从零开始学习3D可视化之控制对象(1)
1、 控制显隐
2、 控制旋转
3、 控制缩放
获取数字孪生可视化场景中的对象后,就可以通过对象的属性和方法来控制对象了。在 ThingJS API中,列举了控制对象的属性和方法,下面本篇文章我打算学习控制对象的方法。
1、控制显隐
ThingJS 中通过设置物体的 visible 属性来直接控制数字孪生可视化场景中物体的显示/隐藏。
如果数字孪生可视化场景中对象有相应的父子关系,那么,当隐藏父亲时,他的子子孙孙也会跟随隐藏。比如当隐藏建筑时,建筑的外立面、楼层、楼层里的物体等子孙会同时隐藏。
加载ThingJS示例园区后,我打算将数字孪生可视化园区内的小车进行显隐控制,点击按钮,可以显示或隐藏小车。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse'
});
app.on('load', function () {
var car1 = app.query('car01')[0];
// 创建Box 父物体为小车
var box = app.create({
type: 'Box',
center: 'Bottom', // 中心点
localPosition: [0, 0.2, 1], // 设置 Box 相对于父物体的位置
parent: car1 // 指定父物体
});
var visible = true;
new THING.widget.Button('显隐小车', function () {
// 显示隐藏小车
car1.visible = !car1.visible;
});
});运行项目后,可以通过按钮控制小车的显示或者隐藏。

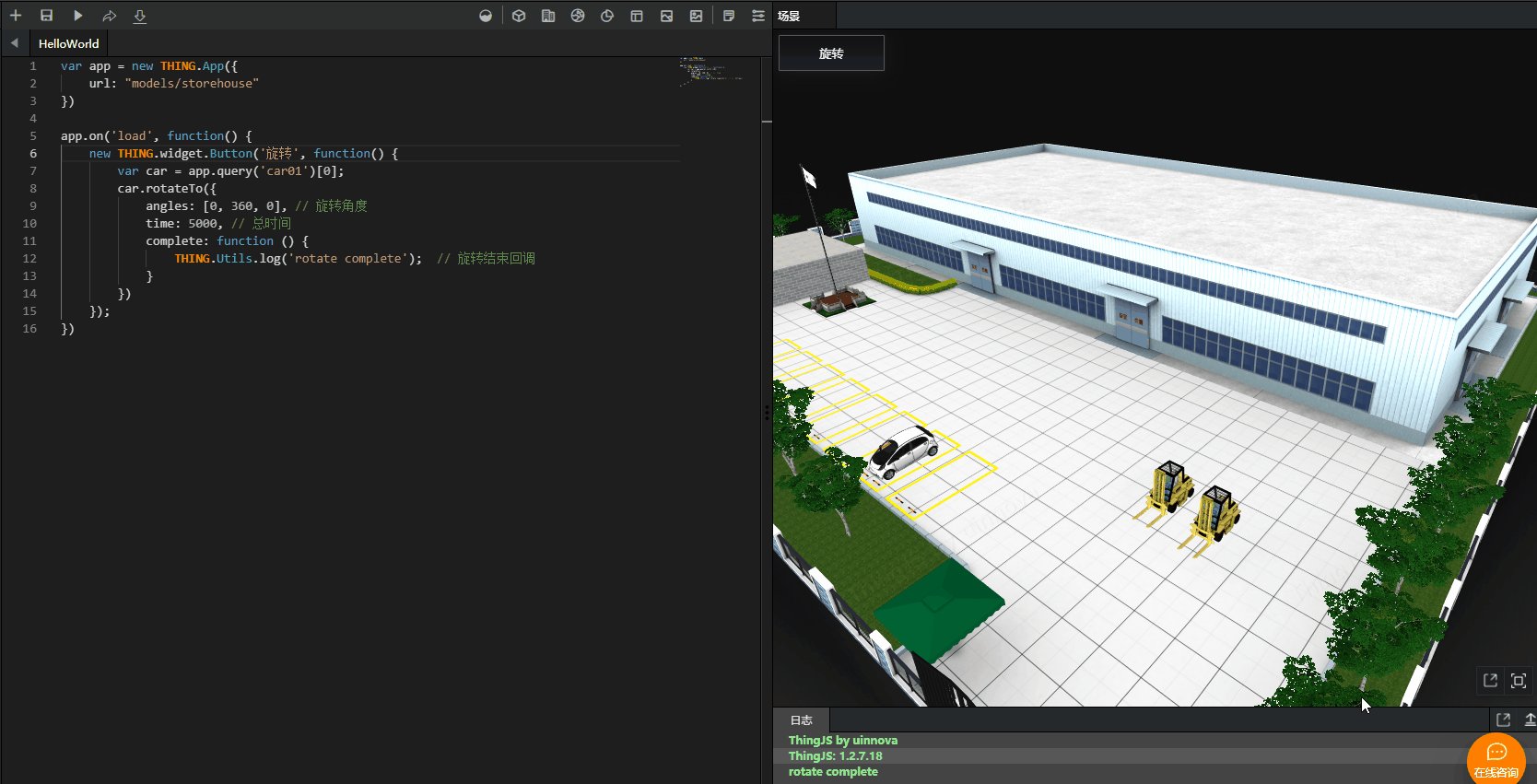
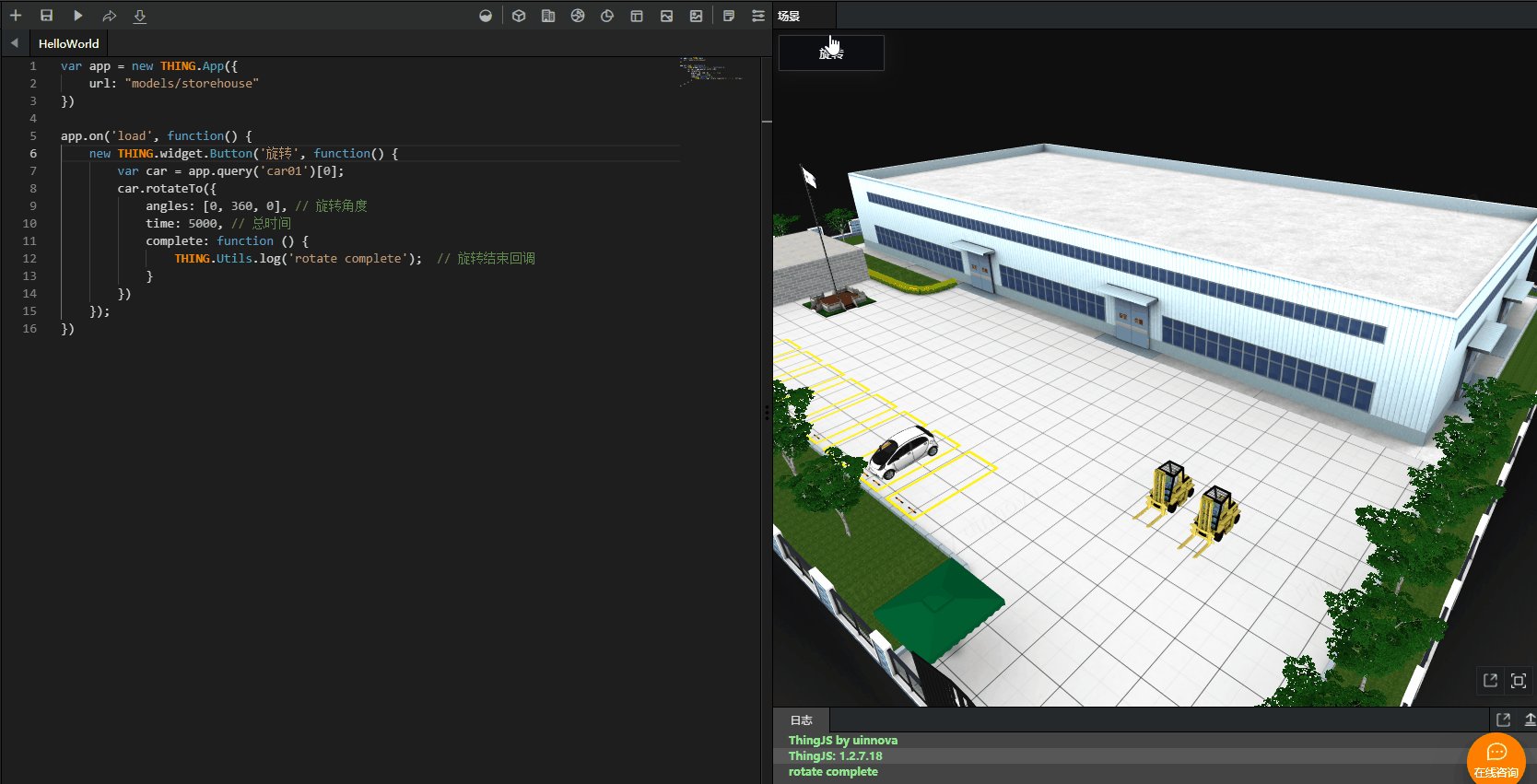
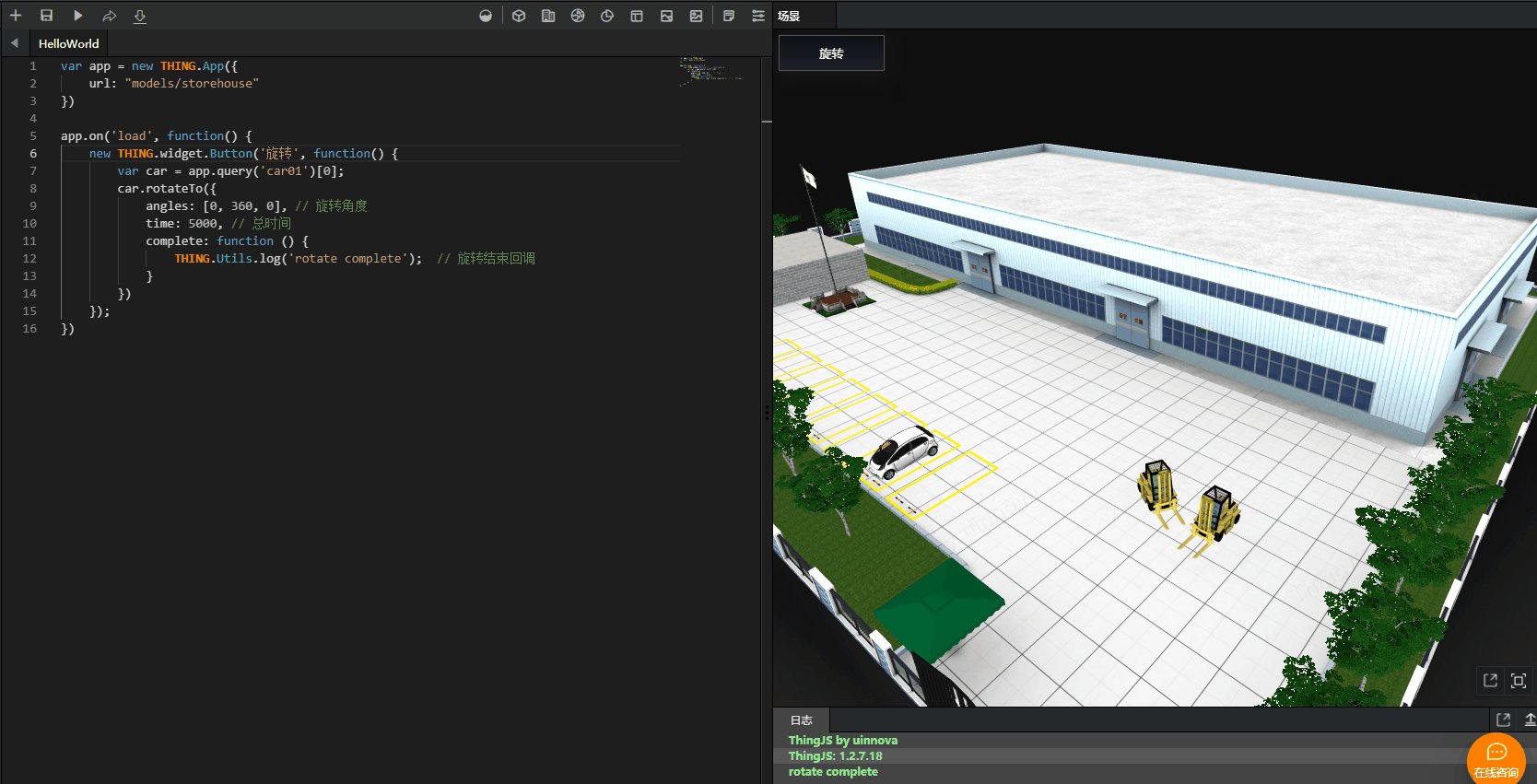
2、控制旋转
ThingJS 使用角度控制数字孪生可视化场景中物体旋转,下面的代码中,我可以通过 moveTo() 方法来控制数字孪生可视化场景中的物体移动。
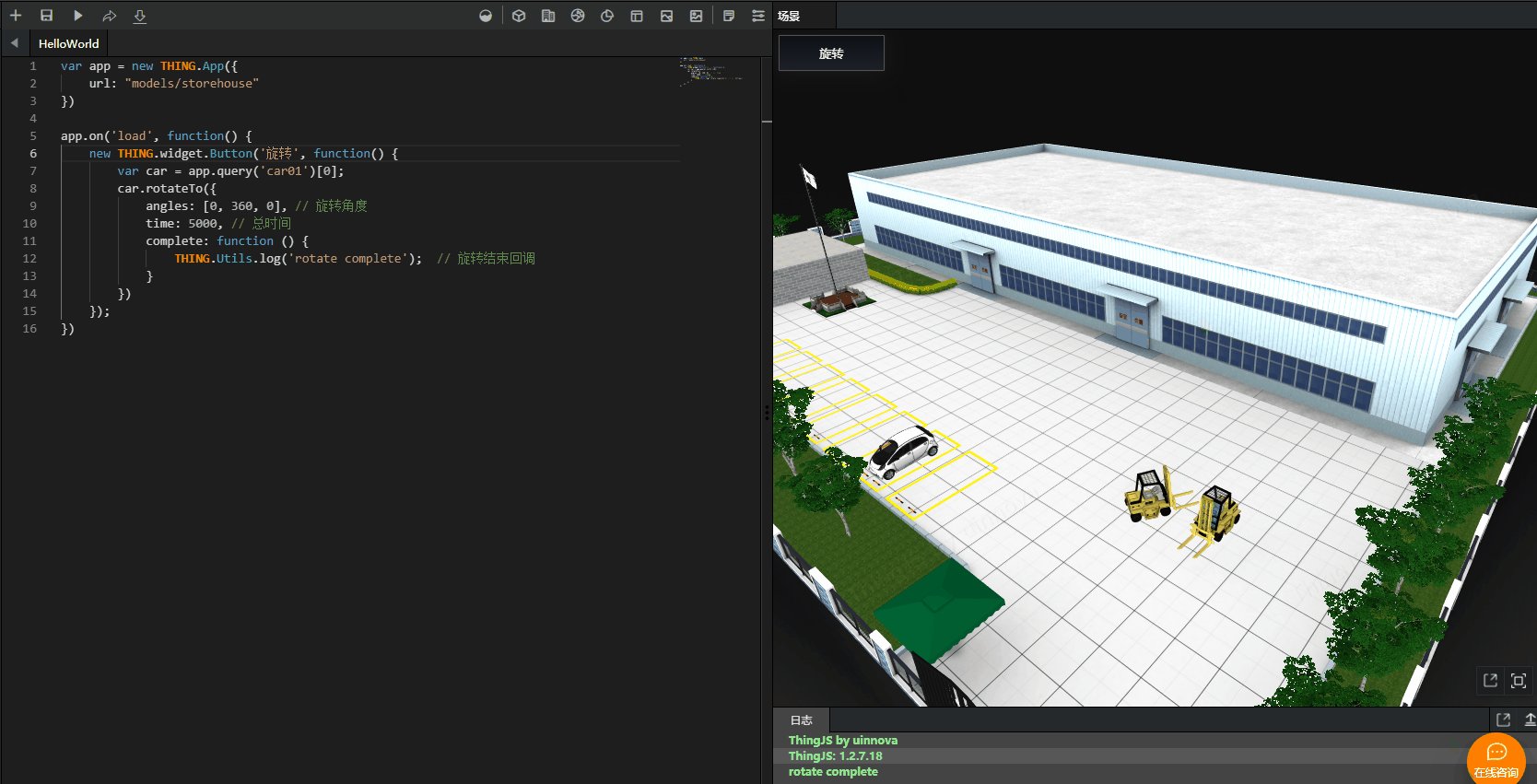
var app = new THING.App({
url: "models/storehouse"
})
app.on('load', function() {
new THING.widget.Button('按钮', function() {
var car = app.query('car01')[0];
car.rotateTo({
angles: [0, 360, 0], // 旋转角度
time: 5000, // 总时间
complete: function () {
THING.Utils.log('rotate complete'); // 旋转结束回调
}
})
});
})运行项目后,点击按钮可以观察到叉车缓缓旋转。

3、控制缩放
缩放是比较复杂的概念,ThingJS只提供自身坐标系下的缩放控制。将 moveTo() 方法替换为 scaleTo() 来将数字孪生可视化场景中的物体变大,基于上个旋转示例,我继续将叉车缩放,还添加了一个小彩蛋不仅可以将叉车缩放还可以变大。
new THING.widget.Button('叉车缩放', function () {
car.scaleTo({
scale: [1.5, 1.5, 1.5], // 缩放倍数
time: 1000, // 动画时间
loopType: THING.LoopType.PingPong // 循环类型 设置循环后 无回调函数
})
})
完整代码如下:
var app = new THING.App({
url: "models/storehouse"
})
app.on('load', function() {
var car = app.query('car01')[0];
new THING.widget.Button('旋转', function() {
car.rotateTo({
angles: [0, 360, 0], // 旋转角度
time: 5000, // 总时间
complete: function () {
THING.Utils.log('rotate complete'); // 旋转结束回调
}
})
});
new THING.widget.Button('叉车变大', function() {
car.scale = [3, 3, 3];
});
new THING.widget.Button('叉车缩放', function () {
car.scaleTo({
scale: [1.5, 1.5, 1.5], // 缩放倍数
time: 1000, // 动画时间
loopType: THING.LoopType.PingPong // 循环类型 设置循环后 无回调函数
})
})
new THING.widget.Button('停止缩放', function () {
car.stopScaling();
})
});经过学习,我了解了数字孪生可视化场景中物体如何设置显示隐藏以及控制旋转、缩放,大家可以在自己的项目查询具体物体进行物体控制功能。控制对象本篇还没有讲完,学会了控制单个对象,下篇我继续深入学习如何批量控制对象。