React进阶(六):组件生命周期
一、前言
在组件整个生命周期中,随着组件的或者发生改变,其表现也会发生相应的变化。
一个组件就是一个状态机,对于特定地输入,它总返回一致的输出。
二、生命周期图例
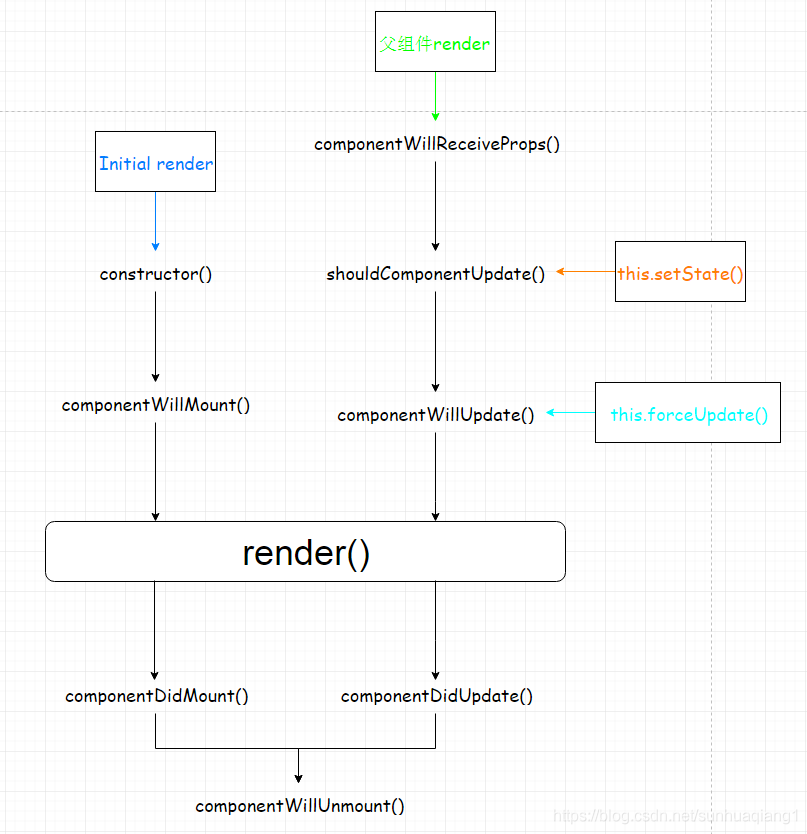
一个组件的生命周期分为三个部分:实例化、存在期和销毁时。
应用中,组件加载顺序及生命周期如下图所示:

2.1 constructor( )
是对类的默认方法,通过 命令生成对象实例时自动调用该方法。并且,该方法是类中必须有的,如果没有显示定义,则会默认添加空的方法。当存在的时候⚠️必须手动调用方法。 在中如果要访问需要传入,示例如下:
class MyClass extends React.component{
constructor(props){
super(props); // 声明constructor时必须调用super方法
console.log(this.props); // 可以正常访问this.props
}
}
常用来初始化
class MyClass extends React.Component {
constructor(props){
super(props);
this.state = {
list: this.props.List
};
}
}
2.2 componentWillMount()
在组件挂载之前调用且全局只调用一次。如果在这个钩子里可以,后可以看到更新后的,不会触发重复渲染。该生命周期可以发起异步请求,并。(后废弃该生命周期,可以在中完成设置)
2.3 render()
是一个组件必须定义的生命周期,用来渲染。⚠️不要在里面修改,会触发死循环导致栈溢出。必须返回reactDom。
render() {
const {nodeResultData: {res} = {}} = this.props;
if (isEmpty(res)) return noDataInfo;
const nodeResult = this.getNodeResult(res);
return (
{nodeResult}
);
2.4 componentDidMount()
在组件挂载完成后调用,且全局只调用一次。可以在这里使用,获取真实dom元素。该钩子内也可以发起异步请求,并在异步请求中可以进行。
componentDidMount() {
axios.get('/auth/getTemplate').then(res => {
const {TemplateList = []} = res;
this.setState({TemplateList});
});
}
2.5 componentWillReceiveProps (nextProps )
发生变化以及父组件重新渲染时都会触发该生命周期,在该钩子内可以通过参数获取变化后的参数,通过访问之前的。该生命周期内可以进行。(后废弃该生命周期,可以用新的周期 代替)
2.6 shouldComponentUpdate(nextProps, nextState)
用于判断是否重新渲染,组件挂载之后,每次调用后都会调用判断是否需要重新渲染组件。默认返回true,需要重新。返回则不触发渲染。在比较复杂的应用里,有一些数据的改变并不影响界面展示,可以在这里做判断,优化渲染效率。
2.7 componentWillUpdate(nextProps, nextState)
返回true或者调用之后,会被调用。不能在该钩子中,会触发重复循环。(后废弃该生命周期,可以用新的周期 )
2.8 componentDidUpdate()
完成组件渲染,除了首次之后调用,其它结束之后都是调用。该钩子内有可能会触发重复渲染,需要自行判断,否则会进入死循环。
componentDidUpdate() {
if(condition) {
this.setState({..}) // 设置state
} else {
// 不再设置state
}
}
2.9 componentWillUnmount()
组件被卸载的时候调用。一般在里面注册的事件需要在这里删除。
三、Demo
/* 父组件 */
import React, { Component } from 'react';
import Header from './components/Header'
import Footer from './components/Footer'
import BodyIndex from './components/BodyIndex'
class App extends Component {
componentWillMount() {
console.log('App-页面即将加载')
}
componentDidMount() {
console.log('App-页面加载完成')
}
render() {
return (
Header组件,Footer组件、BodyIndex组件同样是在和生命周期里调用console.log(),控制台打印信息如下:
/* console.log()内容和顺序如下 */
App-页面即将加载
Header-页面即将加载
body-页面即将加载
Footer-页面即将加载
Header-页面加载完成
body-页面加载完成
Footer-页面加载完成
App-页面加载完成
四、附:React生命周期官方解析
在渲染前调用,在客户端也在服务端。
: 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的结构,可以通过来进行访问。 如果你想和其他框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
在组件接收到一个新的 (更新后)时被调用。这个方法在初始化时不会被调用。
返回一个布尔值。在组件接收到新的或者时被调用。在初始化时或者使用时不被调用。 可以在你确认不需要更新组件时使用。
在组件接收到新的或者但还没有render时被调用。在初始化时不会被调用。
在组件完成更新后立即调用。在初始化时不会被调用。
在组件从 中移除的时候立刻被调用。