Vite + Vue3 + OpenLayers 手动控制缩放级别
一、本文简介

除了用鼠标滚轮在地图上缩放外,还可以使用 提供的 api 设置地图缩放级别。
获取当前缩放级别:
设置缩放级别:
【注意:本文使用的图源是 ,正式开发不能用 ,因为 的中国边界有点问题!!!】
二、环境搭建
Vite + Vue3 + ol6
# 1、使用 Vite 创建项目;取个好听的项目名;拉取 vue 的代码模板
npm init vite@latest
# 2、初始化项目
cd you-project
npm install
# 3、安装 ol
npm i ol -S
# 4、启动项目
npm run dev
三、思路与编码
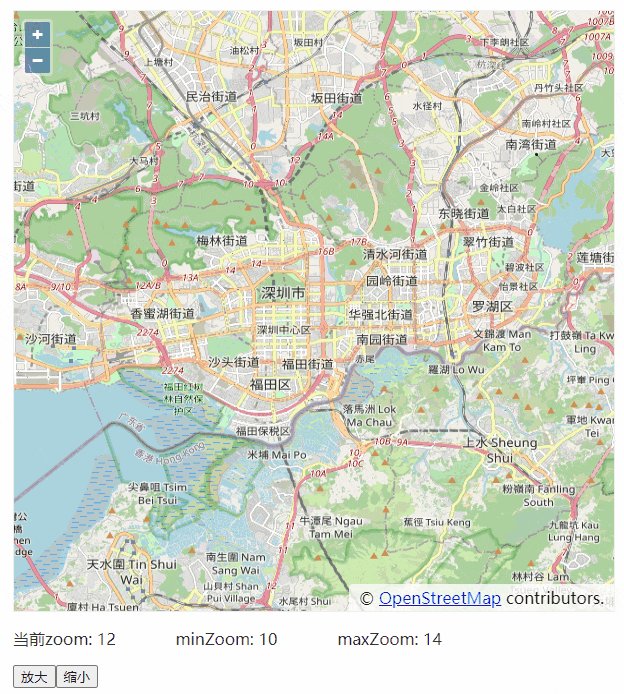
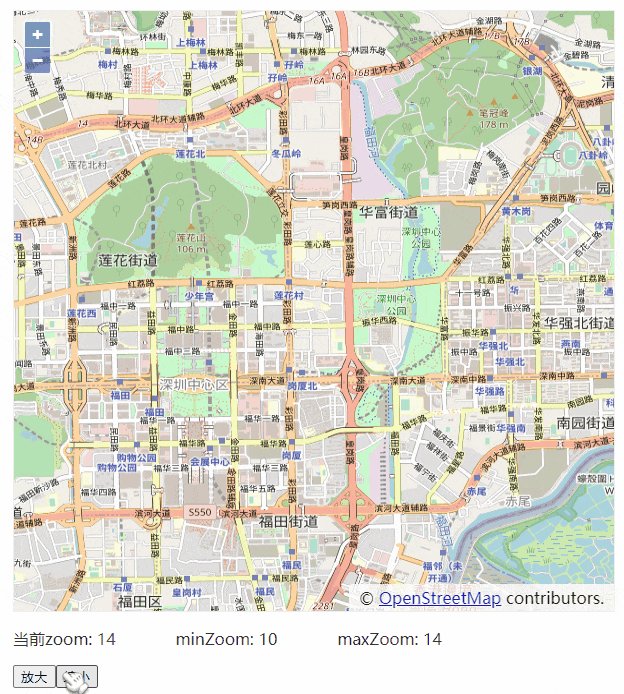
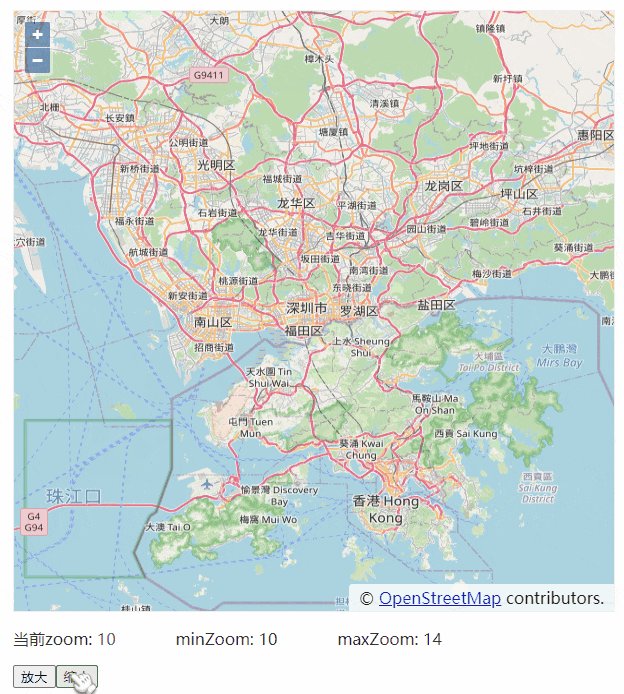
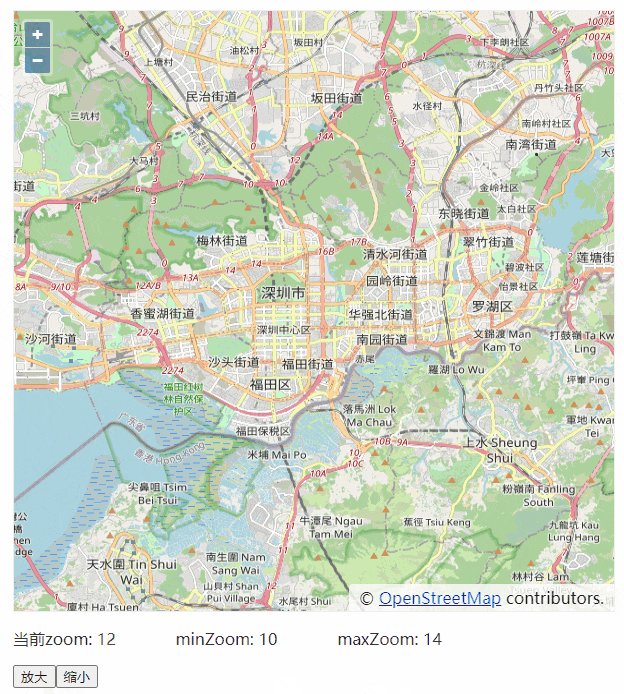
当前zoom: {{currentZoom}}
minZoom: {{minZoom}}
maxZoom: {{maxZoom}}
本例分别创建了放大和缩小的控制函数,但实际开发中其实只需写成一个函数,通过传参的方式进行控制即可。