跟小海一起看下雪——用HTML、CSS和JS实现简单的下雪特效
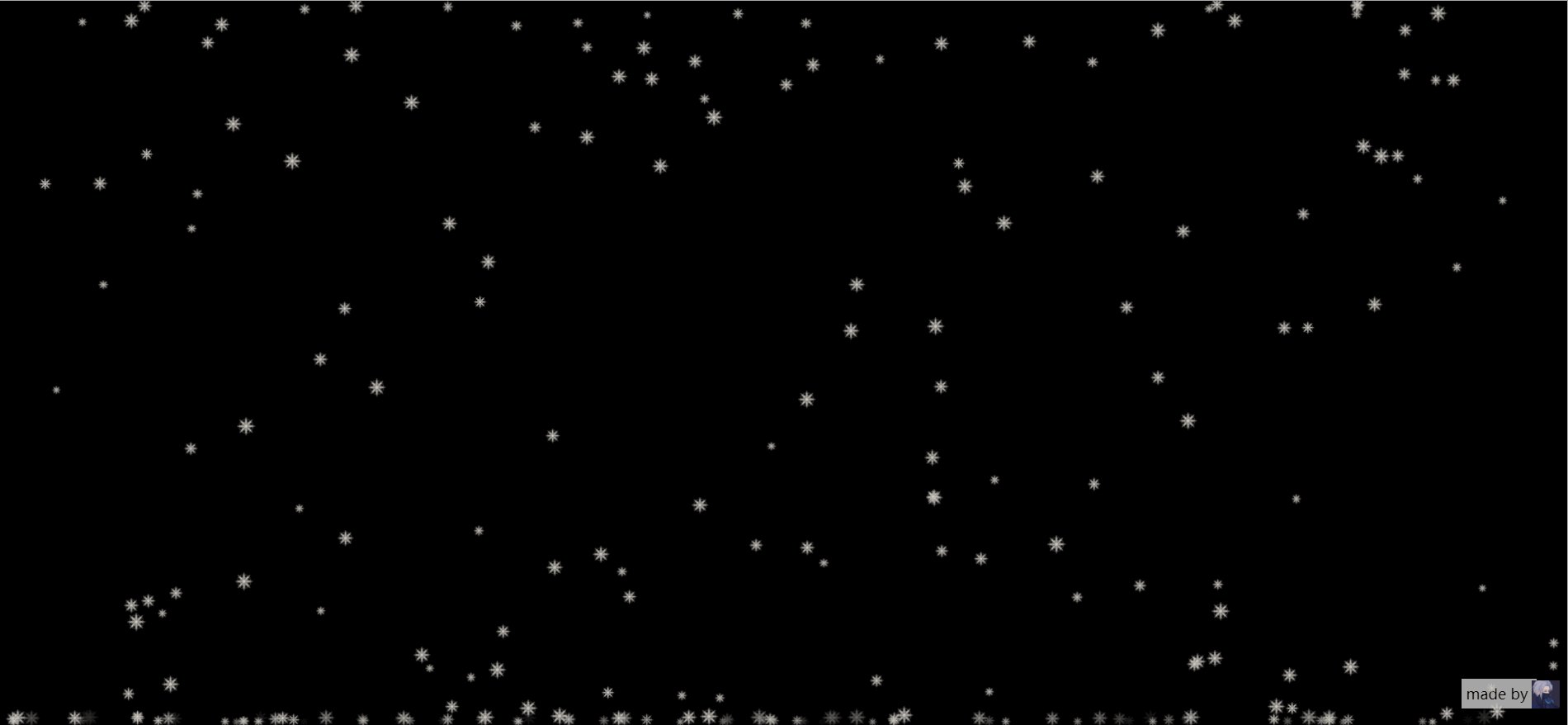
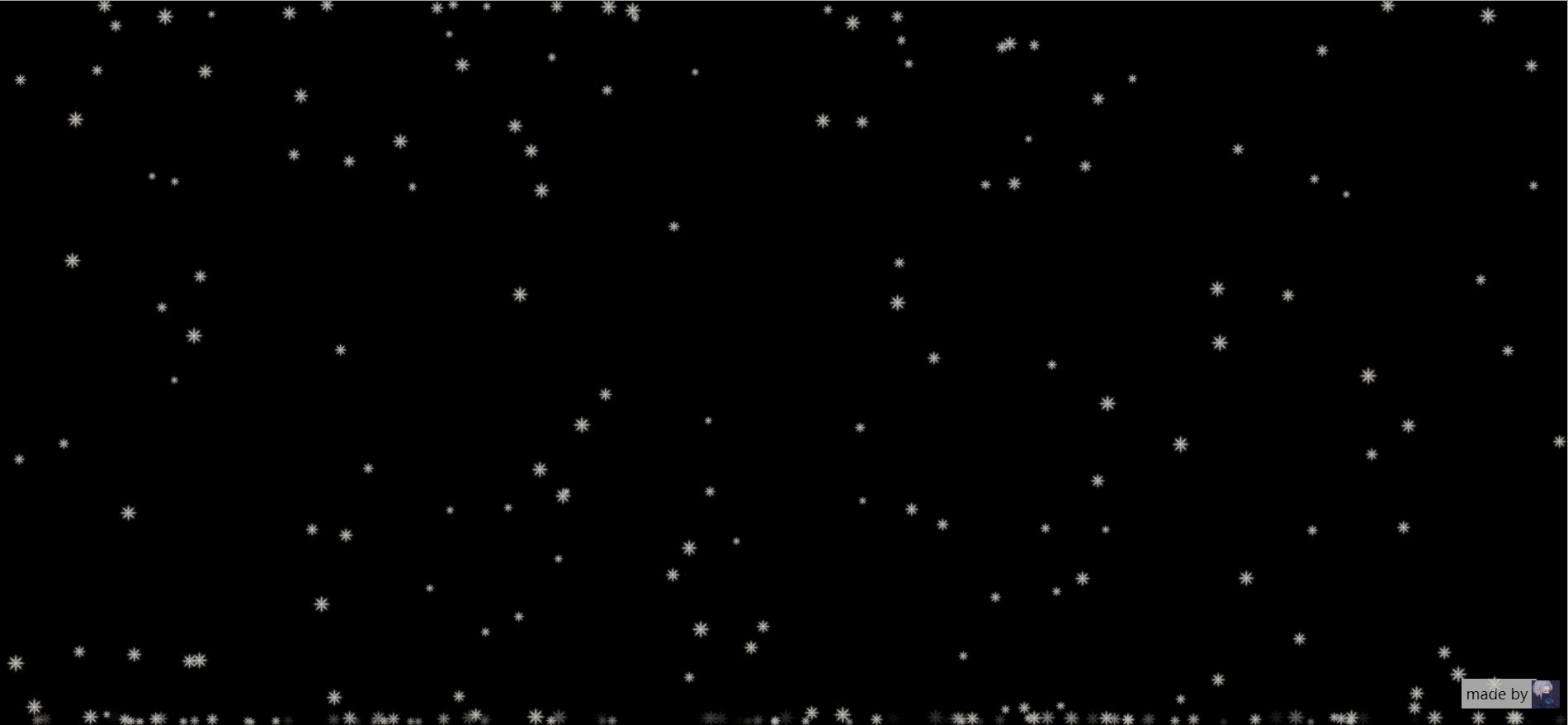
很多南方的小伙伴可能没怎么见过或者从来没见过下雪,今天我给大家带来一个小Demo,模拟了下雪场景,首先让我们看一下运行效果

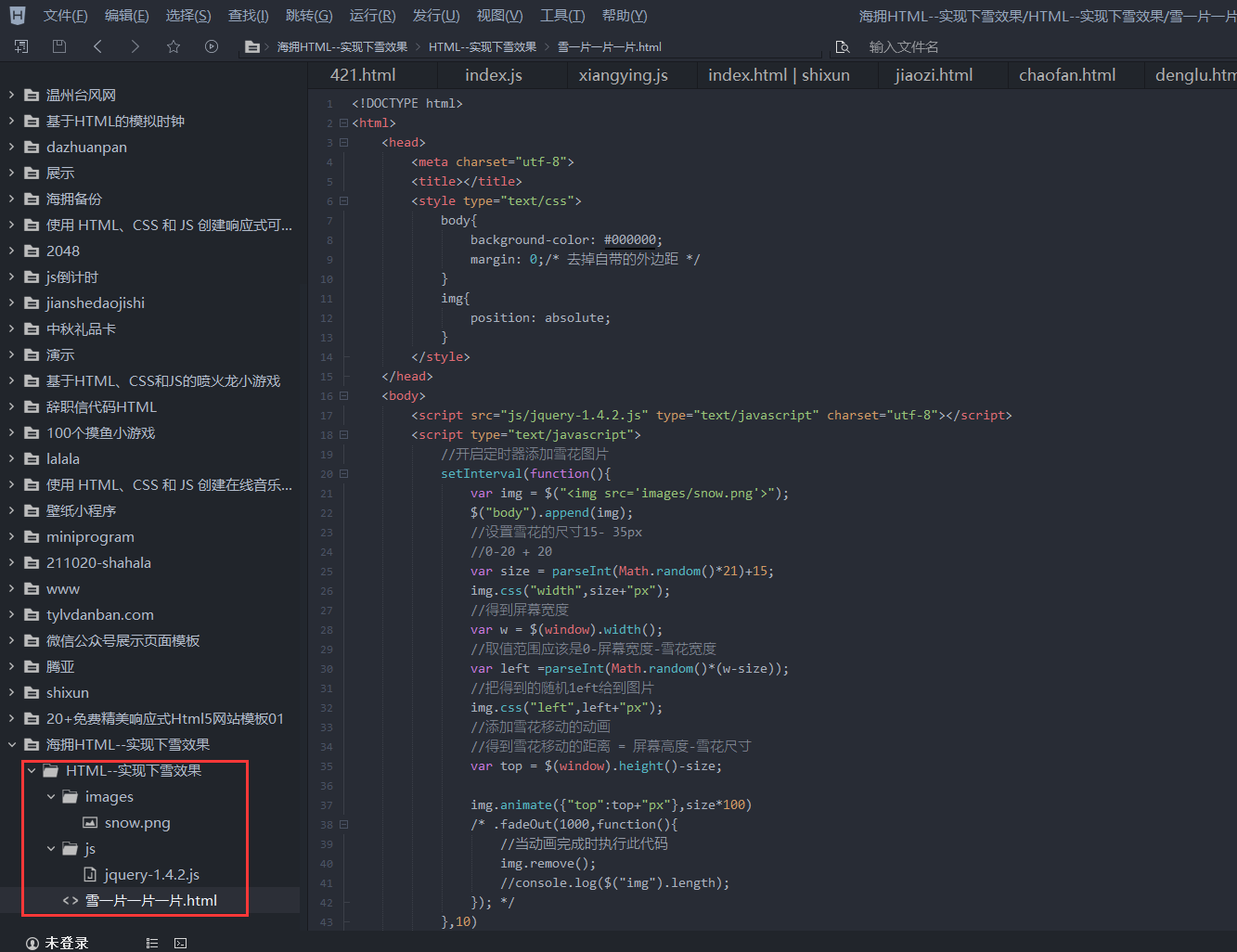
首先看看项目结构,一张雪花图片,一个.html文件和 jquery-1.4.2.js

用到的雪花图片我放在这里了,或者可以直接用我上传到自己网站上的图片地址: 开局一张图,内容全靠JS。

HTML代码
下面这是 html 里的内容,没啥东西
海拥🌊 | 雪一片一片
JS代码:
首先开启定时器添加雪花图片,这里的可以改成
setInterval(function(){
var img = $(" ");
$("body").append(img);
");
$("body").append(img);
这里设置雪花的尺寸为10-20px,下面的公式即表示(0-10 + 10)px
var size = parseInt(Math.random()*11)+10;
img.css("width",size+"px");
得到屏幕宽度
var w = $(window).width();
取值范围应该是0-屏幕宽度-雪花宽度
var left =parseInt(Math.random()*(w-size));
把得到的随机1eft给到图片
img.css("left",left+"px");
添加雪花移动的动画,得到雪花移动的距离 = 屏幕高度-雪花尺寸
var top = $(window).height()-size;
下面注释中的代码是用来清除缓存的,可加可不加。
img.animate({"top":top+"px"},size*100)
/* .fadeOut(1000,function(){
//当动画完成时执行此代码,清除缓存
img.remove();
//console.log($("img").length);
}); */
},10)
取消注释就会看到落下的雪会消失,如下图所示

喜欢看积雪就可以把它注释掉,预览效果像下面这样

到这里我们要实现的效果就完成了,如果运行时间过长可能会导致内存占用过多造成卡顿现象,可以将html代码中的最后一段注释里的内容取消注释,这样到下面的积雪就会慢慢淡出并且remove删除了,不过我觉得积雪也挺好看的,就没让它融化,像下面这样👇

如果还有什么问题可以私信我,后续我也还会一直更新
源码获取方式:
可以关注作者公众号【海拥】回复【下雪特效】免费获取
后面我还会持续更新类似免费好玩的H5小游戏、Java小游戏、好玩、实用的项目和软件等等
最后,不要忘了❤或📑支持一下哦