Three.js杂记(九)—— 练习:地球
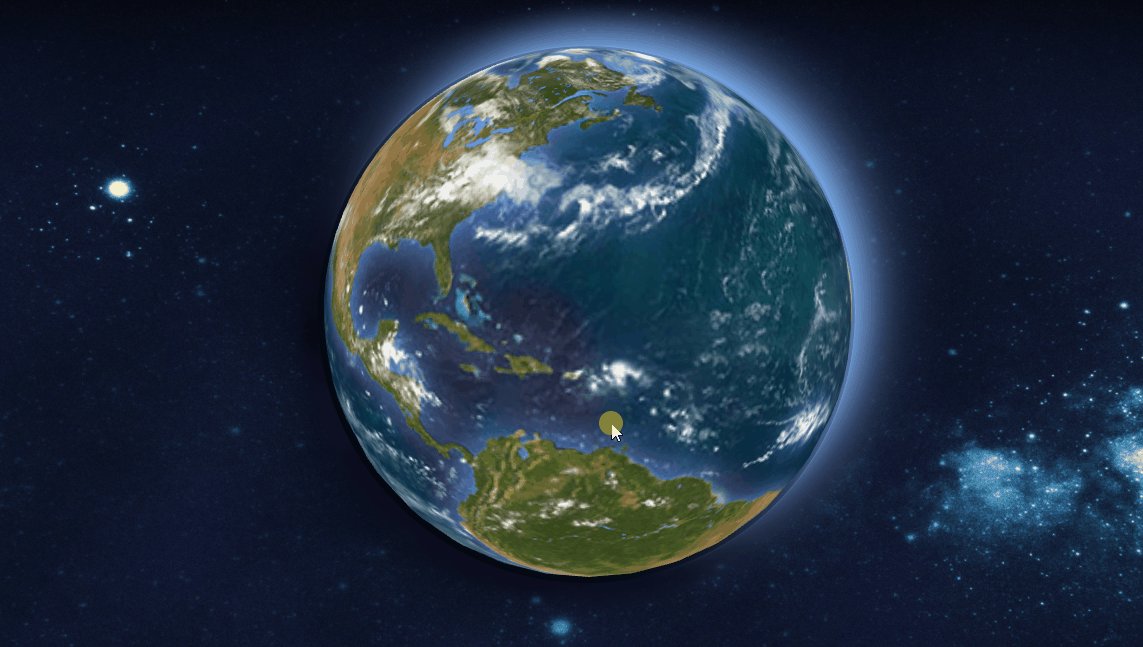
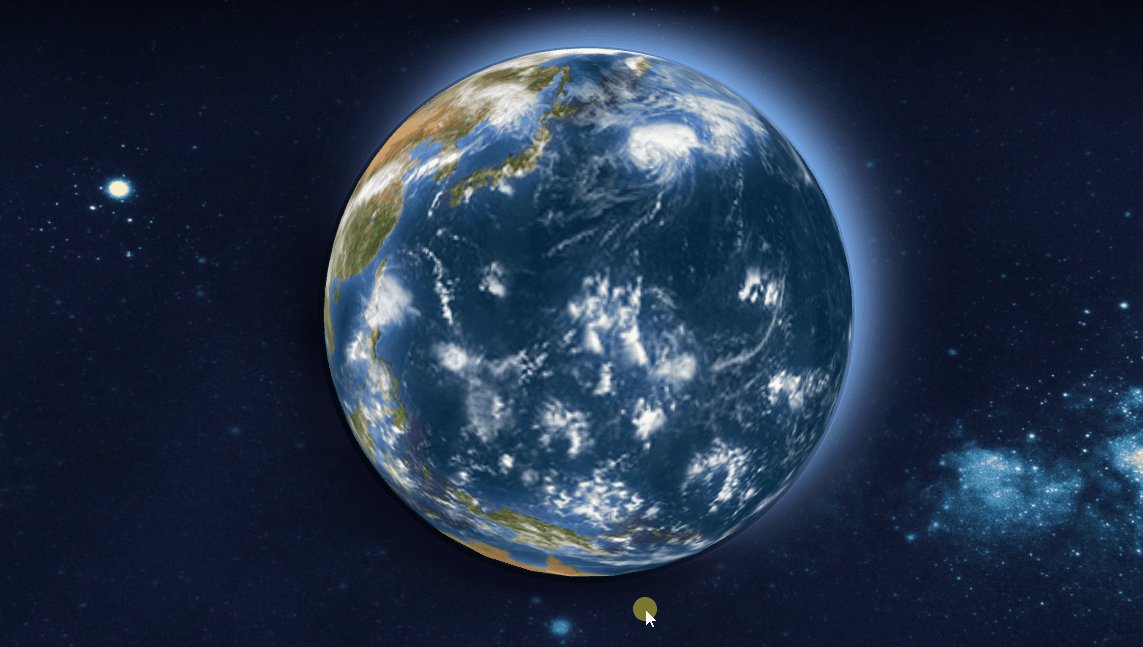
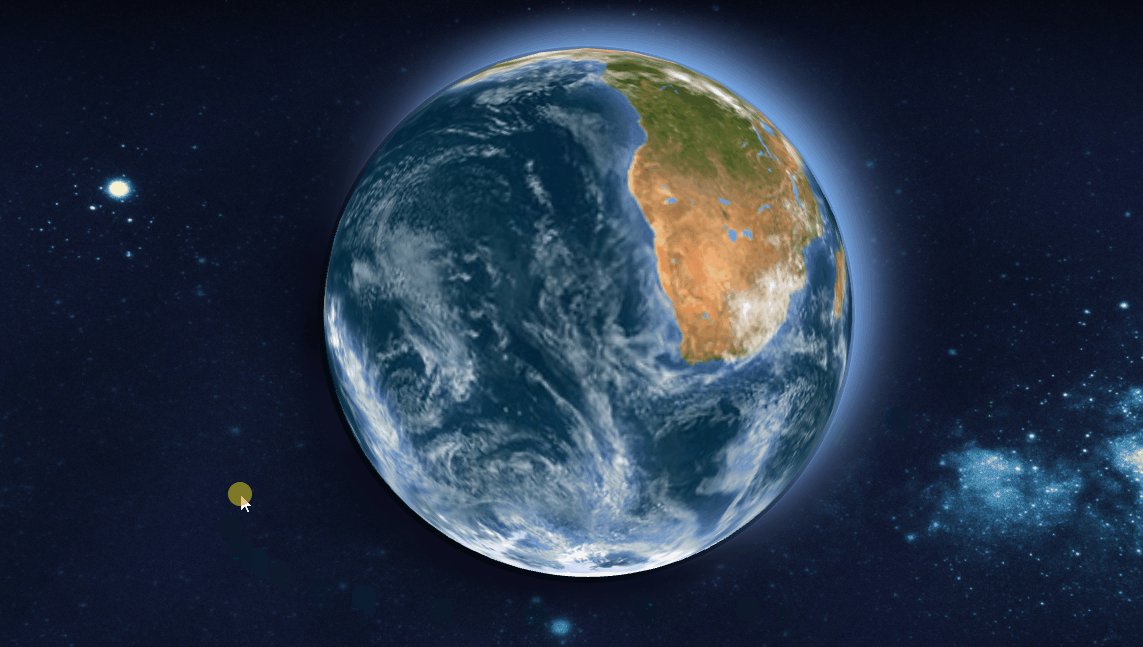
效果
上传图片大小限制,减少了gif的帧数

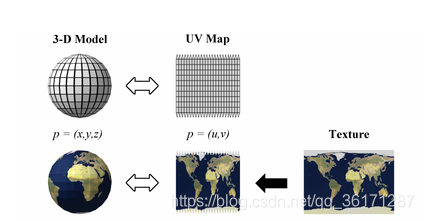
主要原理
制作地球的练习原理比较简单,主要使用了贴图的效果。先构建一个球缓冲几何体,然后将地球表面图的素材贴过去

主要代码:
var geometry = new THREE.SphereBufferGeometry(34, 50, 50);
var textureLoader = new THREE.TextureLoader(); // 纹理加载器
var texture = textureLoader.load('./img/earth/css_globe_diffuse.jpg'); // 加载图片,返回Texture对象
var material = new THREE.MeshBasicMaterial({
map: texture, // 设置纹理贴图
});
var sphere = new THREE.Mesh(geometry, material);
scene.add(sphere);代码
地球
素材