想要做网页游戏怎么办 ?PixiJs 篇(二)
序
之前有说关于pixi是什么以及基本的使用方法,这一次是关于我们创建出来的精灵对象运动状态的说明
就是如何让你的精灵在不断运动,成为一
参考文章(
提前看看效果

正文开始
准备材料
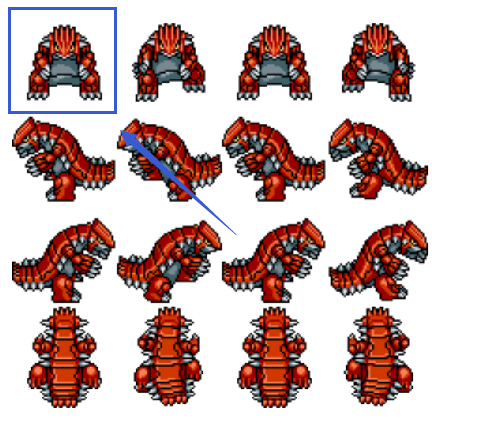
之前的文章中也曾经说过雪碧图,本次的动画精灵也主要使用了雪碧图去制作


把不会飞的神兽下载下来,放到我的public文件夹下
创建场景
首先先进行场景的创建,pixi必不可少,使用的关键方法是
别眨眼,创建场景代码(用vue组件写的啦)
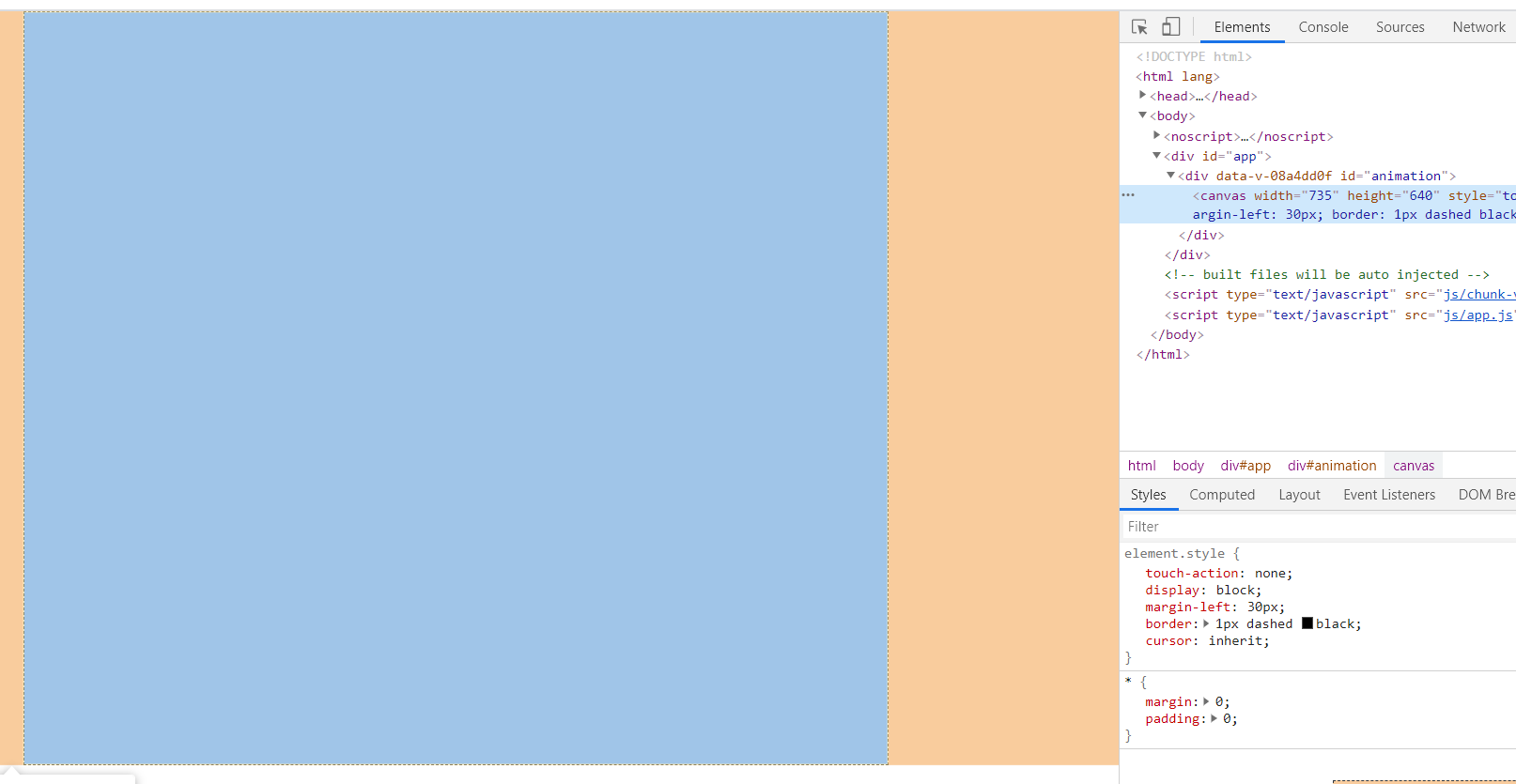
这样场景舞台就已经布置起来了,等一下就在这个框中让精灵出现

pixi中的动画精灵

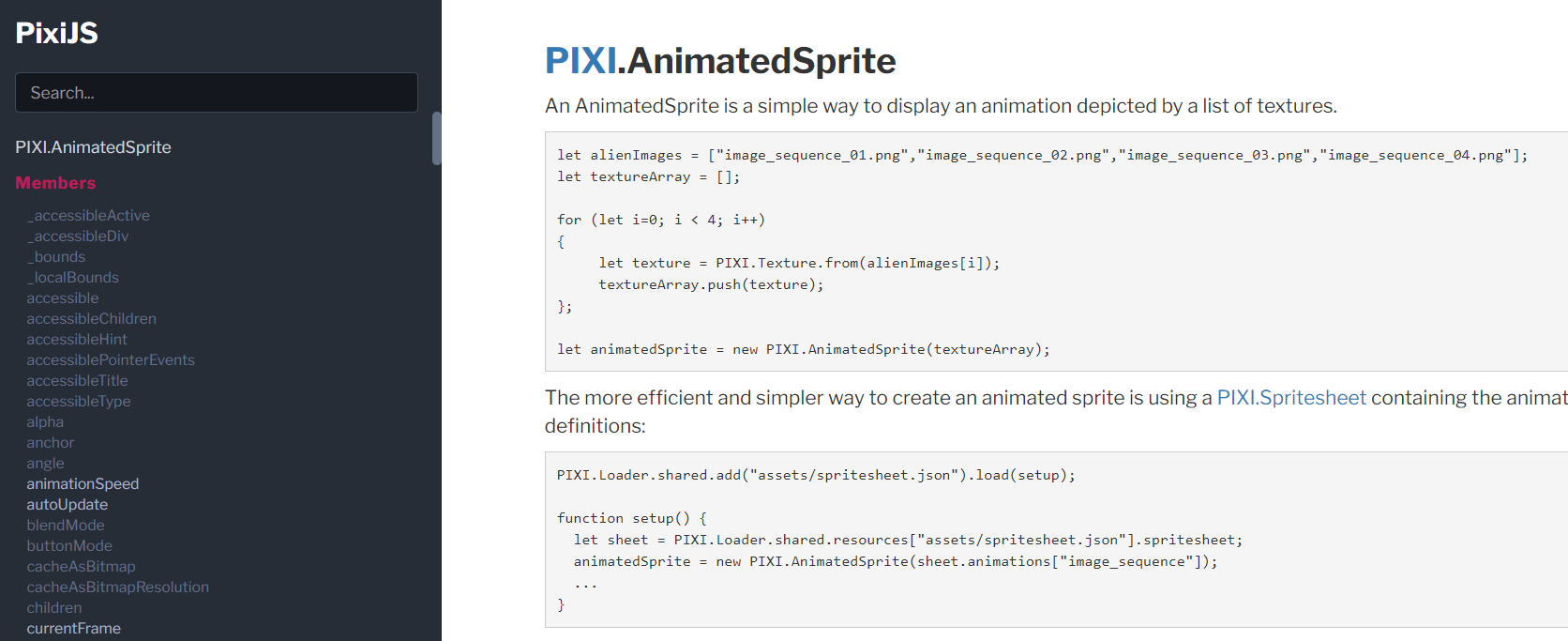
定义一个精灵生成方法先:目前pixi.js调用
直接
setTexture (texture) {
// console.log(texture)
let sprite = new pixi.AnimatedSprite(texture);
return sprite;
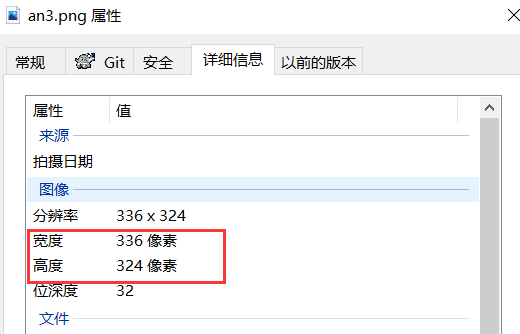
},首先先看一下下载的雪碧图片大小,因为是4


开始创建精灵:
players() {
let stage = this.app.stage, Container = pixi.Container, Graphics = pixi.Graphics, player = this.player, TextureCache = pixi.utils.TextureCache,
Texture = pixi.Texture, Rectangle = pixi.Rectangle, AnimatedSprite = pixi.AnimatedSprite;
/******************* 加载纹理贴图,创造精灵,并将精灵添加到stage舞台上 *******************/
let jujinPng = './baoke/an3.png'
this.loader.add([{name:'jujin', url: jujinPng}]).load(()=>{
let textures = TextureCache['jujin'];
// 第一个纹理 使用frame进行
let texture0 = new Texture(textures);
texture0.frame = new Rectangle(0, 0, 84, 81);
let texture1 = new Texture(textures);
texture1.frame = new Rectangle(84, 0, 84, 81);
let texture2 = new Texture(textures);
texture2.frame = new Rectangle(84*2, 0, 84, 81);
let texture3 = new Texture(textures);
texture3.frame = new Rectangle(84*3, 0, 84, 81);
//创建纹理数组 这是图片中第一行的效果
let textureArray = [ texture0, texture1, texture2, texture3 ];
console.log(textureArray)
// 上面的生成精灵方法
player = this.setTexture(textureArray);
stage.addChild(player);
//设置动画精灵的速度
player.animationSpeed=0.08;
player.play();
})
},效果:

但是此种方法就比较麻烦,如果你要将这16份动作全部做出来,就需要使用frame去裁剪16次,并且之后用键盘控制精灵动作也不方便
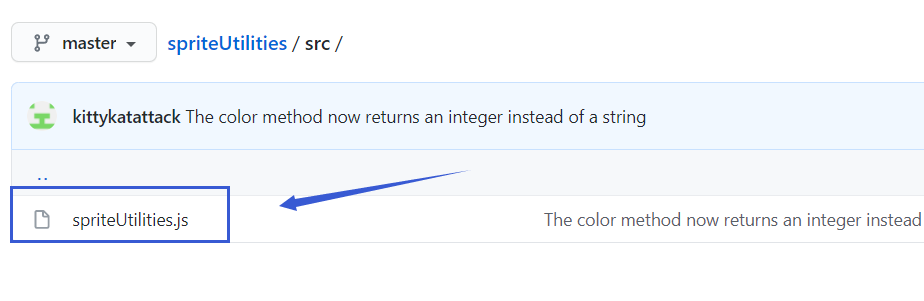
spriteUtilities.js
更容易和更直观的方式来创建和使用Pixi精灵,以及添加一个状态机和动画播放器。和Pixi一起使用会非常有趣。

将此文件下载之后,
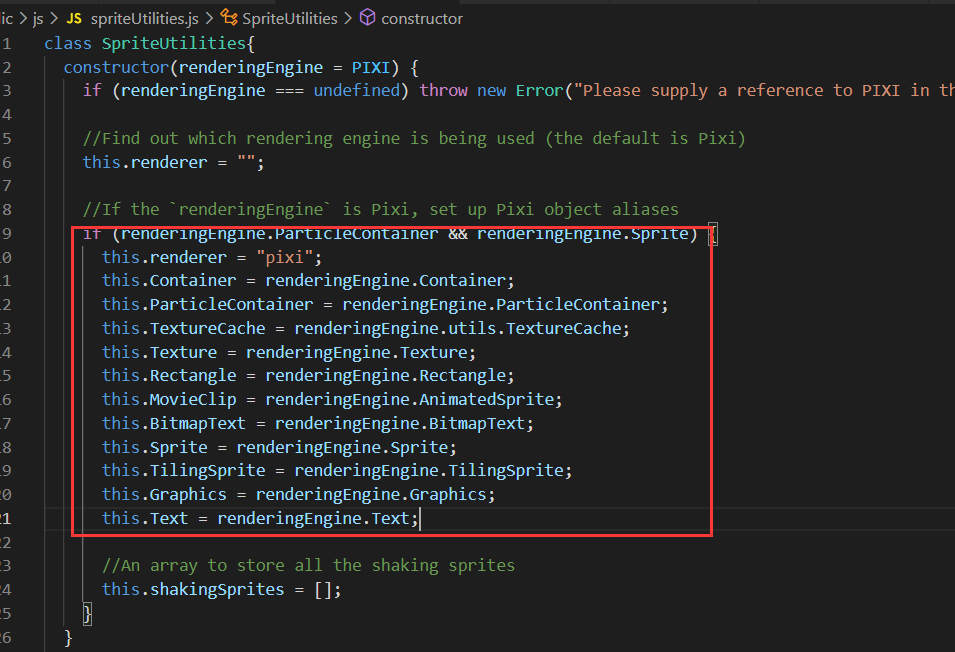
因为spriteUtilities.js可能很久没维护了,里面的部分内容需要我们自己修改适应一下
if (renderingEngine.ParticleContainer && renderingEngine.Sprite) {
this.renderer = "pixi";
this.Container = renderingEngine.Container;
this.ParticleContainer = renderingEngine.ParticleContainer;
this.TextureCache = renderingEngine.utils.TextureCache;
this.Texture = renderingEngine.Texture;
this.Rectangle = renderingEngine.Rectangle;
this.MovieClip = renderingEngine.AnimatedSprite;
this.BitmapText = renderingEngine.BitmapText;
this.Sprite = renderingEngine.Sprite;
this.TilingSprite = renderingEngine.TilingSprite;
this.Graphics = renderingEngine.Graphics;
this.Text = renderingEngine.Text;
//An array to store all the shaking sprites
this.shakingSprites = [];
}
将之前的players方法进行修改
players() {
let stage = this.app.stage, Container = pixi.Container, Graphics = pixi.Graphics, player = this.player, TextureCache = pixi.utils.TextureCache,
Texture = pixi.Texture, Rectangle = pixi.Rectangle, AnimatedSprite = pixi.AnimatedSprite;
/******************* 加载纹理贴图,创造精灵,并将精灵添加到stage舞台上 *******************/
let jujinPng = './baoke/an3.png'
this.loader.add([{name:'jujin', url: jujinPng}]).load(()=>{
// 使用SpriteUtilities
let animate = new SpriteUtilities(pixi);
// console.log(animate)
//创建纹理数组 将雪碧图变成纹理数组 66,48
let frames = animate.filmstrip(jujinPng, 84, 81);
// 创建纹理数组 只使用雪碧图中的一部分
// let frames = animate.frames(jujinPng,[[0,0],[66,0],[132,0],[198,0]], 66, 48);
// console.log(frames)
let jujin = animate.sprite(frames); //使用SpriteUtilities创建精灵
// let jujin = this.setTexture(frames); //使用之前的方法创建精灵
stage.addChild(jujin);
jujin.animationSpeed=0.08;
jujin.vx = 0;
jujin.vy = 0;
player.play();
})
},这样就能看到一个不断运动的动画精灵——固拉多了

好了好了,关于键盘和动画精灵的结合 今天累了 不写了
断--------------------------------------------------------------章