纹理打包器TexturePacker
序
在前端调用图片时,可能会使用到
是一个
TexturePacker介绍
本人是在学习pixi的路上遇到了纹理贴图集,本文将介绍纹理贴图集的一款生成工具:
此软件有免费使用的功能,但是一些功能需要进行付费使用。如果没有闲钱使用基础功能也就足够了。(俺也一样)


这款软件也主要是为了游戏的纹理贴图集的制作而产生的,下图中支持的教程前面大都是比较出名的游戏开发引擎或者动作库。

TexturePacker简单使用
因为我是为了pixi.js来使用的,所以直接看PixiJs的教程就可以啦。

官网上的教程是英文的,但是其实比较简洁,大家翻译工具翻译一下也不会有什么出错。
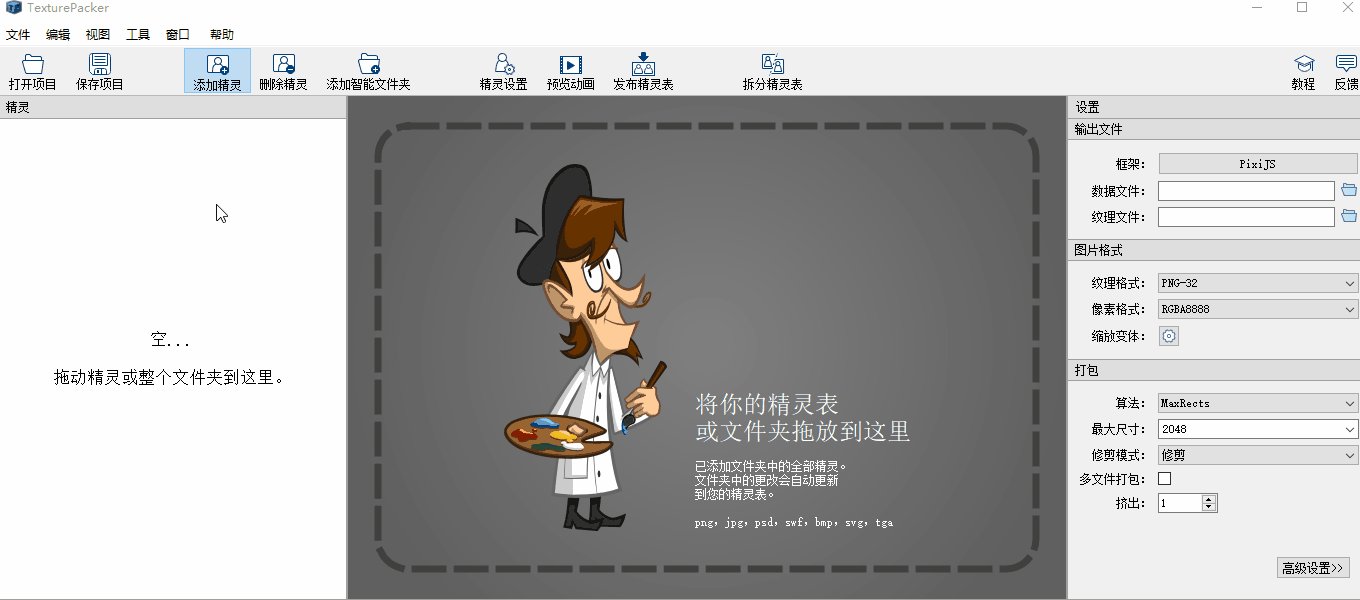
下面就直接拿我安装下载的TexturePacker5.5来举例使用一下了
准备工作



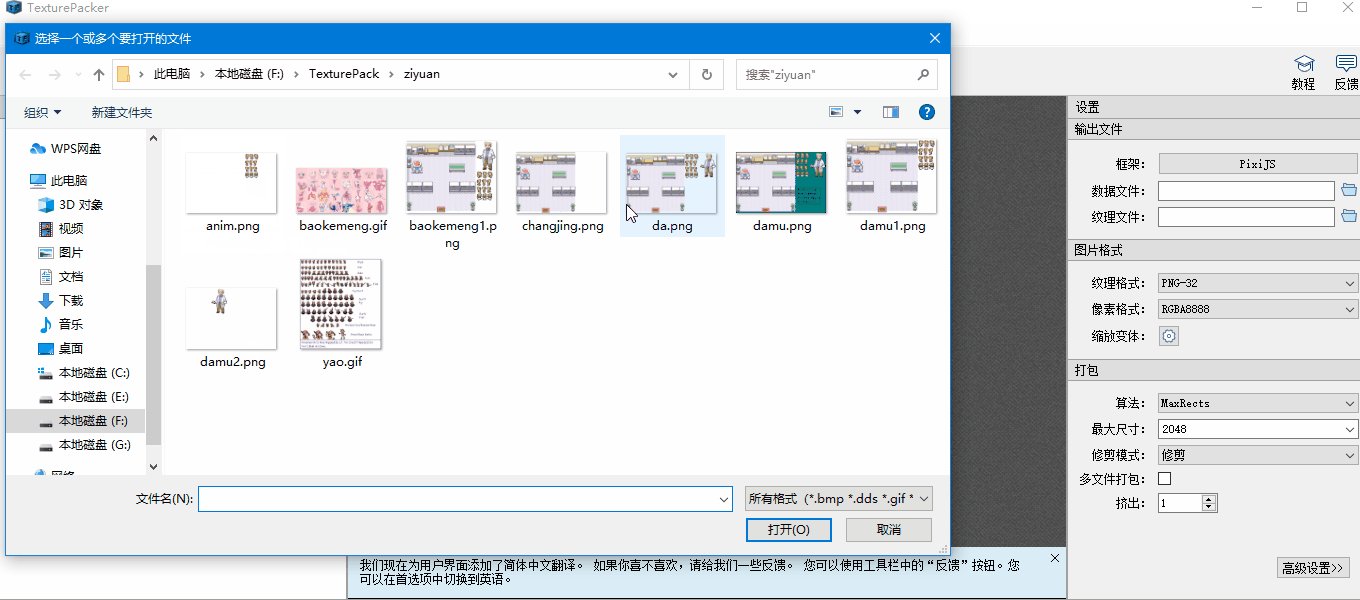
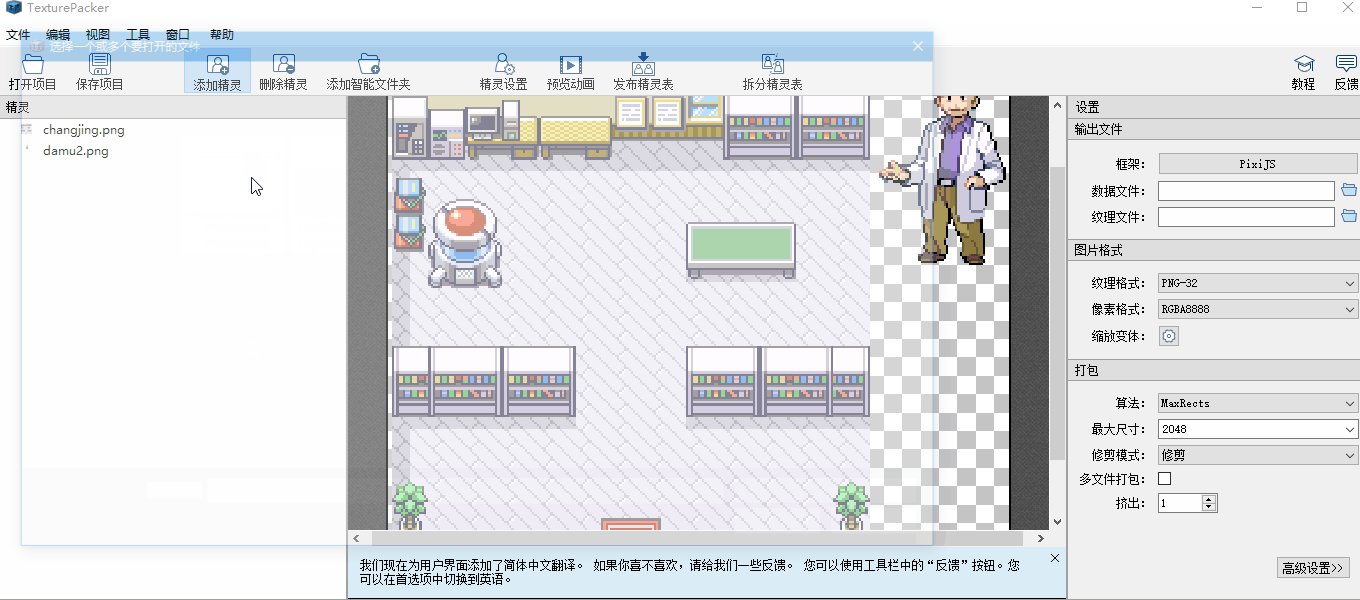
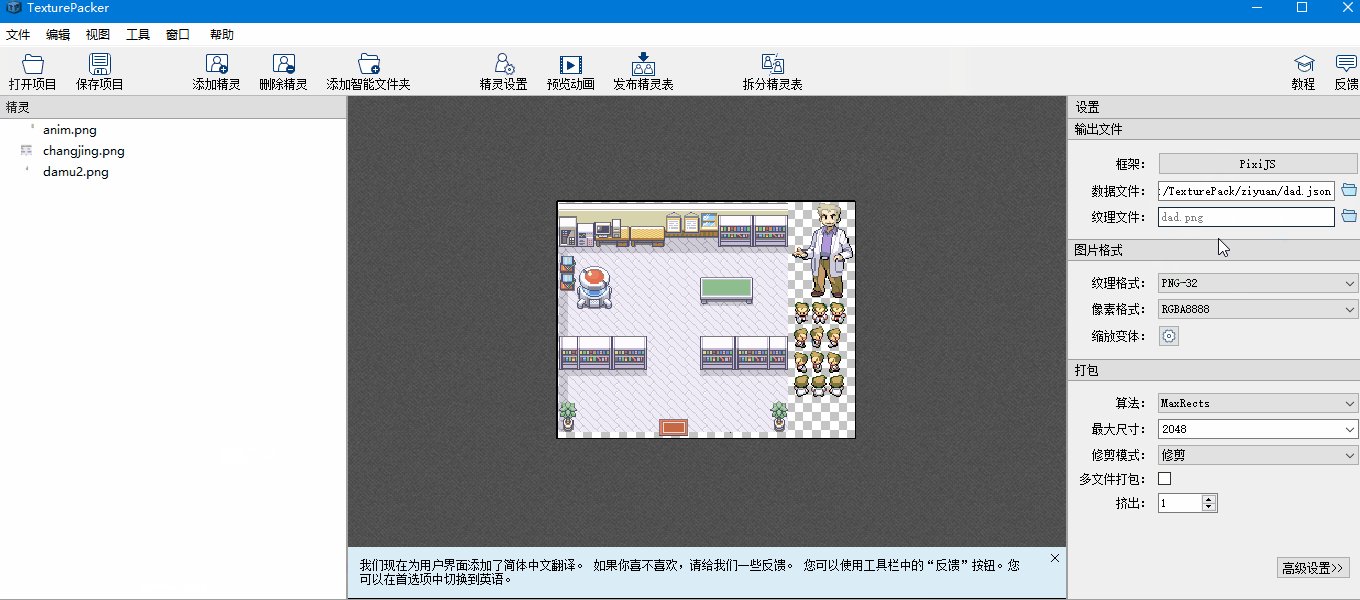
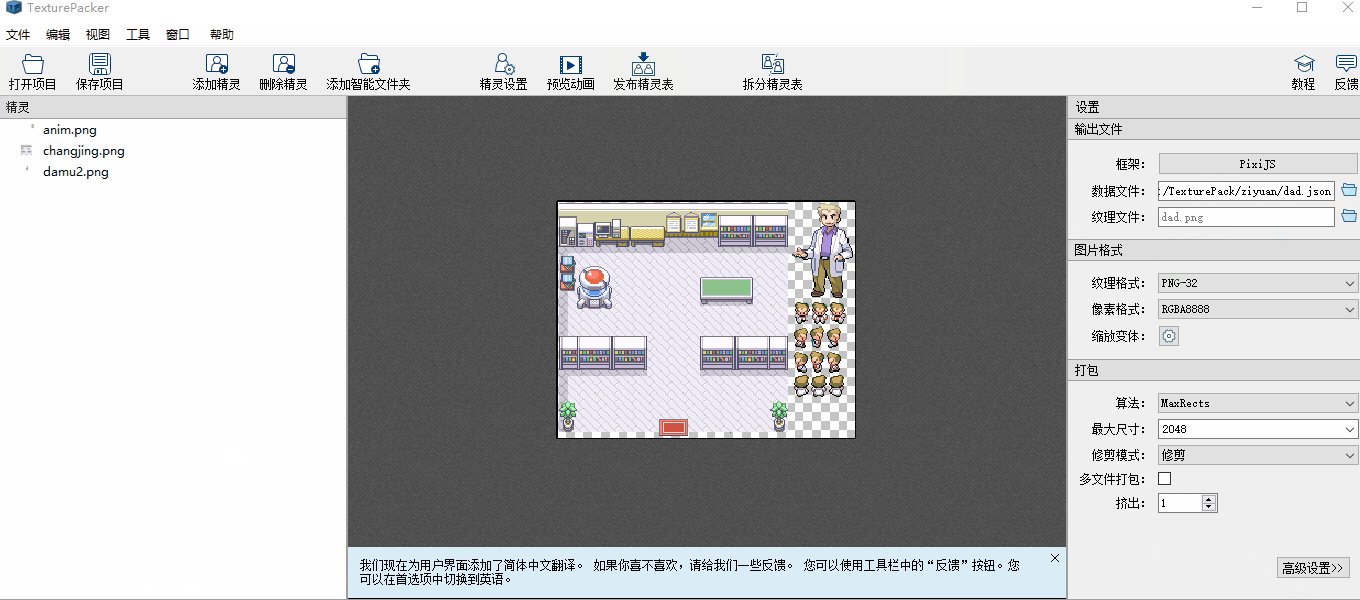
需要合成的三张图片找齐了,那么就打开TexturePacker来进行合成吧
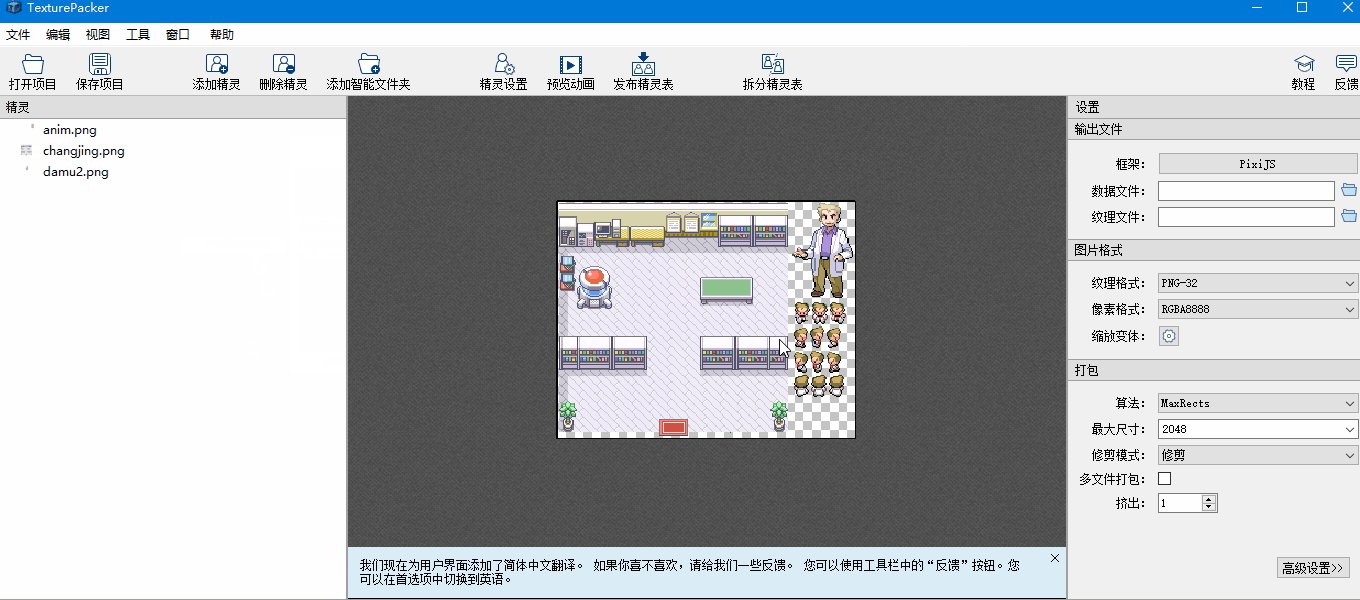
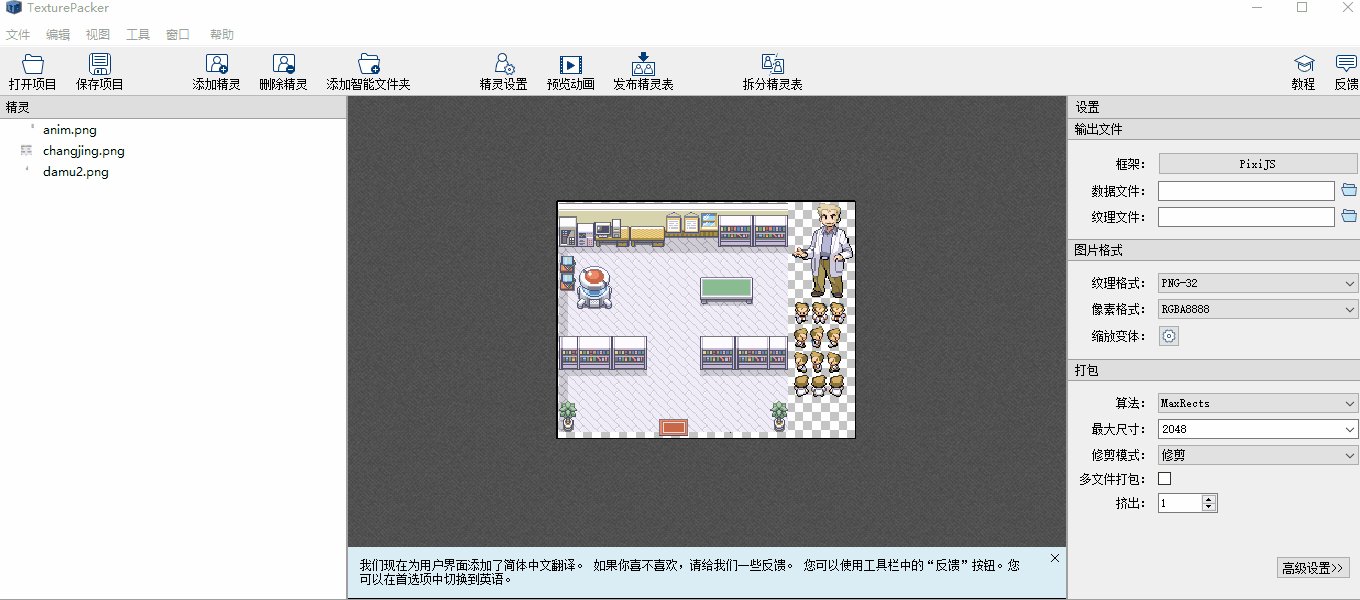
添加精灵和生成

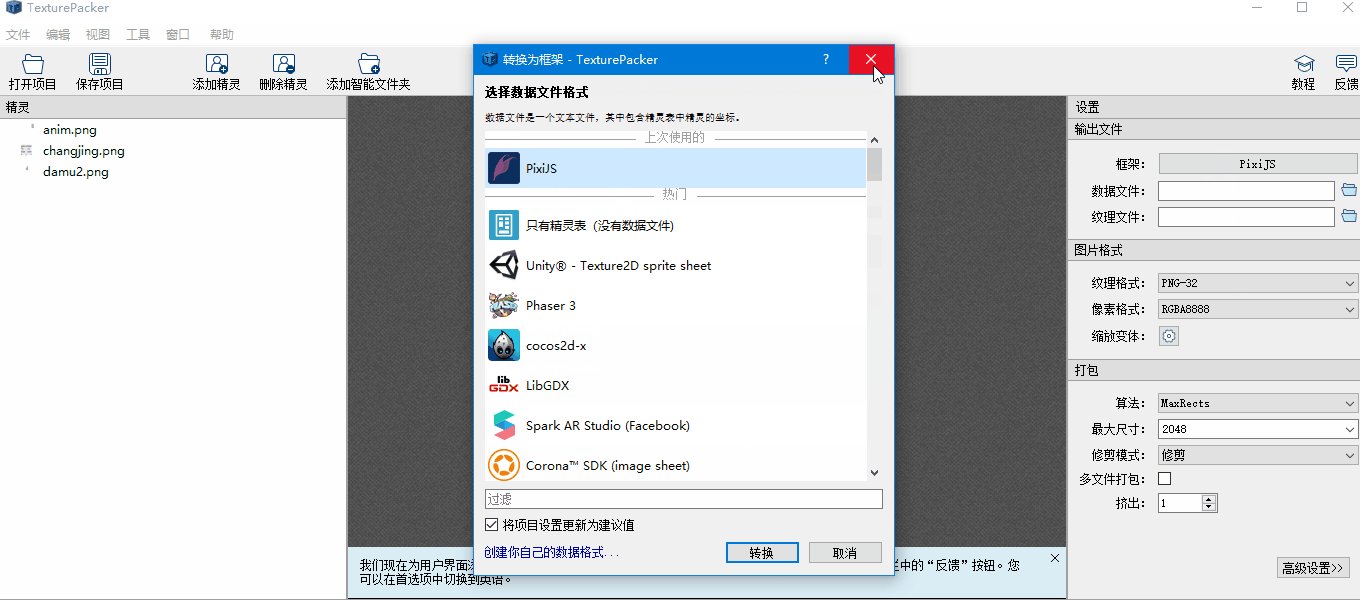
在右侧的输出文件选项中,可以选择你需要的配置,我使用的是pixi.js。当然其他的像unity这些软件的配置也都有。输出文件格式是json格式。之后点击发布精灵表即可。


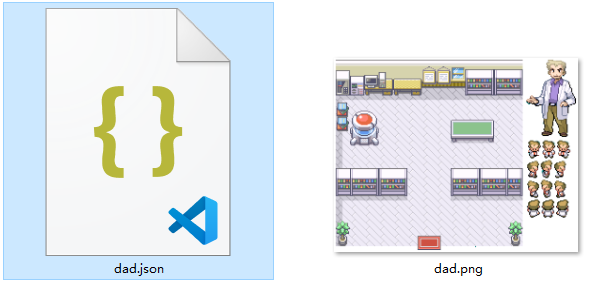
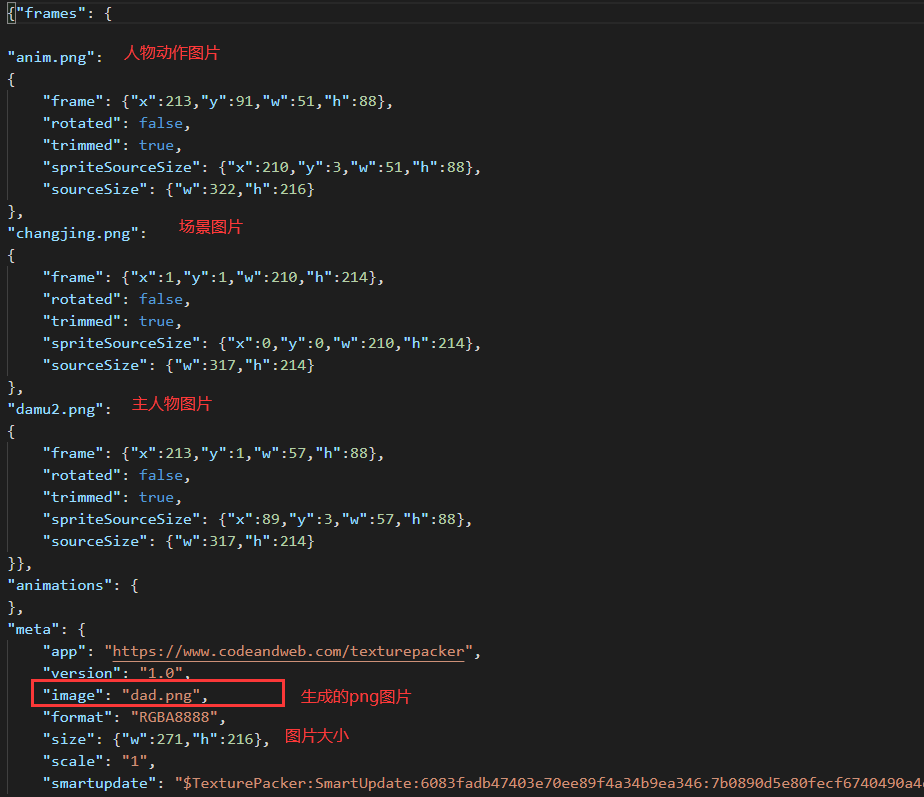
纹理贴图集json
在json中,除了有生成的dad.png之外,还将合成前的子图像名称也记录在内,这些子图像中都称为。
了这些数据,您就不需要知道每个子图像在雪碧图中的大小和位置。你只需要知道的,然后在pixi.js的使用过程中,根据帧id调用这些精灵来进行布局即可。

又一次新的工具和知识get了!结束结束,纹理打包器TexturePacker简单使用就是这样的,如果想要彻底学习,还是官网吧,虽然是英文的︿( ̄︶ ̄)︿