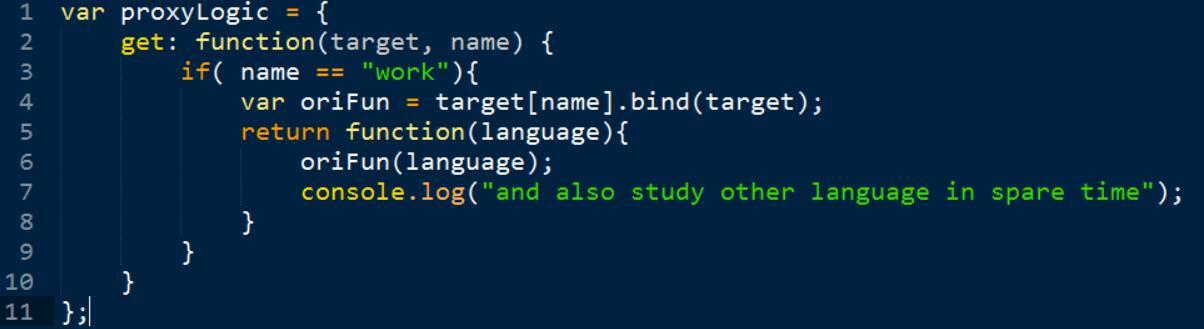
我们为work方法创建一个代理逻辑:
var proxyLogic = {
get: function(target, name) {
if( name == "work"){
var oriFun = target[name].bind(target);
return function(language){
oriFun(language);
console.log("and also study other language in spare time");
}
}
}
}
;
重点看第二行的get方法。两个输入参数,target和name。Target代表当前执行方法的实例,即方法调用者。Name代表具体的方法名称。第4行我们把原始方法取出来,存放到变量oriFun里。第五行返回一个新的JavaScript函数,该函数体的实现逻辑为首先在第六行调用原始方法,然后在第七行执行额外的逻辑。

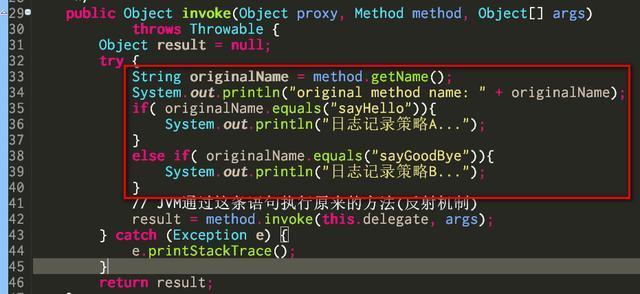
大家在回忆我之前介绍Java InvocationHandler实现动态代理的文章:
是不是思路完全一样?都是在代理逻辑里调用原始方法,然后再执行额外的代码。

这个proxyLogic生成后,怎么把它同我们原始的需要被代理的代码关联起来呢?
只需要1行代码:
var jerryProxy = new Proxy(jerry, proxyLogic );
Proxy函数是JavaScript提供的原生代理构造器,需要两个输入参数:

第一个输入参数是我们的Employee实例,即需要被代码的对象实例,第二个输入参数是我们开发好的代理逻辑。返回的即是装配好的代理对象,该代理对象的work方法实现在第二个输入参数里。
现在我们再次调用hireEmployee,传入Proxy构造器返回的代理对象:
hireEmployee(jerryProxy, "JavaScript");
打印输出,代理逻辑生效了:

和Java的Invocation一样优雅地实现了代理设计模式。
我们部署在某些云平台或者Web服务器上的前端应用,既可以用PC端浏览器访问,也可以用手机上的浏览器访问。
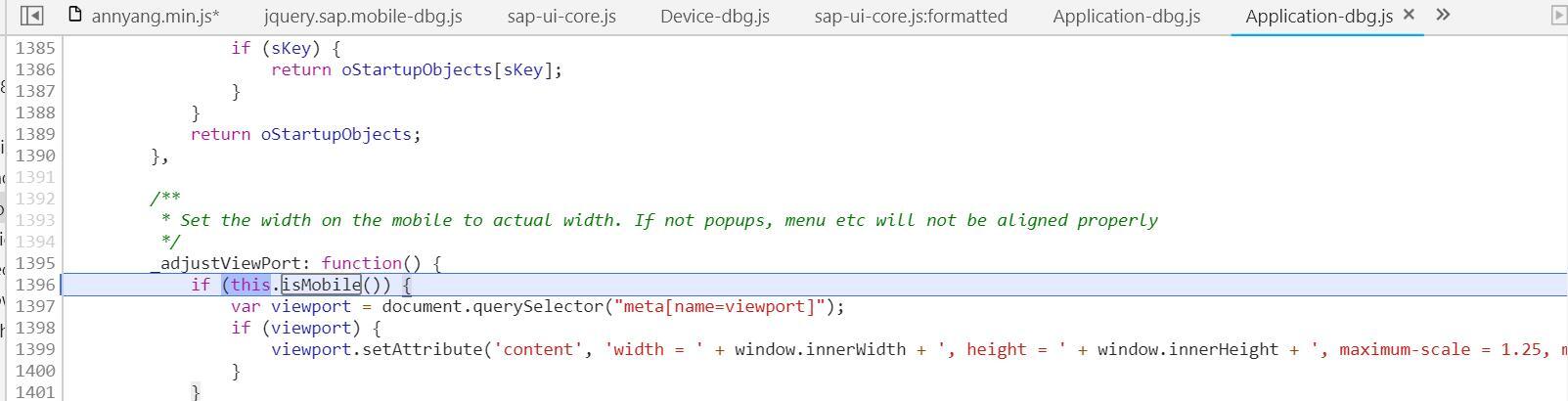
在前端应用里,有时候我们需要根据运行环境的不同做出对应处理。比如下面这段逻辑,如果判断出应用当前是运行在手机上,则需要设置对应的viewport。

if (this.isMobile()) {
var viewport = document.querySelector("meta[name=viewport]");
if (viewport) {
viewport.setAttribute('content', 'width = ' + window.innerWidth + ', height = ' + window.innerHeight + ', maximum-scale = 1.25, minimum-scale = 1.25');
}
}

那么如何实现isMobile函数呢?
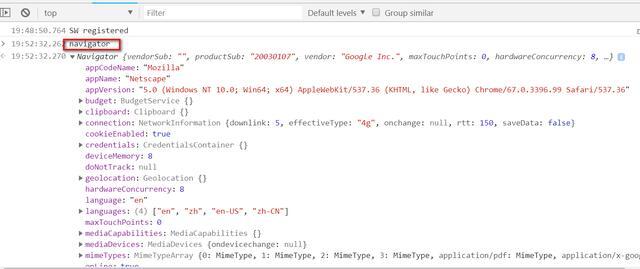
我们打开Chrome开发者工具,在console标签页输入navigator,回车,会发现这个对象包含了非常多的有用信息。

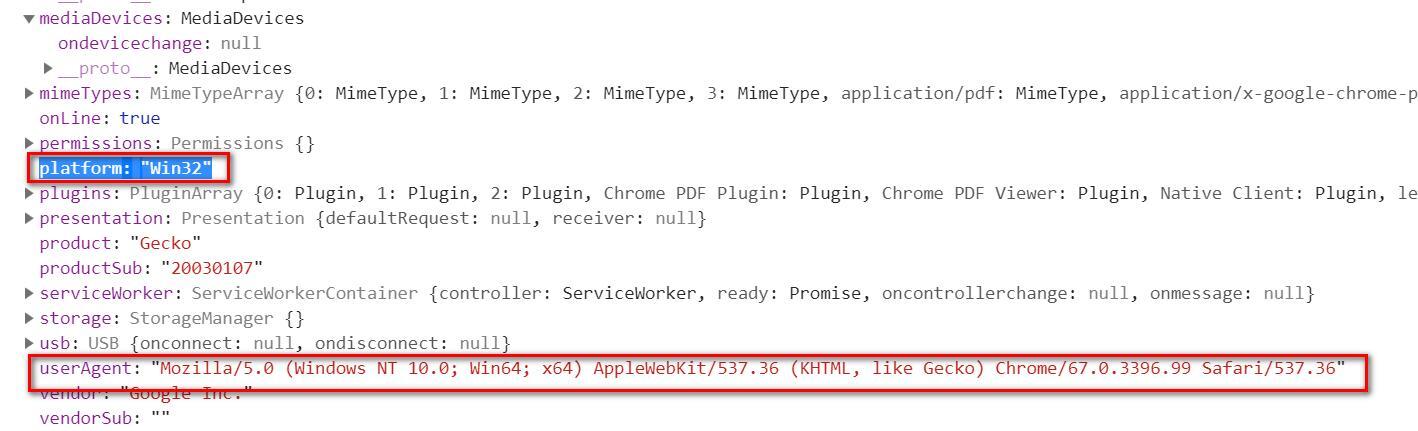
其中有个字段platform: 我如果在安装了Windows系统的电脑上使用Chrome,该值为Win32。

另一个重要的字段为userAgent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
下面这段不到100行的JavaScript代码通过使用正则表达式处理navigator对象中的platform和userAgent字段来判断当前前端应用运行的环境,支持Windows/Linux/Macintosh三种操作系统,iOS/Android/BlackBerry/Windows Phone等移动平台。
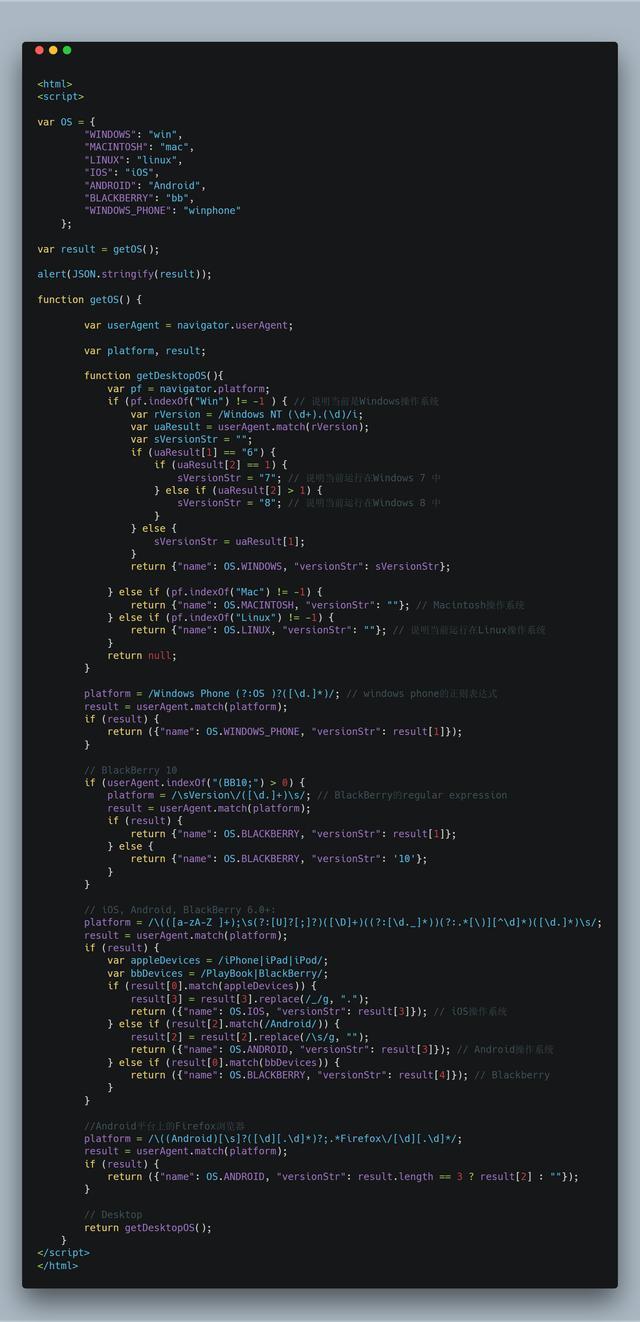
代码如下。您也可以在我的github上找到这段代码。执行后,会弹出检测出的运行环境和版本号。
https://github.com/i042416/KnowlegeRepository/blob/master/practice/264_getOS.html


< html >
<
script >
var OS = {
"WINDOWS": "win",
"MACINTOSH": "mac",
"LINUX": "linux",
"IOS": "iOS",
"ANDROID": "Android",
"BLACKBERRY": "bb",
"WINDOWS_PHONE": "winphone"
};
var result = getOS();
alert(JSON.stringify(result));
function getOS() {
var userAgent = navigator.userAgent;
var platform, result;
function getDesktopOS() {
var pf = navigator.platform;
if (pf.indexOf("Win") != -1) { // 说明当前是Windows操作系统
var rVersion = /Windows NT (d+).(d)/i;
var uaResult = userAgent.match(rVersion);
var sVersionStr = "";
if (uaResult[1] == "6") {
if (uaResult[2] == 1) {
sVersionStr = "7"; // 说明当前运行在Windows 7 中
} else if (uaResult[2] > 1) {
sVersionStr = "8"; // 说明当前运行在Windows 8 中
}
} else {
sVersionStr = uaResult[1];
}
return { "name": OS.WINDOWS, "versionStr": sVersionStr };
} else if (pf.indexOf("Mac") != -1) {
return { "name": OS.MACINTOSH, "versionStr": "" }; // Macintosh操作系统
} else if (pf.indexOf("Linux") != -1) {
return { "name": OS.LINUX, "versionStr": "" }; // 说明当前运行在Linux操作系统
}
return null;
}
platform = /Windows Phone (?:OS )?([d.]*)/; // windows phone的正则表达式
result = userAgent.match(platform);
if (result) {
return ({ "name": OS.WINDOWS_PHONE, "versionStr": result[1] });
}
// BlackBerry 10
if (userAgent.indexOf("(BB10;") > 0) {
platform = /sVersion/ ([d.] + ) s / ; // BlackBerry的regular expression
result = userAgent.match(platform);
if (result) {
return { "name": OS.BLACKBERRY, "versionStr": result[1] };
} else {
return { "name": OS.BLACKBERRY, "versionStr": '10' };
}
}
// iOS, Android, BlackBerry 6.0+:
platform = /(([a-zA-Z ]+);s(?:[U]?[;]?)([D]+)((?:[d._]*))(?:.*[)][^d]*)([d.]*)s/;
result = userAgent.match(platform);
if (result) {
var appleDevices = /iPhone|iPad|iPod/;
var bbDevices = /PlayBook|BlackBerry/;
if (result[0].match(appleDevices)) {
result[3] = result[3].replace(/_/g, ".");
return ({ "name": OS.IOS, "versionStr": result[3] }); // iOS操作系统
} else if (result[2].match(/Android/)) {
result[2] = result[2].replace(/s/g, "");
return ({ "name": OS.ANDROID, "versionStr": result[3] }); // Android操作系统
} else if (result[0].match(bbDevices)) {
return ({ "name": OS.BLACKBERRY, "versionStr": result[4] }); // Blackberry
}
}
//Android平台上的Firefox浏览器
platform = /((Android)[s]?([d][.d]*)?;.*Firefox/ [d][.d] * /;
result = userAgent.match(platform);
if (result) {
return ({ "name": OS.ANDROID, "versionStr": result.length == 3 ? result[2] : "" });
}
// Desktop
return getDesktopOS();
}
<
/script>
<
/html>

要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"。