1分钟教你如何整理 React 知识体系
前言: 如果你还在整天抱怨前端知识更新太快了,学不动了,也许我能够帮助你
曾经我也跟你一样,在迷茫,不知道该如何学习前端的知识,以及这些层出不穷的新花样。
也常常在抱怨或在恐惧,这个不会,哪个又是啥子意思?
我想,也许是我一开始就错了,至少在心态上就处于劣势。
心态
好的心态是成功的一半!
为什么这么说呢?如果我把它当做敌人,你怎么学都是痛苦的;要和它们做朋友,看看这些朋友能够帮到你什么?
毕竟谁也不会闲着没事干,写一些“莫名其妙”的东西让你来用。它的存在就是为了解决某些问题,所以如果你能够非常清晰的知道这个东西的使用场景或者设计初衷,那么会事半功倍,你也不会带着排斥的目光来看待它。
学习方法
有了好的心态还不够,还要好的学习方法。那么什么是好的学习方法呢?我想应该是因人而异,但我觉得好的学习方法,是能够让你的上瘾的,孜孜不倦的,持续不断的,为之努力。如果是这种感觉你就上道了。
说起我的学习方法,背起来也很简单,真正的学习就是发现问题和解决问题的过程,而不是去死记硬背
试试?
说了这么,那我们拿React来试试?
我们先假设你对它有个大概的印象,知道它是一个目前主流的前端框架,只是不知道该如何用而已。
好了问题来了,他该如何使用?
你看到了JSX,看到了Class,看到了其他...
也许你会好奇React是如何绑定数据,进行条件渲染,列表渲染等等,你顺着它的文档就会一一发现,然后自己动手试试
数据是展示出来了,那么它又是怎么动的呢?
学了这些,你就知道一个React组件是怎么玩得的,然后再考虑下组件之间是如何运作的?
根据文档或者你之前的经验可以知道props可以很好的解决父子之间的通讯问题
那么兄弟组件或者任意组件该如何操作呢?
还有其他的方案吗?
Redux用的好好的,Redux中间件又是干啥的?它有啥用?为啥要用它?
好了,组件的问题解决了,突然有发现很多重复的代码?那么如何抽离公共逻辑呢?
掌握了这些,你应该可以说你基本了解了React了吧,然后我们再去反过头来看看官方文档还有些啥?
受控组件和非受控组件是个什么概念?
portals是个什么鬼?
组件懒加载怎么实现的?
咦?合成事件是啥?React在搞啥?
还有路由,React的路由咋搞的
hooks又是什么,能干啥? 解决啥问题?
总结

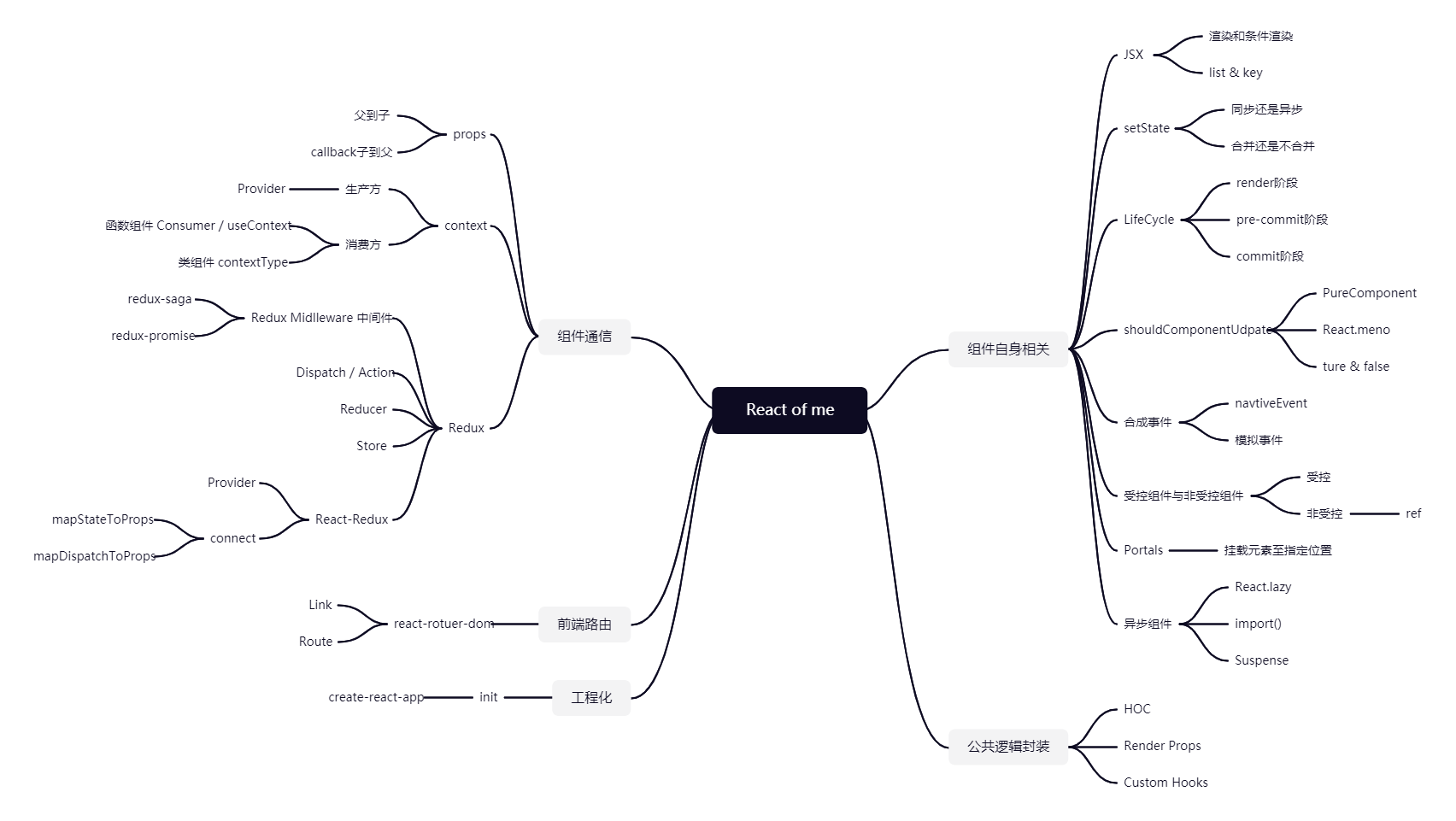
经过一翻梳理,我建议你画画自己的脑图,画脑图的时候千万别去边看边画,就去回忆,拼命的回忆,看看你能记得那些,实在是记不住了,再反过头去看看;如此反复二三,你对React就会有完全掌握的错觉了。