CSS的设计模式(二)BEM与SMACSS
大家好,今天我们要聊的是CSS的设计模式中的BEM和SMACSS,废话不多说,开干。
CSS的设计模式
BEM
BEM:全称(BlockElementModifier)
由块(Block)、元素(Element)、修饰符(modifier)三部分构成
通过 与 连接
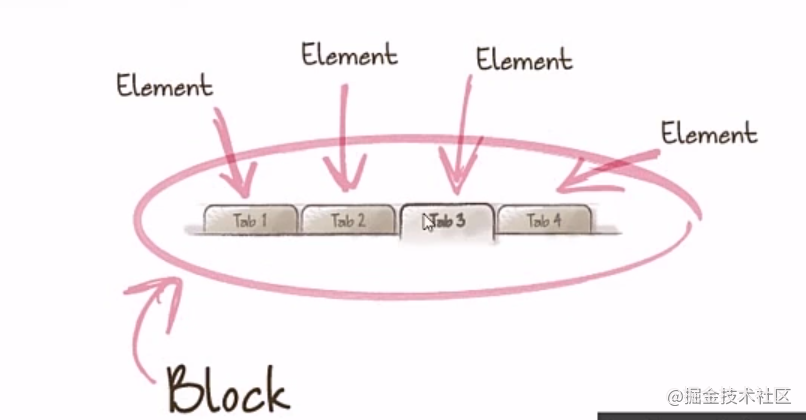
块(Block):独立实体,独立的意义
元素(Element):block的一部分,没有独立意义
修饰符(modifier):block或element上的标记
下图是网页的一部分:

那我们怎么给每部分起名字呢?
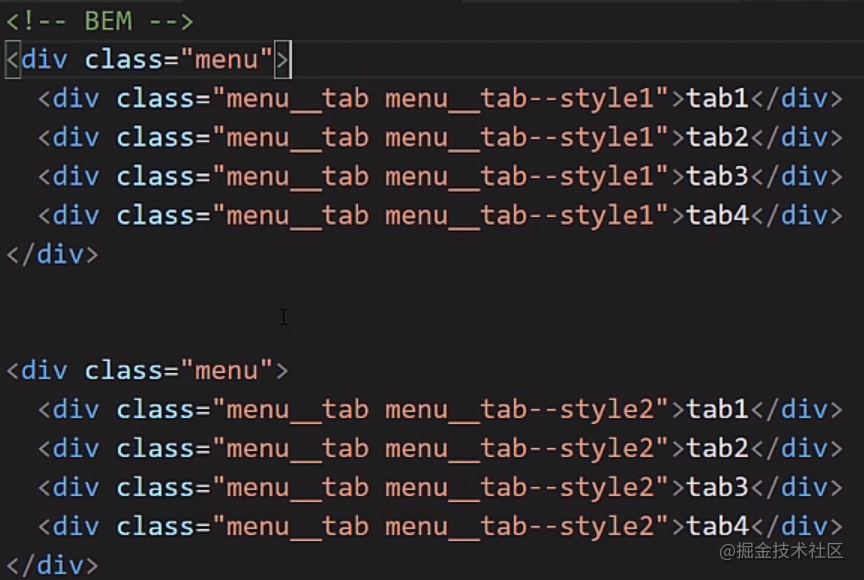
如图:

看完发现,这不就是上一章说的OOCSS吗?
没错,你可以认为它是进阶版的OOCSS。
那我们为什么要这么写呢?
很显然,这样的写给我们带来了两个好处:
模块化
块样式永远不依赖于页面上的其他元素,因此你不会遇到级联问题。你还可以将已完成项目中的块转移到新项目。
可重用性
以不同方式组合独立块,并智能地重用它们,减少了你必须维护的CSS代码量。有了一套样式指南,你可以构建一个块库,使你的CSS超级有效。
SMACSS
SMACSS设计模式和前两种都不一样,它带来了什么呢?
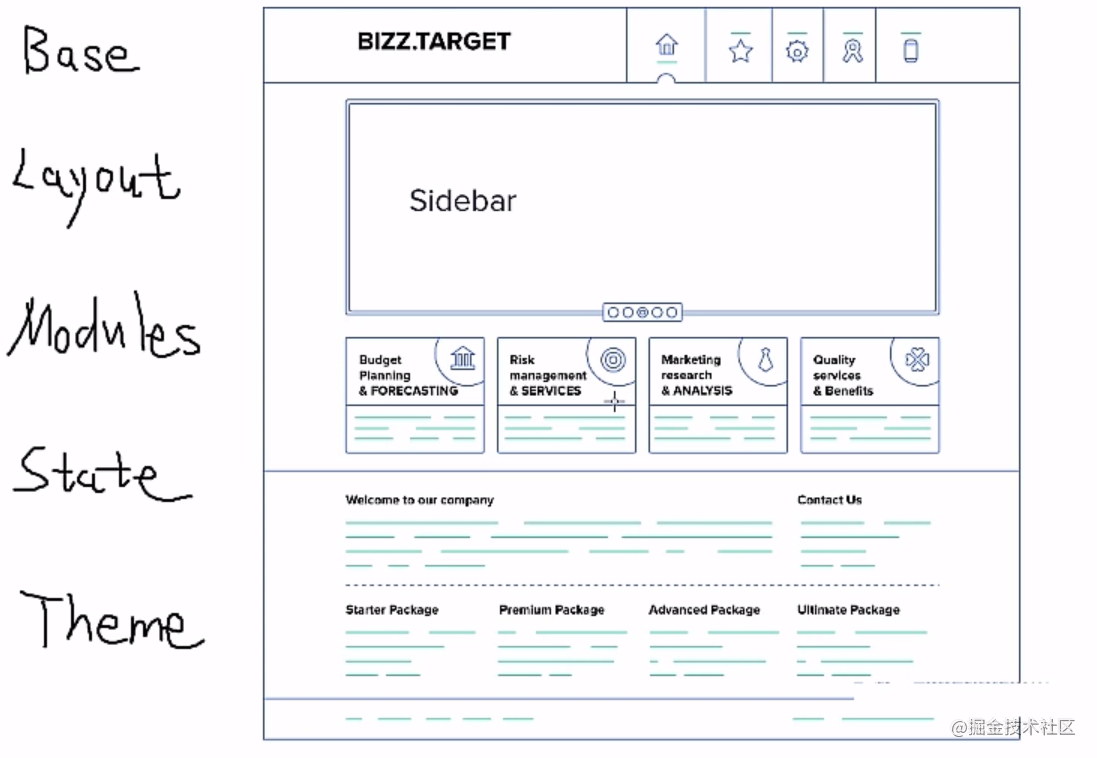
分类:Base、Layout、Modules、State、Theme
好处:易维护、易使用、易复用、易扩展...
命名规范:.l-header、.is-hidden、.theme-nav
如下图:

首先要声明五个通用样式,根据自己的需求实现通用样式的内容。
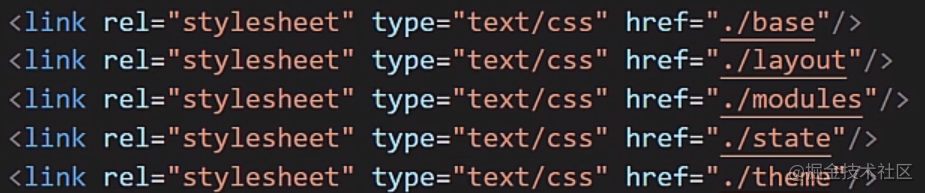
然后引入:

具体的样式呢?

通过如上图的样子,实现相应某块的样式。
END~~~