跨平台应用开发进阶(一) :走近 uni-app
一、前言
跨平台是一种能够在多种平台(例如,,,、小程序、快应用等)上运行的应用软件。基于此框架构建的应用程序不需要为每个平台进行单独的编码,而是一次编码就可以在多个平台上高效运行。它是当今应用程序开发领域中最受欢迎的方法之一。此篇博文主要梳理应用的项目结构、项目启动后文件加载顺序,及应用、文件生命周期等知识点。其中,大部分内容主要参考,按照自己的思路重新梳理一遍而得。
跨平台框架中, 是 出品的新一代跨端框架,可以说是目前跨端数最多的框架之一了,目前支持发布到:()、、小程序(微信小程序/支付宝小程序/百度小程序/字节跳动小程序),目前市面上类似的框架还有:(京东出品)、(网易出品)。
的 说白了就是 的那一套东西, 集成了 的 ,也就实现了 端的原生渲染能力。
支持的东西,在 里大多都是支持的。
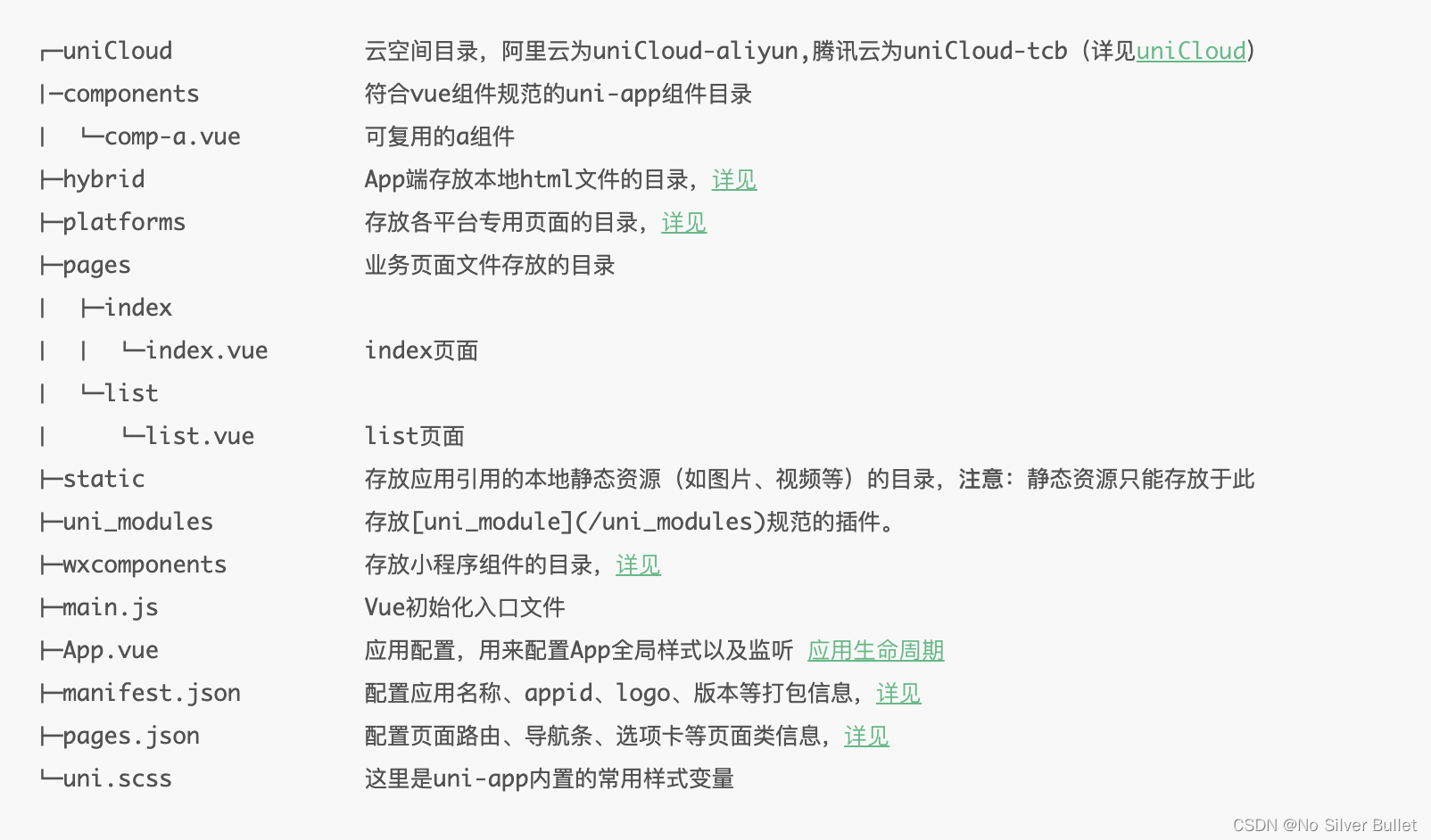
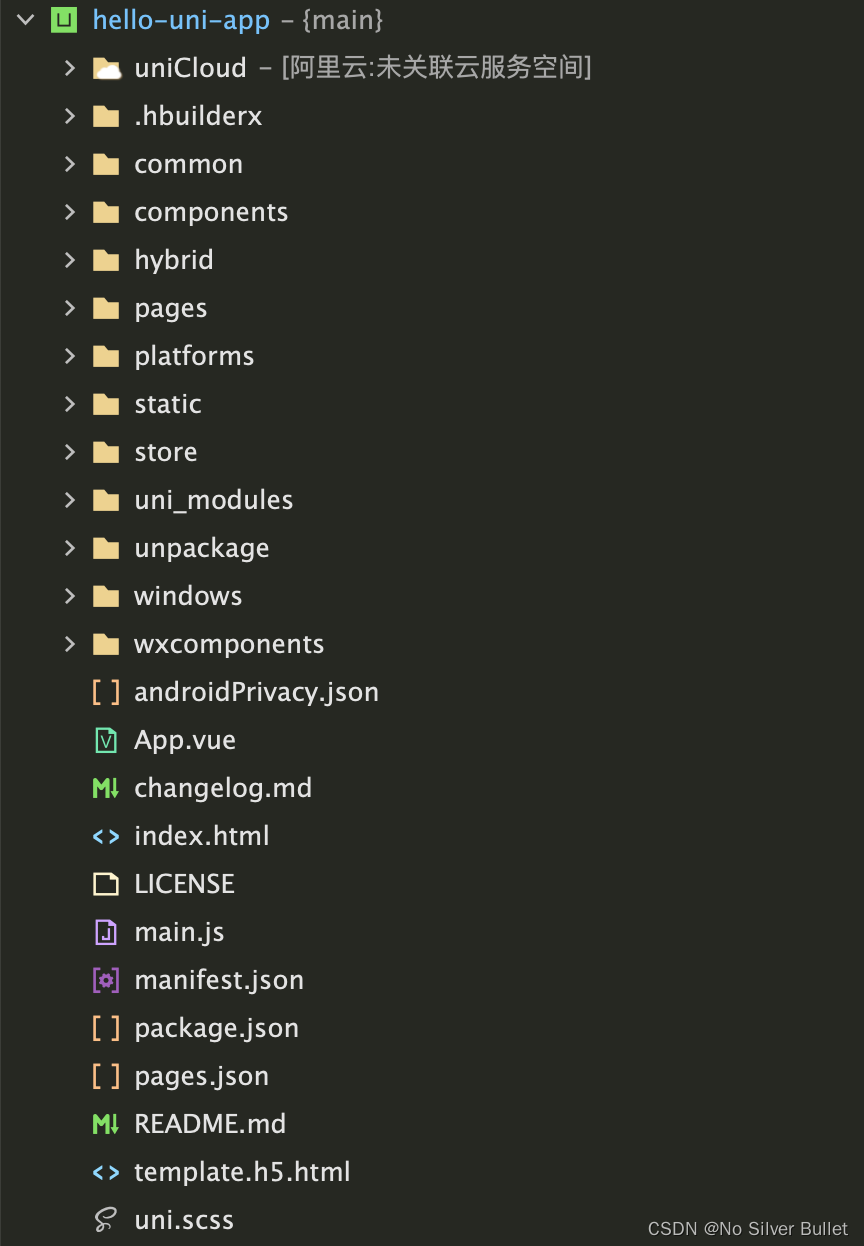
二、项目结构
一个工程,默认包含如下目录及文件:


三、文件加载顺序
参照项目启动后调用顺序: 。
项目启动后文件调用顺序为: 。
3.1 main.js
是的入口文件,主要作用是初始化实例、定义全局组件、使用需要的插件如。
首先引入了库和,创建了一个实例,并且挂载实例。
import Vue from 'vue'
import App from './App'
import pageHead from './components/page-head.vue' //全局引用page-head组件
Vue.config.productionTip = false
Vue.component('page-head', pageHead) //全局注册page-head组件,每个页面将可以直接使用该组件
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount() //挂载Vue实例
使用引用插件,使用添加全局变量,使用注册全局组件。
⚠️注意,此处无法使用,路由须在中进行配置。如果开发者坚持使用,可以在插件市场找到转换插件。
3.2 App.vue
是的主组件,所有页面都是在下进行切换的,是页面入口文件。但本身不是页面,这里不能编写视图元素。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储。
应用生命周期仅可在中监听,在页面监听无效。
支持 、、 等应用生命周期函数,
注意⚠️
应用生命周期仅可在中监听,在其它页面监听无效。 不能写模板。
3.3 pages.json
文件用来对 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部原生 等。
它类似微信小程序中的页面管理部分。注意定位权限申请等原属于的内容,在中是在中配置。
其中, 通过 节点配置应用由哪些页面组成, 节点接收一个数组,数组每个项都是一个对象,其属性值如下:

Tips🌹:
节点的第一项为应用入口页(即首页);
应用中新增/减少页面,都需要对 数组进行修改;
文件名不需要写后缀,框架会自动寻找路径下的页面资源;
四、生命周期
主要分为应用生命周期、组件生命周期及页面生命周期。
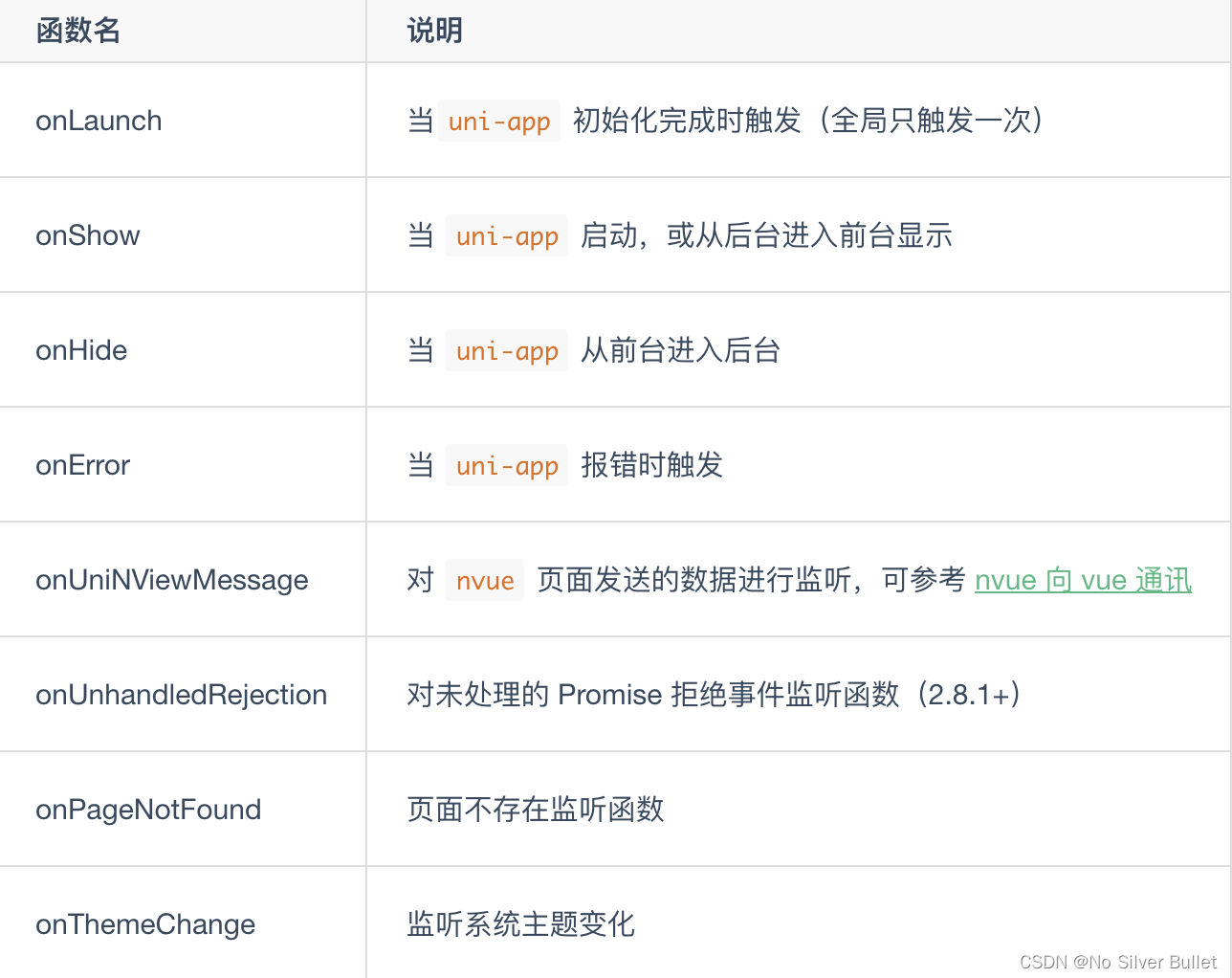
4.1 应用生命周期
支持如下应用生命周期函数:

注意⚠️:在中操作的时候要注意,在,生命周期函数中不能直接使用,应用会报错。因为在这两个生命周期函数中还没有创建出实例。正确用法如下:
4.2 页面生命周期
支持如下页面生命周期函数:


注意⚠️:
里不要写交互复杂的,比如频繁修改页面。因为这个生命周期是在渲染层触发的,在非h5端,是在逻辑层执行的,两层之间通信是有损耗的。如果在滚动过程中,频发触发两层之间的数据交换,可能会造成卡顿。
如果想实现滚动时标题栏透明渐变,在App和H5下,可在中配置下的为。
如果需要滚动吸顶固定某些元素,推荐使用的粘性布局。
在App、微信小程序、H5中,也可以使用监听滚动;在中,可以使用监听滚动。
上不可使用,会导致无法阻止默认返回。
滚动监听示例如下:
onPageScroll : function(e) { //nvue暂不支持滚动监听,可用bindingx代替
console.log("滚动距离为:" + e.scrollTop);
},
4.3 组件生命周期
组件支持的生命周期,与标准组件的生命周期相同。这里没有页面级的等生命周期:
